自由選択ツールは自分で細かく選択
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GIMP
今回は、
”自動選択ツール”![]()
です。
画像編集をするとき、

この部分に合わせて選択したいなぁ

丸とか四角以外で選択したいんだけどなぁ
ということもあります。
このようにGIMPで選択をするとき、常に丸や四角とは限りません。
そんな時に使用するのが、自動選択ツールです。
それではよろしくお願いします。
自由選択ツールとは
意味
こちらは、自分で細かく選んで選択を意味します。
作成画像の一部を選択するのに使います。
写真の一部を切り取るときに、切り取り部分がいつも四角や丸ではありません。
つまり、前回までに紹介した”矩形選択”や”楕円選択”では選択しきれない細かい選択をする時に使用するツールです。
ショートカットキー
F

”自由” = Freeだからかな?
呼び出し方
主に3パターンあります。
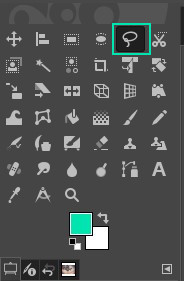
①ツールボックス

②ショートカットキー
キーボードのショートカットキー F を押す
③メニューバー
1、メニューバーから「ツール」を選択

2、ツールから「選択ツール」を選択

3、選択ツールから「自由選択」を選択

使い方
選択
画像の一部をマウスでクリックして選択します。
1、GIMPで”自由選択ツール”を呼び出す

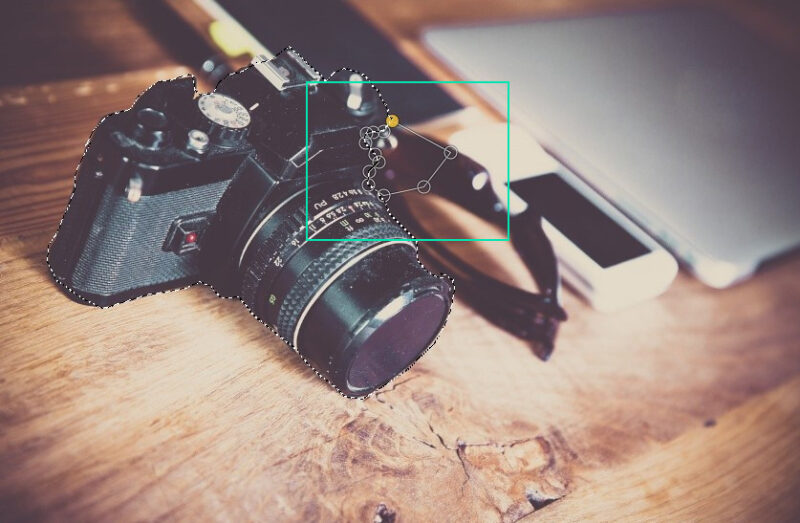
2、選択したい箇所の1点を選ぶ
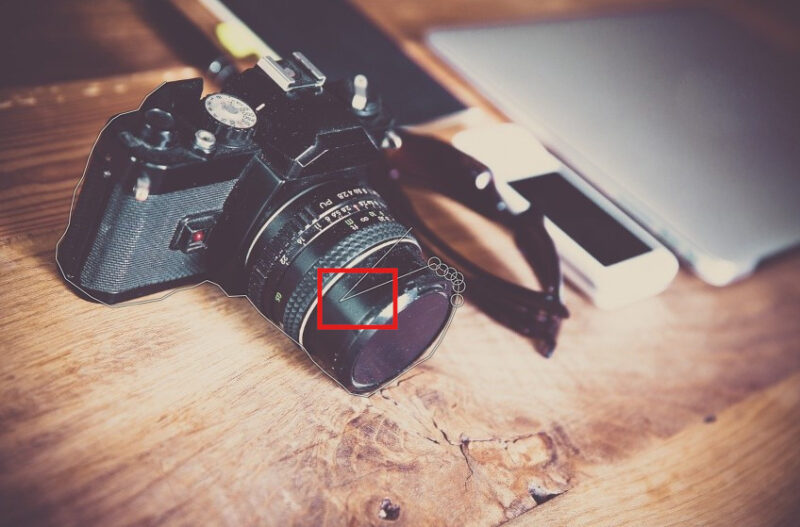
選択する場所の1点を左クリックします。

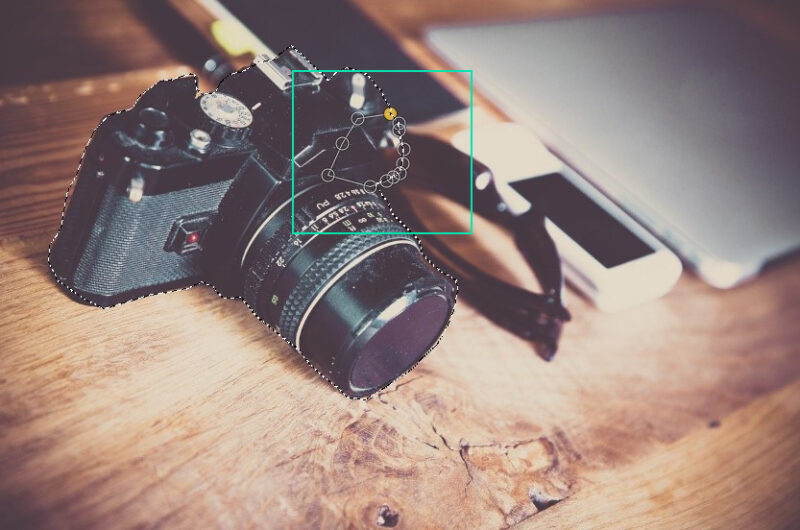
3、周りを細かく選択
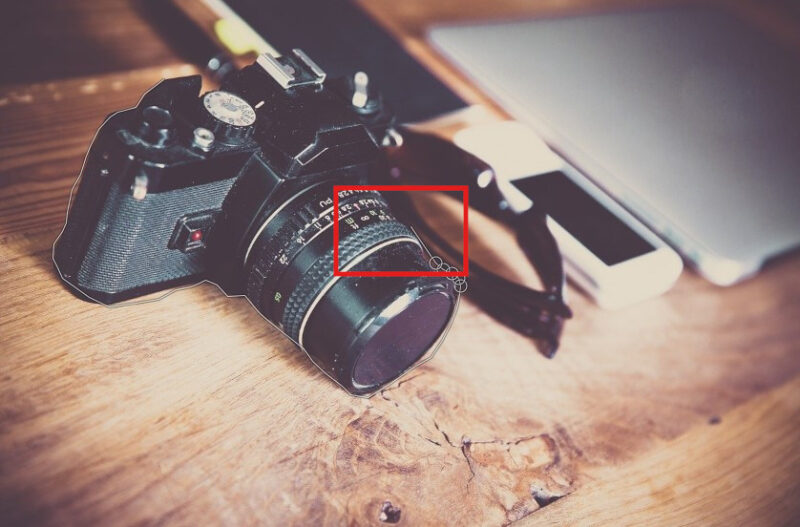
選択したい箇所の周りを左クリックで選択して繋げていきます。

この時、なるべく荒くならずに細かくクリックしていきましょう
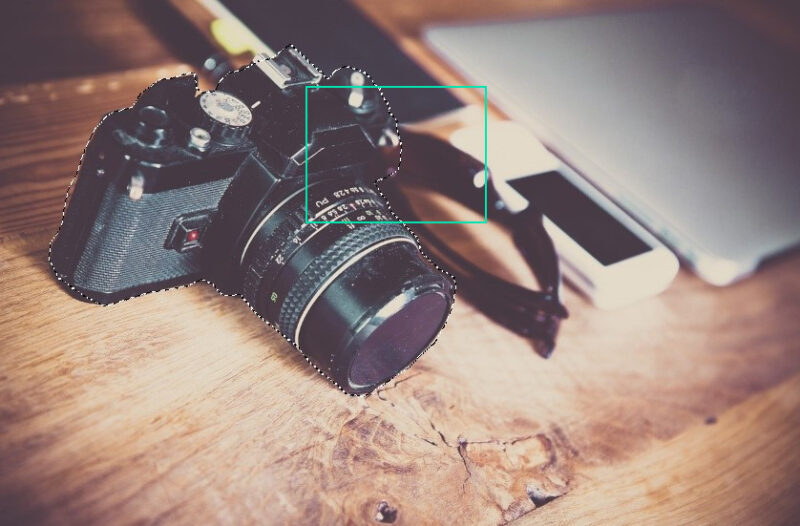
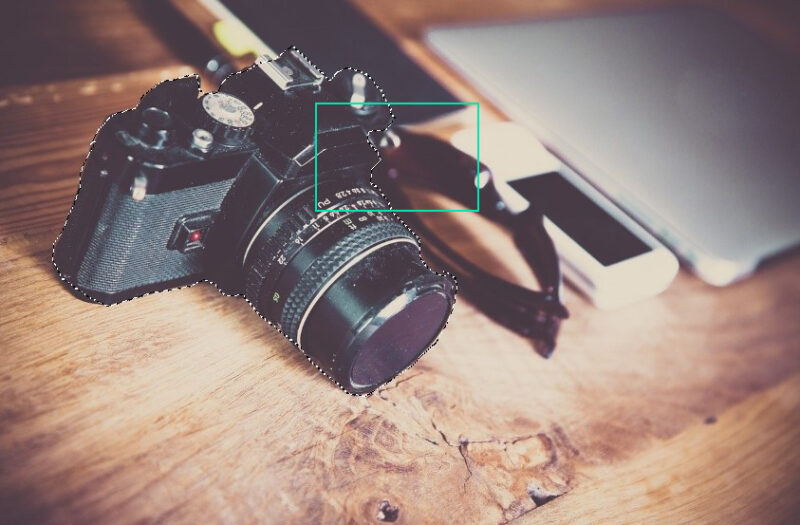
4、始点をもう一度選択
選択したい箇所を一周できたら最後の始点を左クリックして選択部分を繋げてください

5、Enterで選択完了
Enter で選択完了です。

ツールオプション
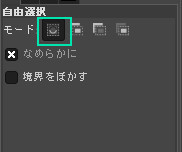
モード

モードを変更することで、
- 選択範囲を新規作成または置き換えます 【デフォルト】
- 選択範囲に加えます
- 選択範囲から引きます
- 現在の選択範囲との交差部分を新しい選択範囲にします
の4つから選べます。
選択範囲を新規作成または置き換えます

ドラッグした箇所のみを選択します。

選択範囲に加えます

shift を押しながら2つ目を選択しても同じことができます。
もともと選択してる箇所に追加して選択します。

すると、選択範囲同士が繋がります。

選択範囲から引きます

ctrl を押しながら次を選択しても同じように消せます。
選択している範囲から、次に選択する箇所を消します。

すると、重なったと箇所が選択範囲から消えます。

現在の選択範囲と交差部分を新しい選択範囲にします

shift と ctrl を押しながらでも同じようにできます。
選択している範囲と次に選択する範囲の重なったところのみを選択範囲にします。

すると、2つの重なった箇所のみ選択されます。

境界をぼかす

ぼかしを入れた選択範囲を塗りつぶすと周りがぼかせます

使用例
選択箇所以外を削除 (背景は透明)
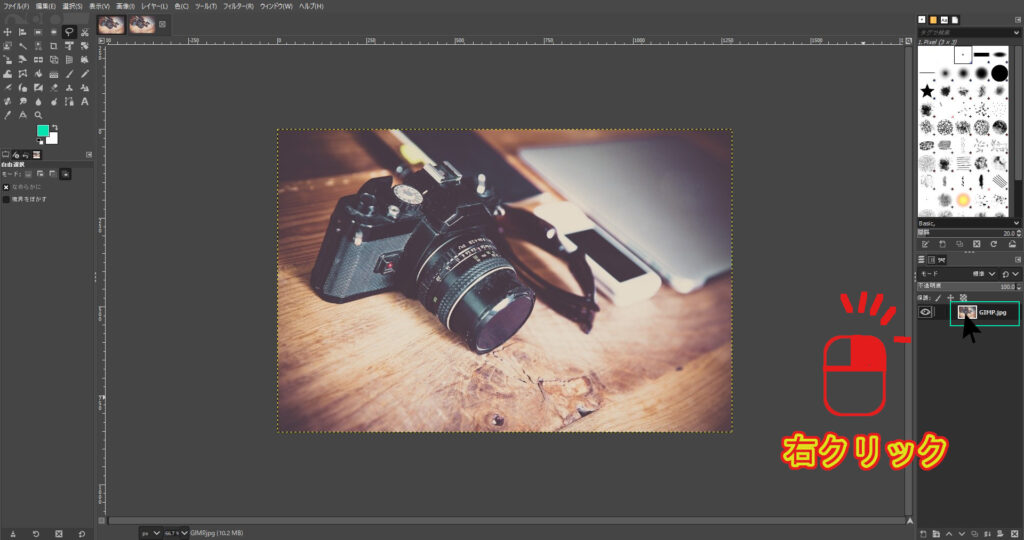
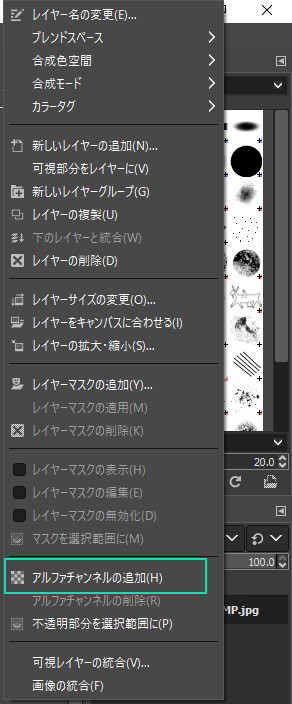
1、ダイヤログからレイヤーを右クリック

2、アルファチャンネルの追加
アルフチャンネルを追加することにより、これにより背景が透明になります。

3、”自動選択ツール”を呼び出す

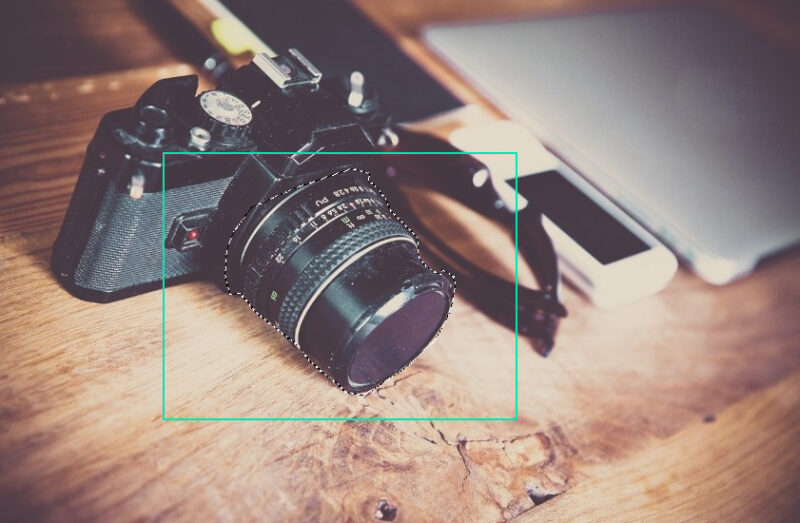
4、残したい箇所を選択

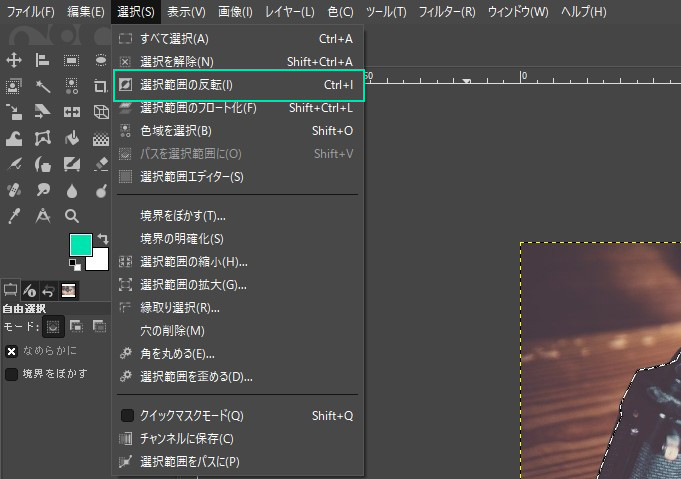
5、メニューバーから「選択」を選択

6、「選択範囲の反転」を選択

選択した”中身”を透明にするため、「選択範囲の反転」をして、残したい部分以外を選択します。
7、deleteで完成
delete を押して完成です。

まとめ
今回は、ツールボックスの
自由選択ツール
についてです。
画像の切り取り・枠線などは選択から始まります。
そのため、ショートカットの F を使い慣れて、簡単に選択できるようになりましょう。
写真の一部を切り取る時にはよく使うことになります。
とにかく覚えることは、選択されるのは”中身”だということです。
また今回は、「自由選択」ですので、メインの形はありません。
また他にも、矩形選択や楕円選択があります。
メインは「自由選択」となると思いますが、「矩形選択」や「楕円選択」も覚えましょう。
矩形選択についてはこちらで紹介しています
よろしかったらどうぞ
楕円選択についてはこちらで紹介しています
よろしかったらどうぞ
最後まで読んでいただき、ありがとうございました。





コメント