テロップはタイトルから選択
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
動画にテキストを入れる方法
についてです。
FinalCutProでは編集をするとき、

名前とか字幕のようにテキストを入れたいなぁ
ということもあります。
そのため、動画に文字を入れる方法を学びましょう。
これからよろしくお願いします。
テキストを入れる
テキストを入れるとは
テキストを入れるとは、
動画に文字を載せる

ということです。
どんな時に使用する?
用途としては、
タイトルを入れる・テロップを出す・説明など
です。

最初に動画のタイトルを出したり、話している内容が分かりやすくなるようにテロップを入れたりします。
テキストの載せ方
テキストを載せるには、
サイドバー → タイトルとジェネレーター → タイトル
→ 表示させたいスタイルのタイトルドラッグ&ドロップ
という流れになります。
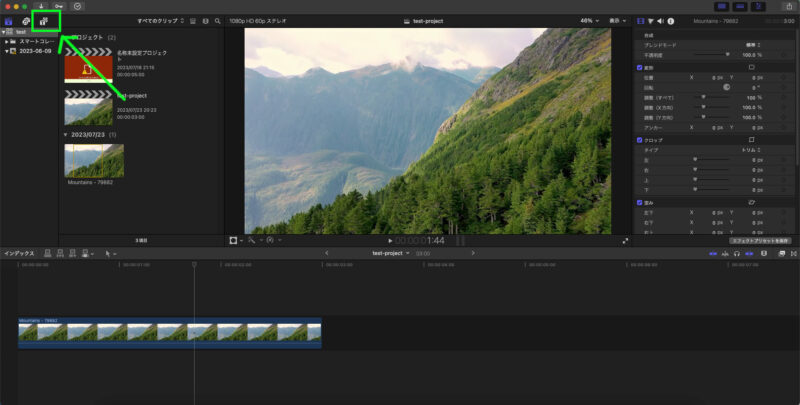
1、サイドバーから[タイトルとジェネレーター]を選択

こちらです。

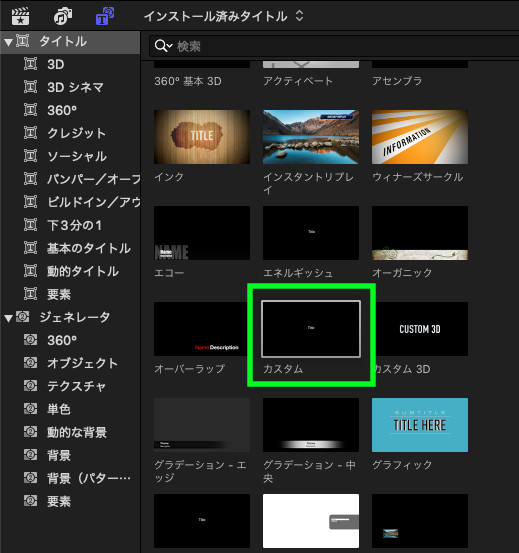
2,[タイトル]を選択

3、表示させたいスタイルのタイトルを選択
[タイトル]の中にたくさんのテキストのテンプレートがありますので、載せたい形のテキストを選択しましょう。


どんな形にするか決めていなければ、[カスタム]を選びましょう。
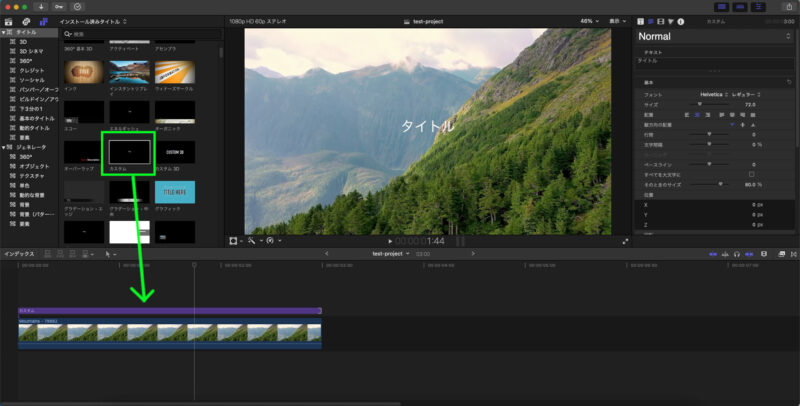
4、選択した[タイトル]をタイムラインへドラッグ&ドロップ

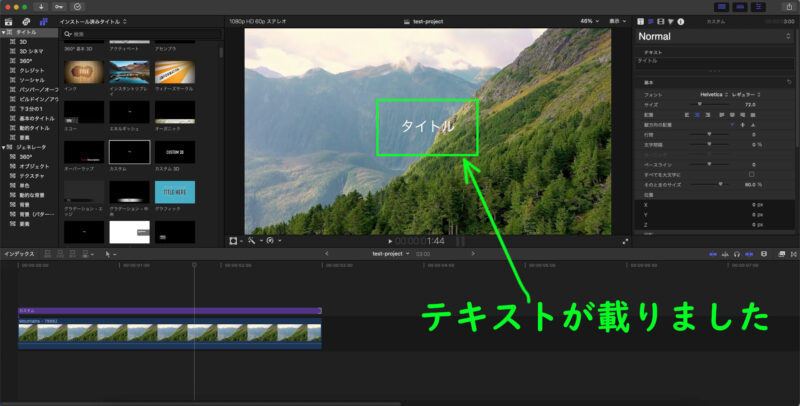
5、完了
これで、動画の真ん中に[タイトル]が載りました。

テキストの編集
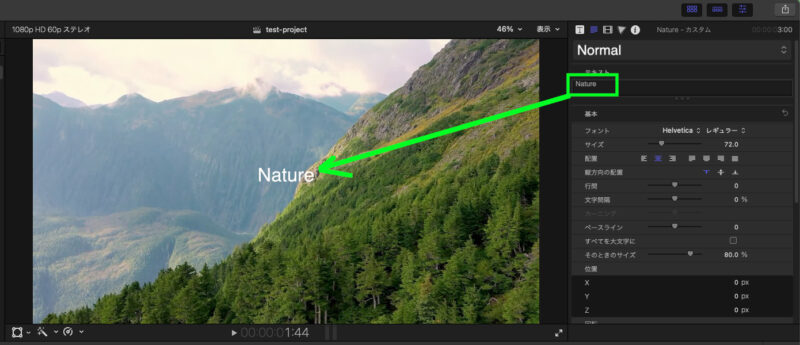
テキストは主にインスペクタで編集します。

内容を変える
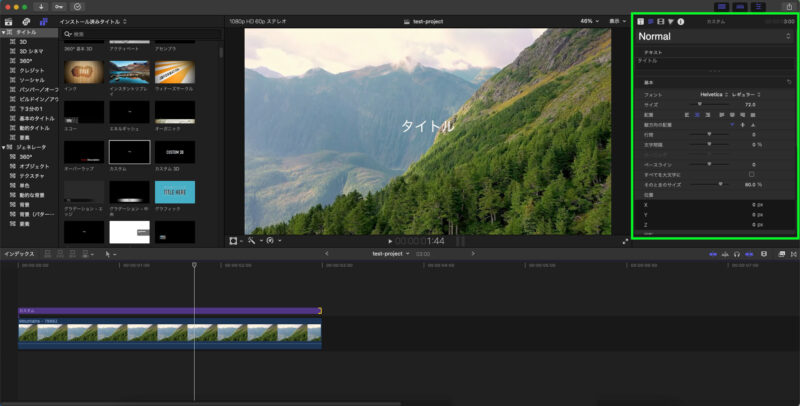
1、インスペクタの「テキストインスペクタ」を選択

こちらです。

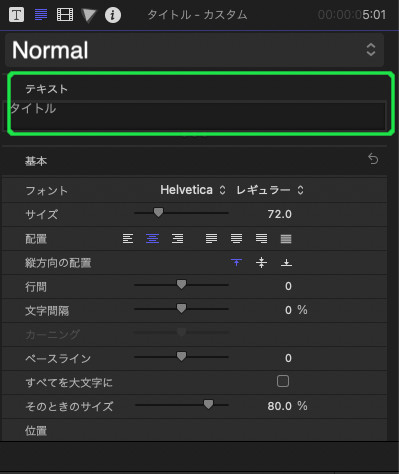
2、テキストのフォームで編集

3、テキストが編集できました

その他の編集
他にも細かい編集ができます。

いくつか見ていきましょう。
サイズを変える
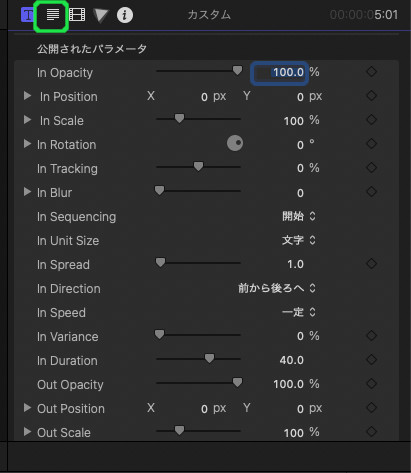
「サイズ」または「調整」で大きさを変えられます。
で編集します。

数値を大きくすれば、テキストは大きくなり、小さくすればテキストも小さくなります。
「調整」は現在のテキスト全体の大きさを調整するものです。
つまり、テキストの一部分のみを大きくするなどはできません。
逆に、「サイズ」で一部分を大きくした後に、「サイズ」で全体を変化させると思ったように変化させられません。
その場合は、「サイズ」で一部分を変化させた後に、「調整」で変化させましょう。
つまり、
- テキストの一部分の変化は「サイズ」
- テキスト全体の変化は「調整」
で行いましょう。
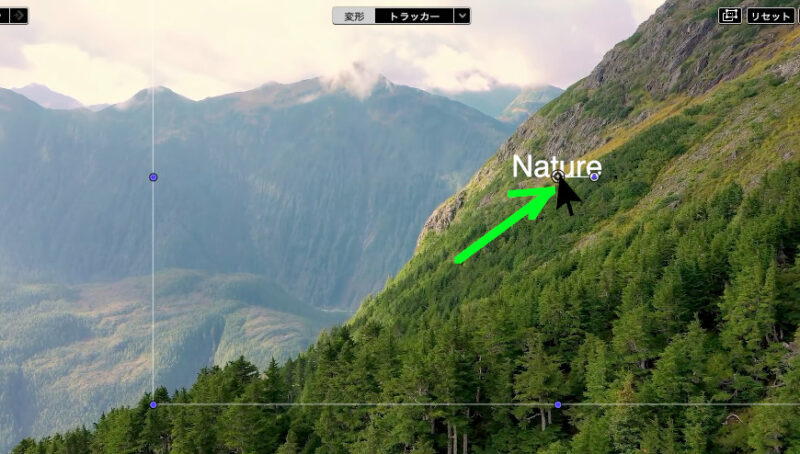
位置を変える
2パターンあります。
①ビュアーで直接ドラッグ

②インスペクタの「位置」で変更

- Xは横方向
- Yは縦方向
- Zは奥行き
を変化させられます。
大まかな移動はドラッグ・細かい移動はインスペクタ
と分けるのがやりやすいでしょう。
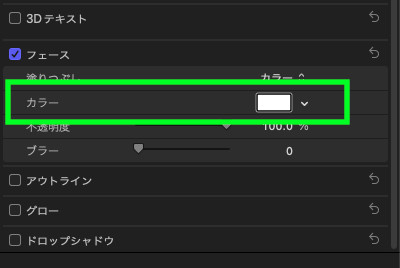
色を変える
テキストの色を変えるには、
インスペクタのフェースにある[カラー]

で変更します。

フェースは普段、非表示になっていることもあります。
そのため、表示にしましょう。
まとめ
今回は、FinalCutProXの
テキストを載せる方法
についてです。
テキストは、
- タイトル表示
- テロップ表示
- 説明
など動画編集するうえで使うことがたくさんあります。
また、FinalCutProXでは、最初からたくさんのテンプレートがインストールされているため、いろいろ使ってみましょう。
インストール済みの中によいのがあればそちらを、なければ「カスタム」で自分で自由にテキストをへんかさせられます。
最後まで読んでいただき、ありがとうございました。




コメント