ブラシで細かい部分を選択
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
”前景抽出選択ツール”![]()
です。
GIMPで画像編集する時、編集したい箇所を選択するのは重要なことです。
しかし、

ここ選択したいけど細かすぎて難しい
ということもあります。
このようにGIMPで選択をするとき、常に丸や四角とは限りません。
かといって、自由選択で綺麗にドラッグで選択も難しいということあります。
そんな時に使用するのが、前景抽出選択ツールです。
それではよろしくお願いします。
前景抽出選択ツールとは
説明
前傾抽出選択ツールは、
大まかになぞることで色彩を判別し選択できる
ツールです。
作成画像の一部を選択するのに使います。
- 選択したい部分が細かすぎて”自動選択”や”電脳はさみ”では難しい
- 色域を選択しようにも色も複雑
そんなときに使います。
ショートカットキー
ありません
呼び出し方
主に3パターンあります。
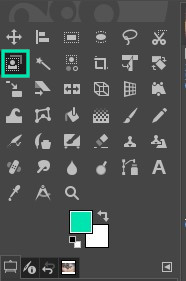
①ツールボックス

②ショートカットキー
もともと設定されていないため、自分で設定する必要があります。
③メニューバー
1、メニューバーから「ツール」を選択

2、ツールから「選択ツール」を選択

3、選択ツールから「前景抽出選択」を選択

使い方
選択
1、GIMPで”前景抽出選択ツール”を呼び出す

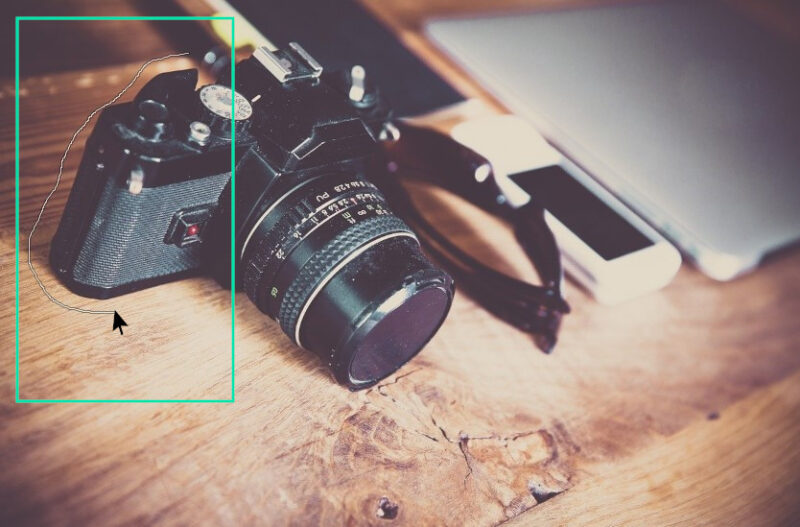
2、選択したい箇所の1点を選ぶ
選択する場所の1点を左クリックします。
この時の選択は大まかで良いです。

3、周りを選択
選択したい箇所の周りを「ドラッグ」で選択していきます。

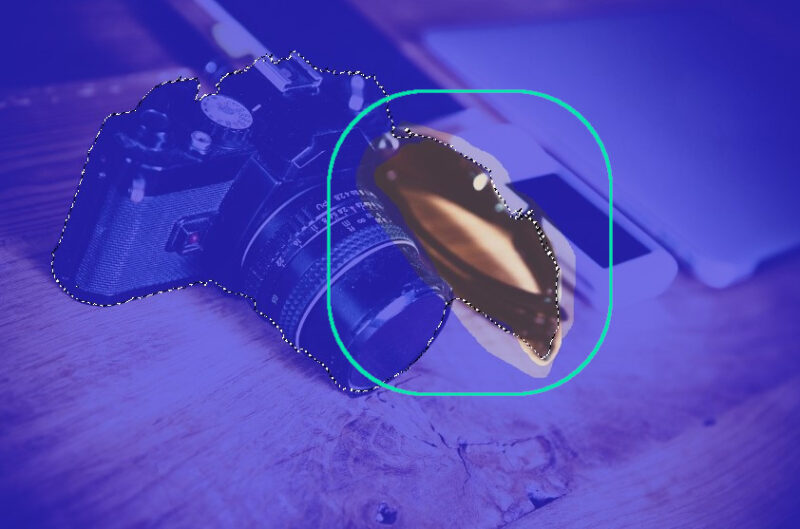
4、周りを選択し終わったら始点をもう一度選択
選択したい箇所を一周できたら最後の始点へドラッグして選択部分を繋げてください

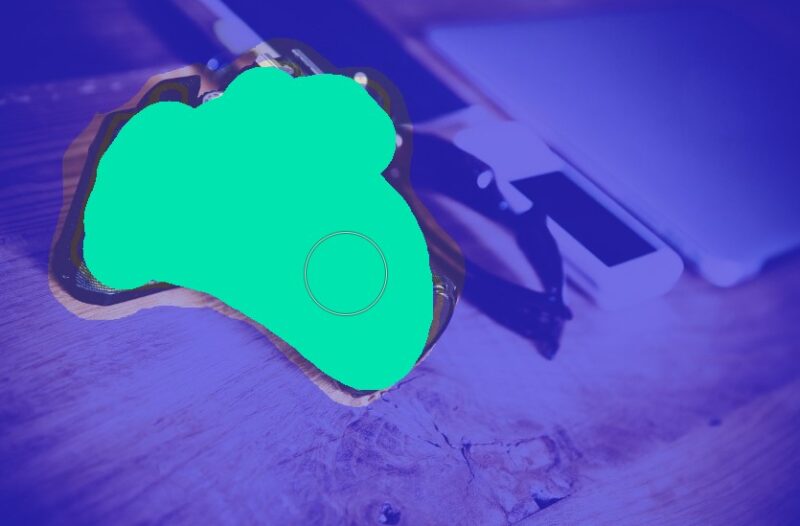
5、Enterでプレビューの表示
Enter でプレビューが表示されます。

これが現在の選択されている部分になります。
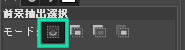
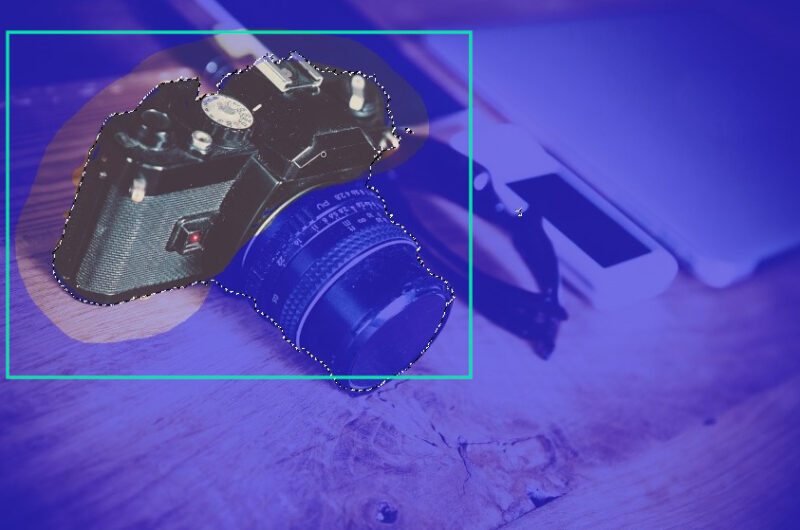
6、選択する周りをなぞる
選択する中身をドラッグでなぞります。

後で修正するため、この時も大まかになぞりましょう。
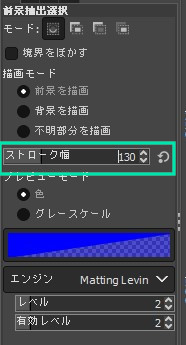
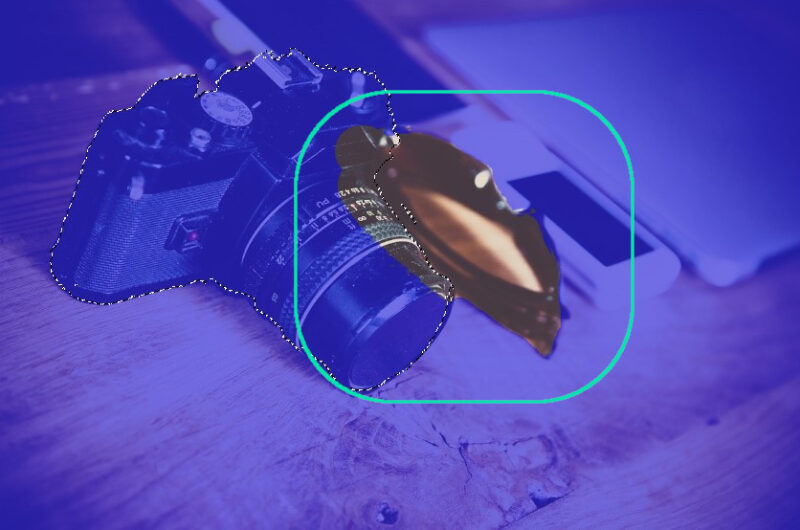
7、ストローク幅を調整し中もなぞる
次は中を塗るため、ツールオプションからストローク幅を調節します。

中もなぞりましょう。

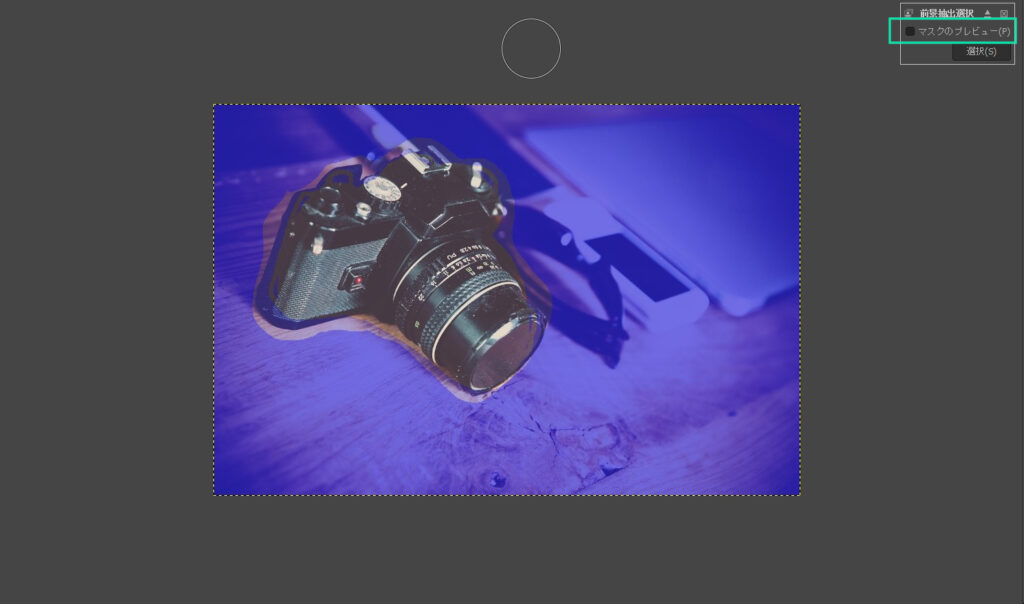
8、マスクのプレビューをチェック

これで、大体のところは選択されていると思います。
9、残りを修正する
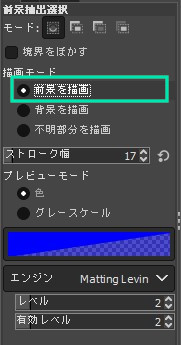
選択したいの選択できていないところは、「前景を描画」でなぞる

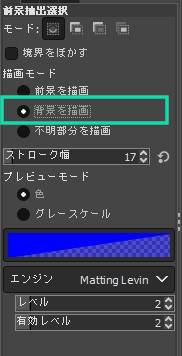
選択したくないのに選択されているところは、「背景を描画」でなぞる

この時は修正のため、ストローク幅は小さめにしましょう。
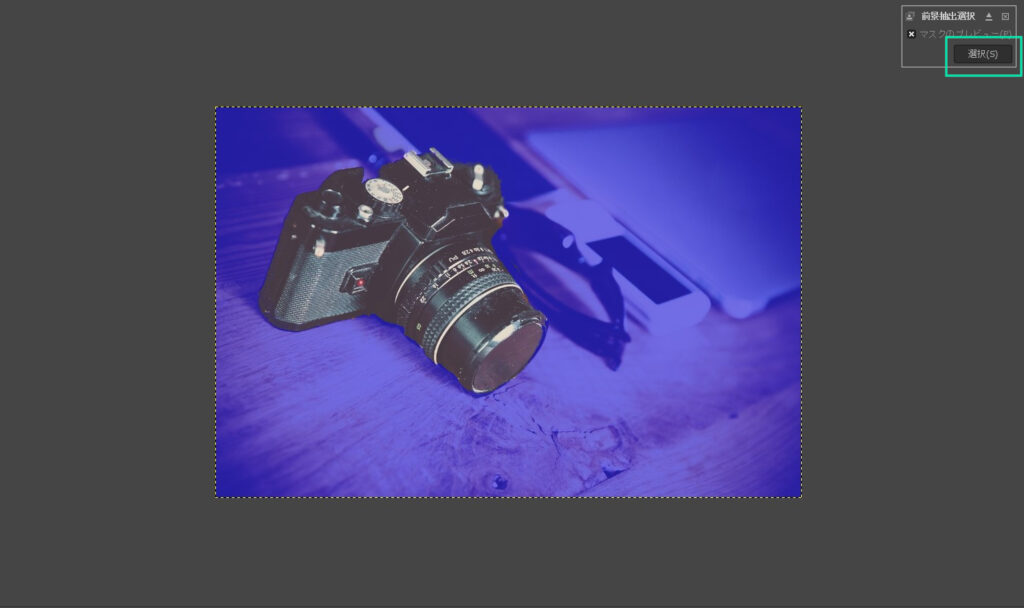
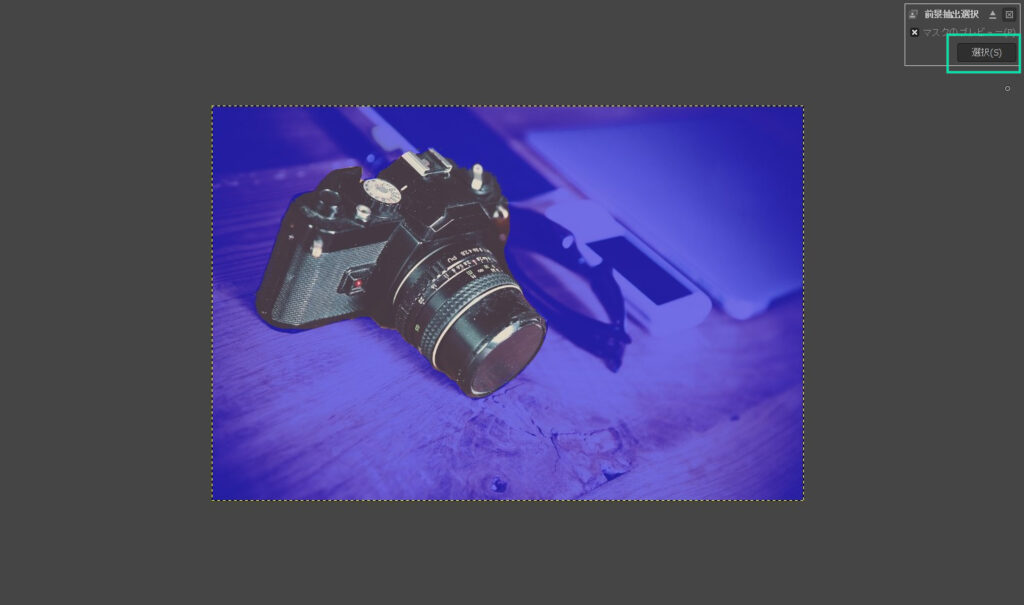
10、選択を押す

11、選択完了

ツールオプション
モード

モードを変更することで、
- 選択範囲を新規作成または置き換えます 【デフォルト】
- 選択範囲に加えます
- 選択範囲から引きます
- 現在の選択範囲との交差部分を新しい選択範囲にします
の4つから選べます。
選択範囲を新規作成または置き換えます

ドラッグした箇所のみを選択します。

選択範囲に加えます

shift を押しながら2つ目を選択しても同じことができます。
もともと選択してる箇所に追加して選択します。

すると、選択範囲同士が繋がります。

選択範囲から引きます

ctrl を押しながら次を選択しても同じように消せます。
選択している範囲から、次に選択する箇所を消します。

すると、重なったと箇所が選択範囲から消えます。

現在の選択範囲と交差部分を新しい選択範囲にします

shift と ctrl を押しながらでも同じようにできます。
選択している範囲と次に選択する範囲の重なったところのみを選択範囲にします。

すると、2つの重なった箇所のみ選択されます。

境界をぼかす

「境界をぼかす」にチェックを入れた状態で、選択して delete を押すとぼかせます。

描画モード

チェック入れた場所により、なぞったところを「前景」「背景」「不明」の3つに変更します。
前景を描画

なぞった箇所を選択範囲に入れます。

なぞると

選択範囲に入ります。

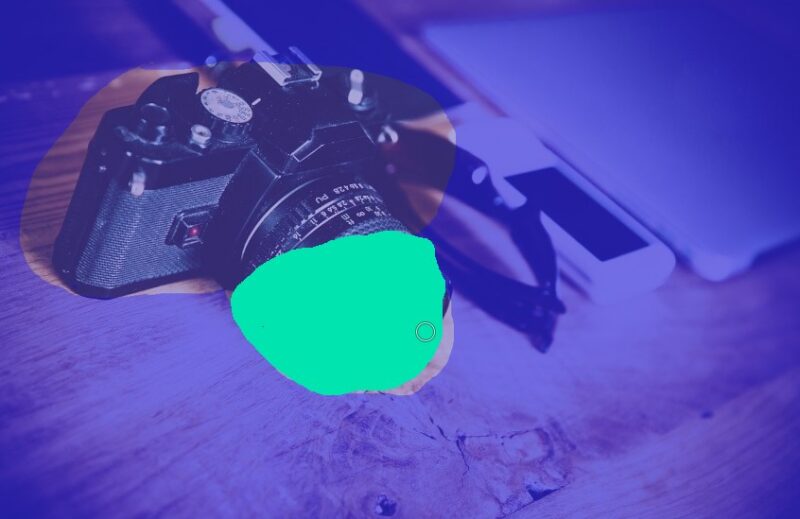
背景を描画

なぞったところを、選択しない範囲に入れます。

なぞると

選択範囲から消えます。

不明部分を描画

不明部分とは最初に選んだ線の部分のことです。

最初に選んだ部分が失敗したら、こちらで選択し、

範囲を広げます。

ストローク幅
なぞる時のブラシの太さを表します。
ストローク幅 10 (デフォルト)


ストローク幅 50


プレビューモード

最初に選んだ後の表示する時の色が変化します。
見やすい色で表示しましょう。

私はまだ、デフォルトのままです。
グレースケールは使い道がよくわかりませんでした。
色 (デフォルト)

選択されているいろで表示されます。

グレースケール

色黒で表示されます。

エンジン

前景の抽出にしようできるエンジンです。
Matting Levinの方が反り時間が長くなりますが、結果がきれいになります。

私は、まだ大きな画像や細かい作業に使っていないためか、
ずっと「Matting Levin」を使っています。
ほんの少し止まるくらいで、長いと感じません。
Matting Levin (デフォルト)

Matting Global

使用例
選択箇所以外を削除 (背景は透明)
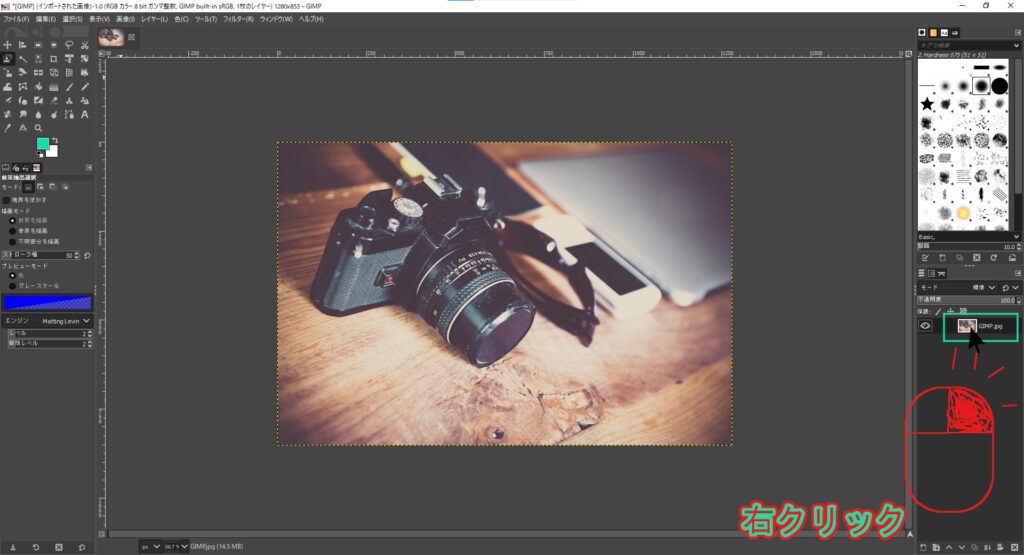
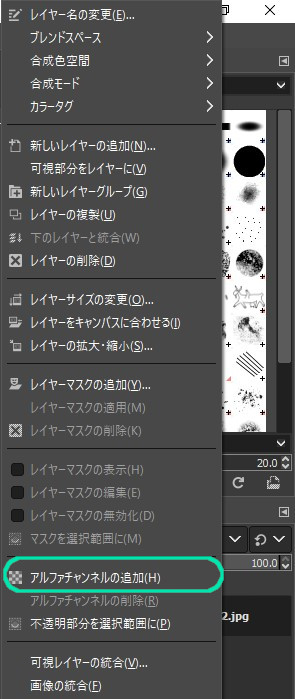
1、ダイヤログからレイヤーを右クリック

2、アルファチャンネルの追加
アルファチャンネルを追加することにより、これにより背景が透明になります。

3、”前景抽出選択ツール”を呼び出す

4、残したい箇所を大まかに選択

5、「Enter」を押す

6、「描画モード」で細かく選択


7、「選択」を押す

8、選択は完了

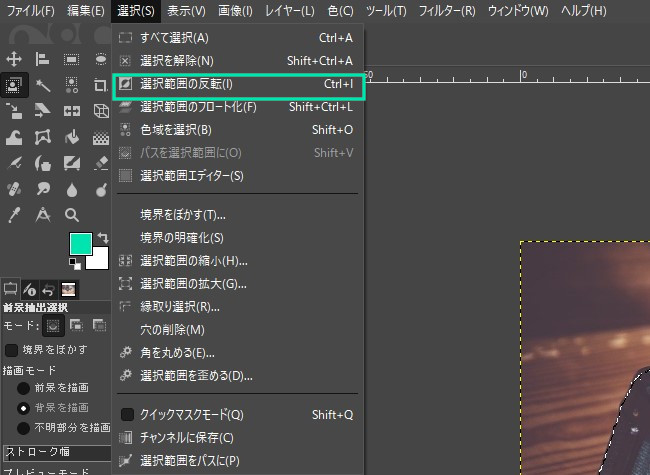
9、メニューバーより「選択」を選択

10、「選択の反転」を選択

11、deleteで完成
delete を押して完成です。

まとめ
今回は、
前景抽出選択ツール
についてです。
前景抽出選択ツールは、最初に大まかに選択してからの細かい調整ができるため、非常に便利です。
画像の切り取り・枠線などは選択から始まります。
写真の一部を切り取る時にはよく使うことになります。
今までの選択ツールと同じく、とにかく覚えることは、選択されるのは”中身”だということです。
最後まで読んでいただき、ありがとうございました。





コメント