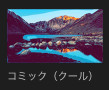
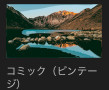
赤みを抑えた「コミック[クール]」・鮮やかな「コミック[ビンテージ]」
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
エフェクト[コミック外観]
についてです。
マンガのような手書きの絵が動いているような動画
のを見たことありませんか?

アメコミのような絵です。
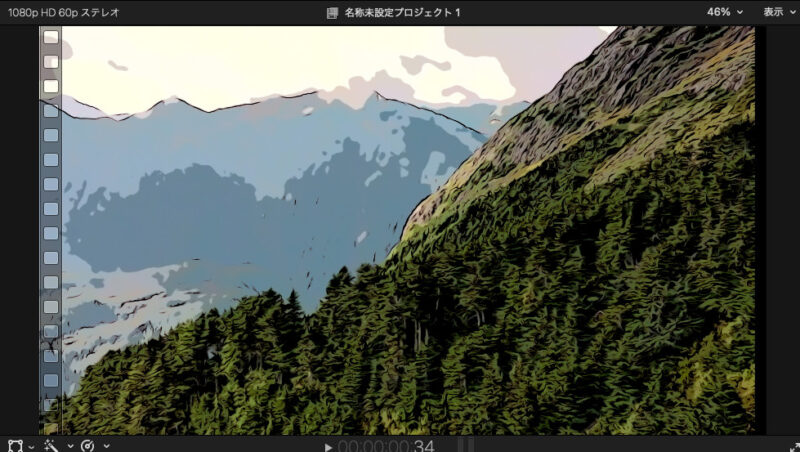
このように、動画をコミック調に見せるのが、エフェクト[コミック外観]です。
それではよろしくお願いします。
エフェクト[コミック外観]
説明
コミック外観とは、
元の動画をアメコミの様な絵で表現する効果
のことです。
特徴
コミック外観の特徴は、
- 色の変化がある箇所にインクで書いたような線が入る
- 色の変化がないとあまり変化が見られない
- インスペクタが似ている
ことです。
色の変化がある箇所にインクで書いたような線が入る

ペンとインクで描いたような絵に見えます。

コミック外観とは、手書きの絵のように見せる効果です。
そのため、どのエフェクトでもペンの線が入ります。

6項目ありますが、どれを選んでも
線はあまり変化がないように思います。
色の変化がないとあまり変化が見られない

コミック外観は、
色の変化をペンで手書きをして強調する
効果です。
そのため、
テキストのみや一色の背景にはあまり挿入はしない
です。

テキストを動画を複合した場合は、
色を合わせるために挿入することはあります。
インスペクタが似ている

コミック外観は、
インスペクタ似ている
エフェクトです。
6項目すべてに、
「Style」「Smoothness」「InkEdges」「InkSmoothness」
「InkFill」「PosterizeLevels」「Mix」
があります。
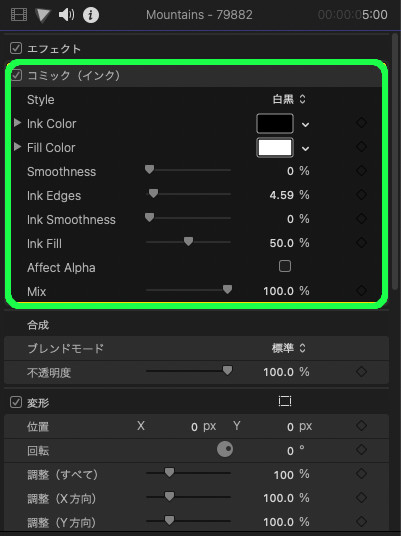
唯一、「コミック(インク)」のStyle[白黒]の時のみ、
- InkColor:インクの色
- FillColor:全体の色
が付きます。
種類
現在、コミック外観には、
の6項目があります。

いくつか見ていきましょう。
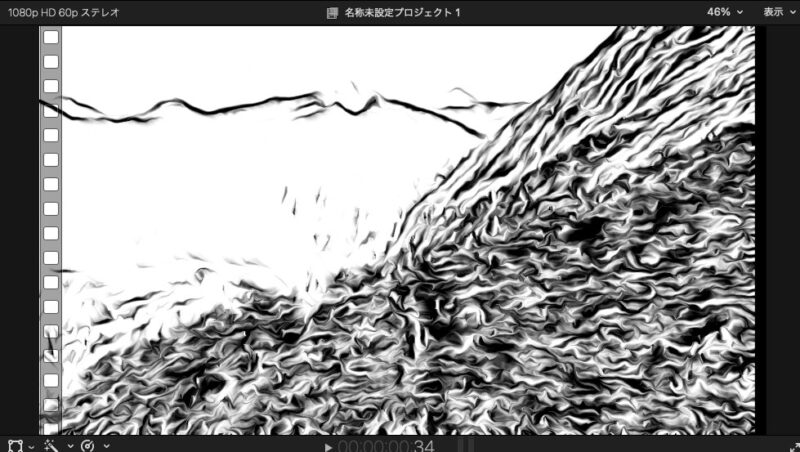
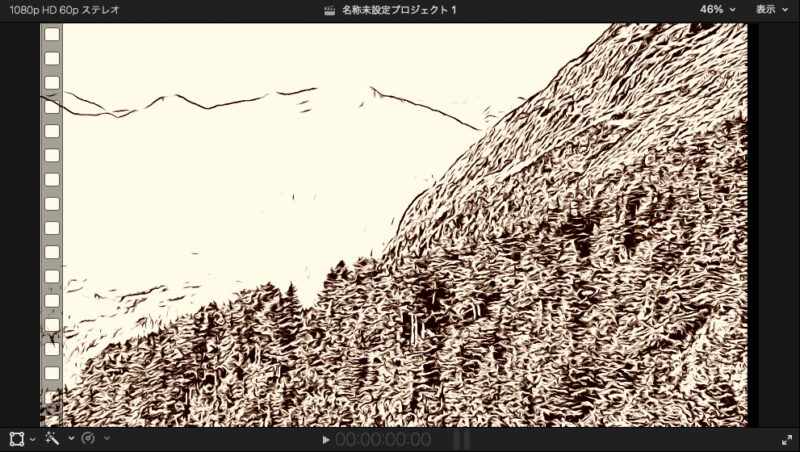
コミック(インク)
インクで描いたような動画になる
効果です。
インスペクタで、

Style
表示方法
smoothness
滑らかさ
InkEdges
インクの鋭さ
Ink Fill
インクの範囲
などを変更することができます。

他にも「InkColor」「FillColor」なども変更できます。
しかし、この二つはStyleが「白黒」の時のみです。
Style
Styleは、
表示方法
を指定します。
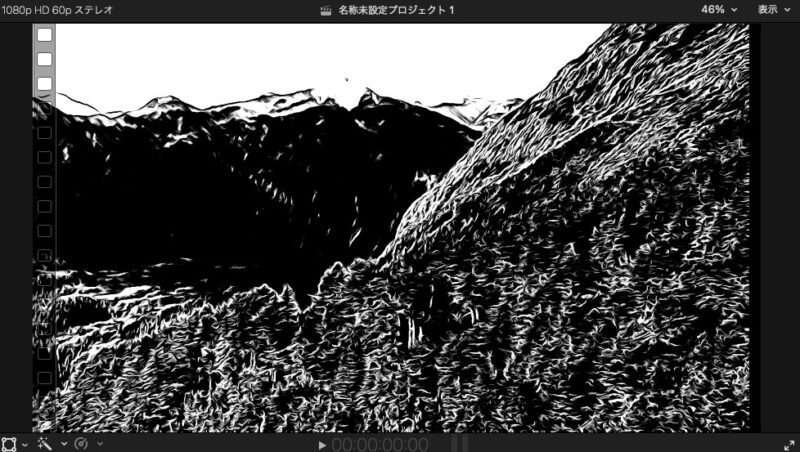
白黒
で表示します。

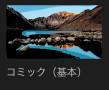
カラーは「コミック(基本)」に
グレイは「コミック(モノクロ)」に
似ています。
smoothness
smoothnessは、
全体の滑らかさ
を指定します。
0
大きくするほど、
全体的になめらな動画
になります。

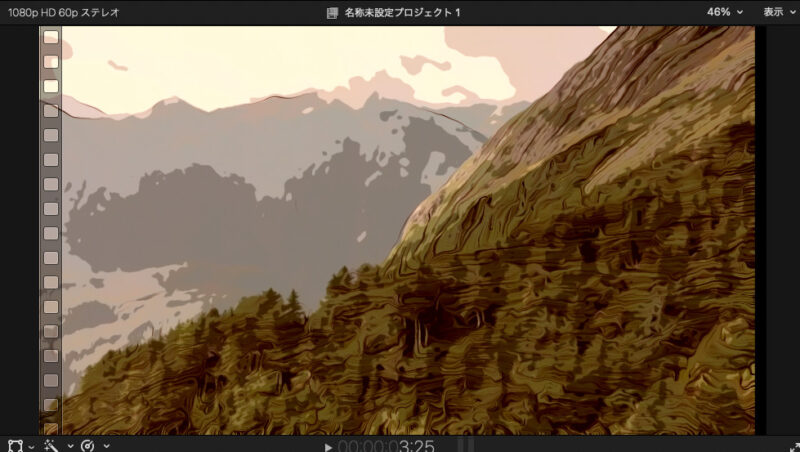
大きいほど筆で書いたように見えます。
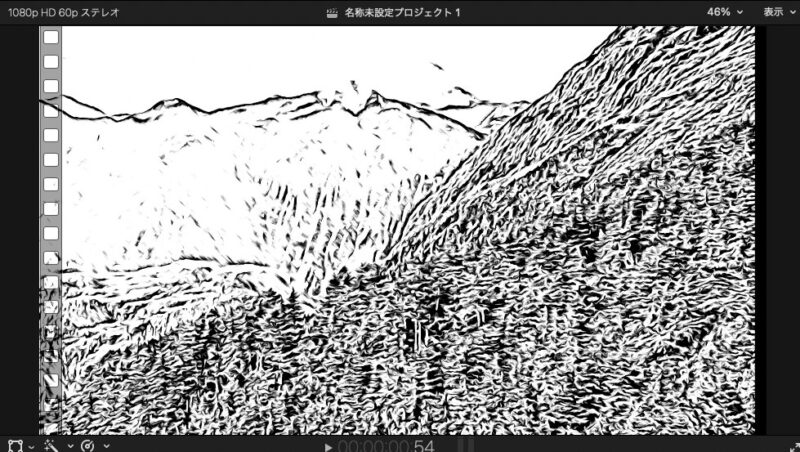
Ink Edges
Ink Edgesは、
インクの鋭さ
を指定します。
4.59%
大きくするほど、
線が鋭い動画
になります。

私のイメージでは、大きすぎると線が
出たり消えたりし、滑らかさはなくなっている
様に見えます。
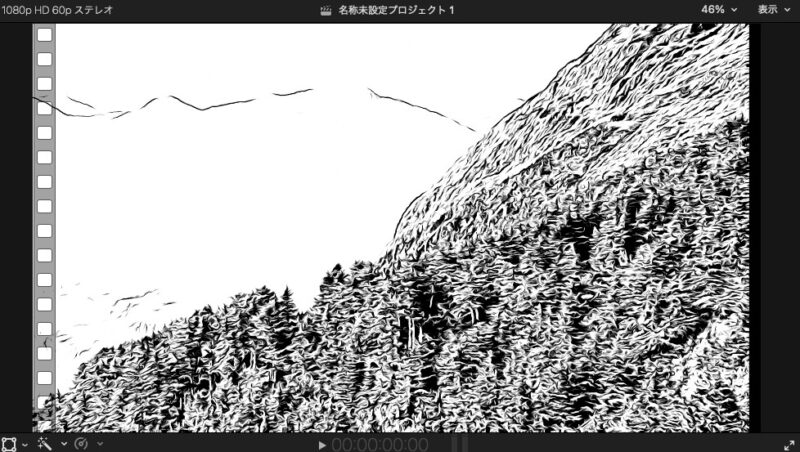
Ink Fill
Ink Fillは、
インクの範囲
を指定します。
つまり、
手書きの線を引く範囲が変化する
のです
50.0%
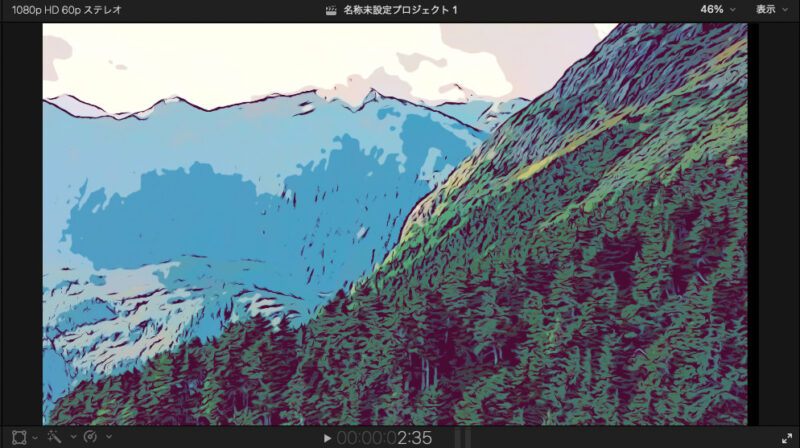
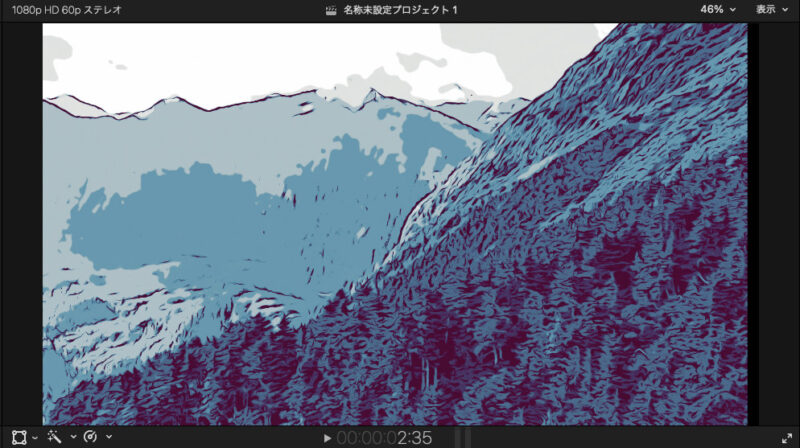
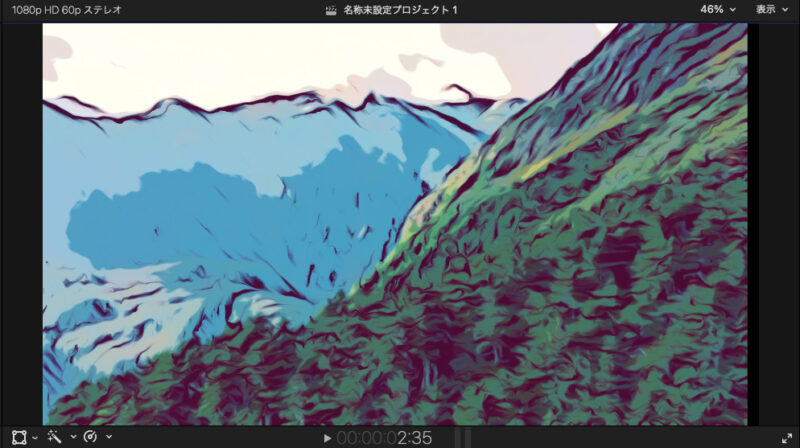
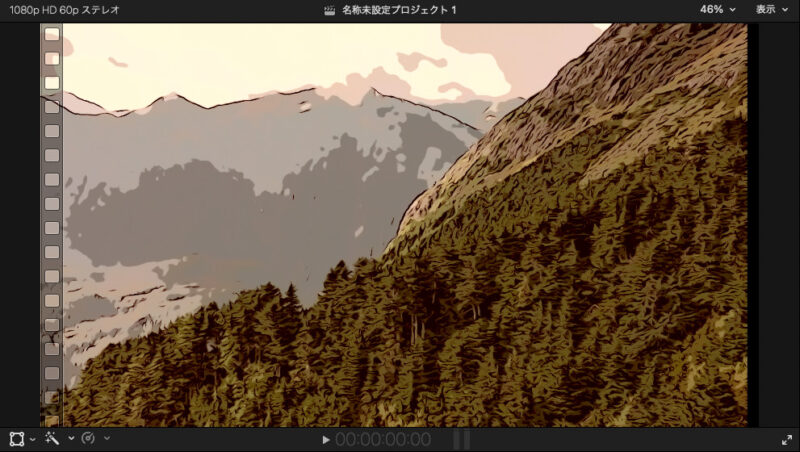
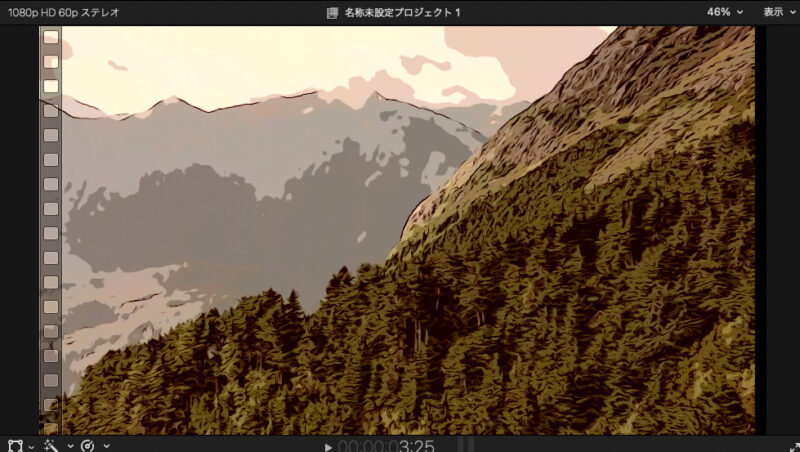
コミック(クール)
赤みを抑えた動画にする
効果です。
インスペクタでは、

Style
表示方法
smoothness
滑らかさ
InkEdges
インクの鋭さ
Ink Fill
インクの範囲
などを変更することができます。

他にも「InkSmoothness」「Posterize Level」
「Mix」もあります。
Style
Styleは、
表示方法
を指定します。
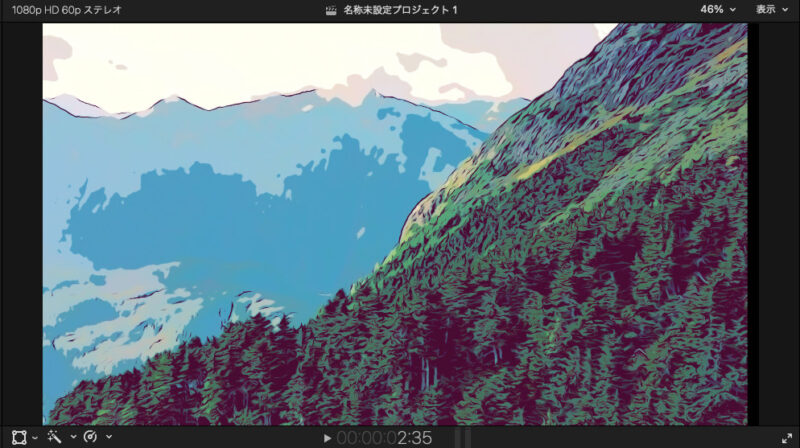
カラー
デフォルトは白黒であり、
で表示します。
smoothness
smoothnessは、
全体の滑らかさ
を指定します。
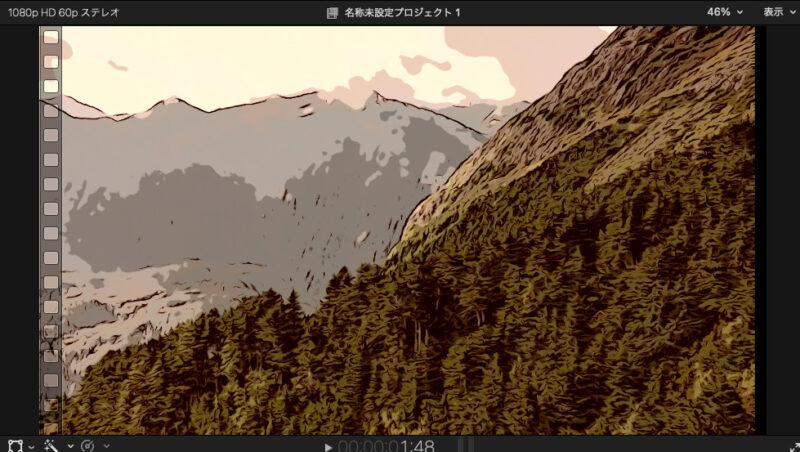
0%
大きくするほど、
全体的になめらな動画
になります。

大きいほど筆で書いたように見えます。
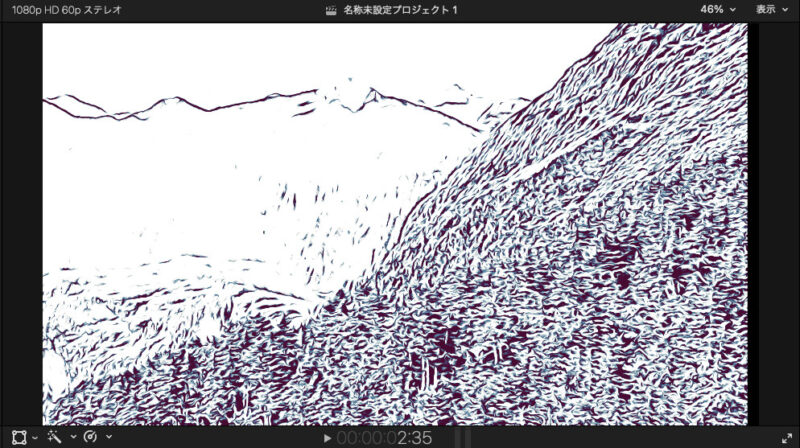
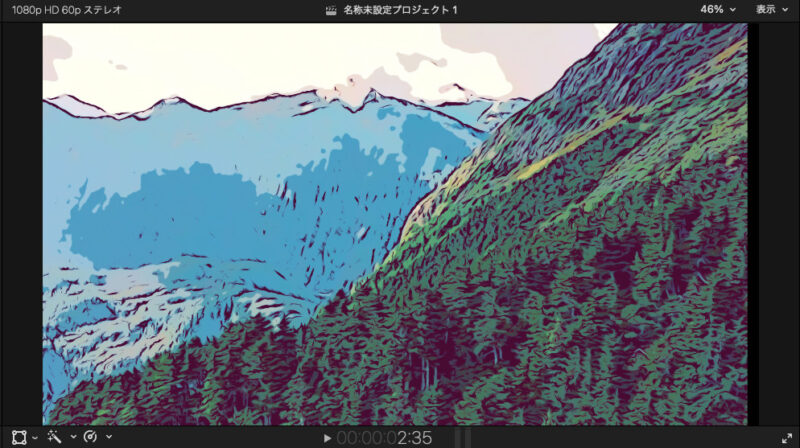
Ink Edges
Ink Edgesは、
インクの鋭さ
を指定します。
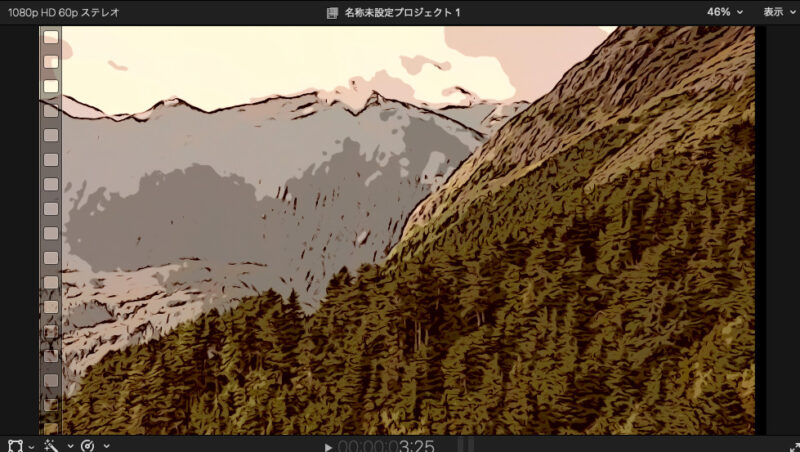
60%
大きくするほど、
線が鋭い動画
になります。

私のイメージでは、大きすぎると線が
出たり消えたりし、滑らかさはなくなっている
様に見えます。
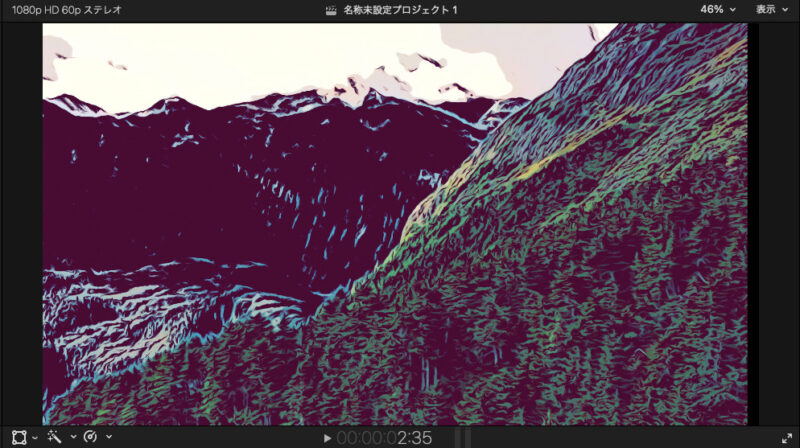
Ink Fill
Ink Fillは、
インクの範囲
を指定します。
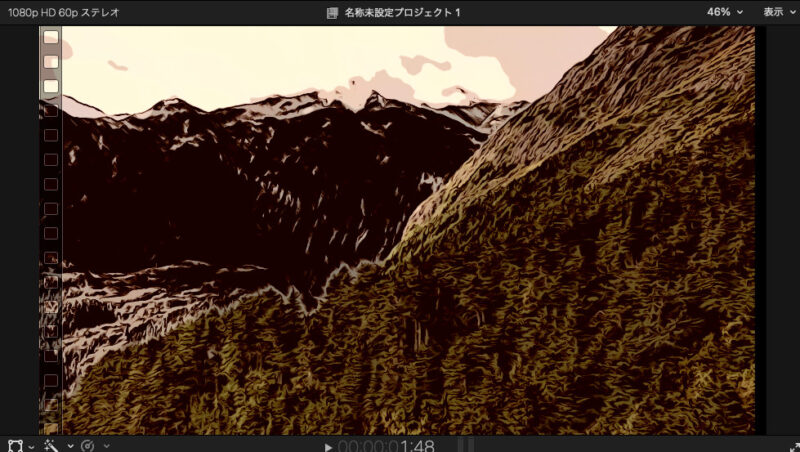
つまり、
手書きの線を引く範囲が変化する
のです
19.0%
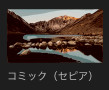
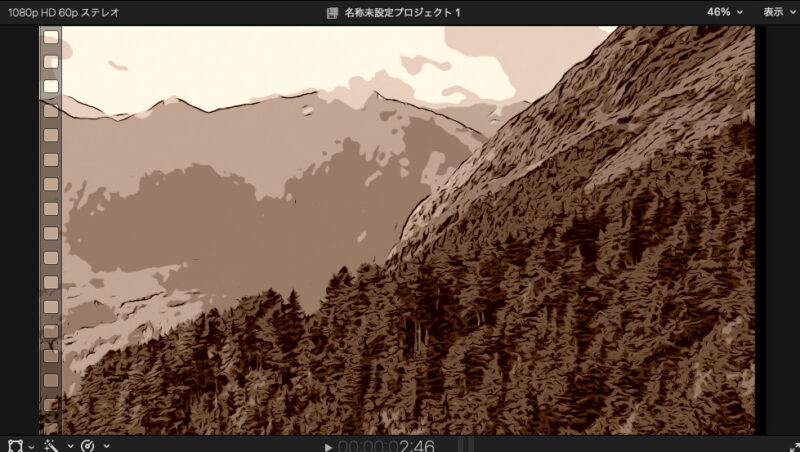
コミック(セピア)
昔の映画のような色相になる
効果です。
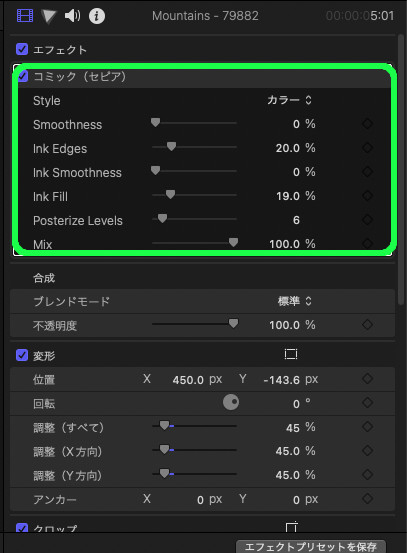
インスペクタでは、

Style
表示方法
smoothness
滑らかさ
InkEdges
インクの鋭さ
Ink Fill
インクの範囲
などを変更することができます。

他にも「InkSmoothness」「Posterize Level」
「Mix」もあります。
Style
Styleは、
表示方法
を指定します。
カラー
で表示します。
smoothness
smoothnessは、
全体の滑らかさ
を指定します。
0%
大きくするほど、
全体的になめらな動画
になります。

大きいほど筆で書いたように見えます。
Ink Edges
Ink Edgesは、
インクの鋭さ
を指定します。
20.0%
大きくするほど、
線が鋭い動画
になります。

私のイメージでは、大きすぎると線が
出たり消えたりし、滑らかさはなくなっている
様に見えます。
Ink Fill
Ink Fillは、
インクの範囲
を指定します。
19.0%
つまり、
手書きの線を引く範囲が変化する
のです
作り方
徐々にクール

今回は、徐々にクールを入れてみましょう。
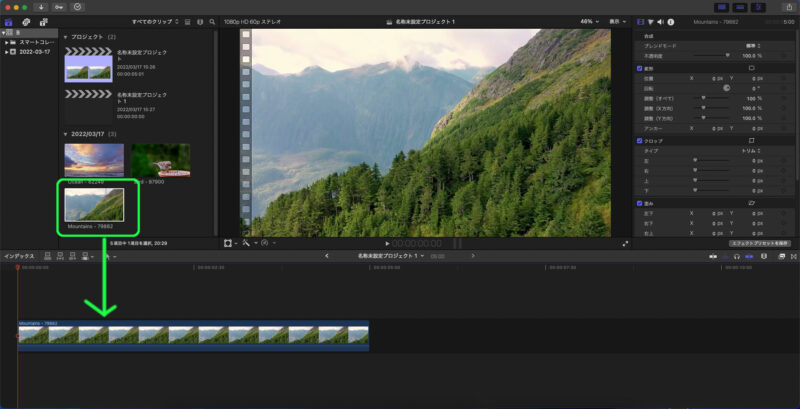
1、動画をタイムラインへ

2、エフェクトを挿入する
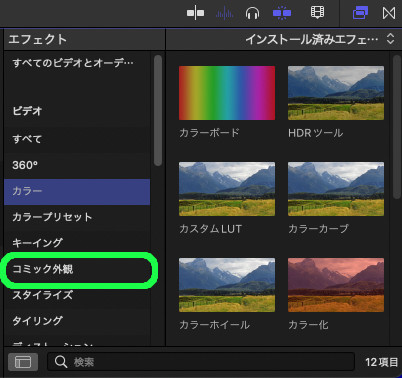
「エフェクトブラウザ」→「コミック外観」→「コミック(クール)」
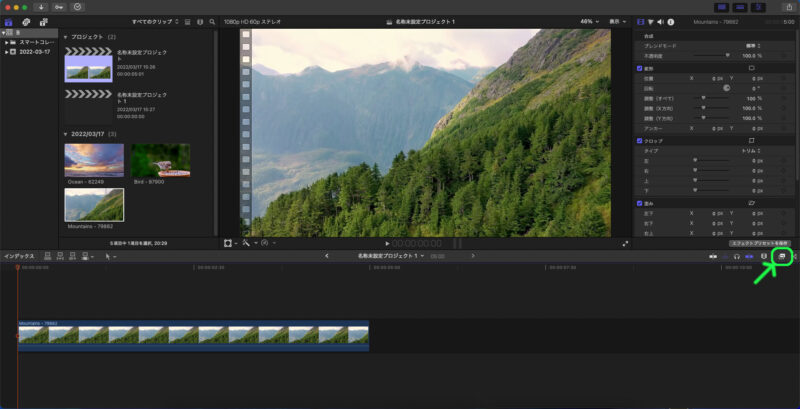
2.1、タイムラインの上にある「エフェクトブラウザ」を選択


こちらです。
2.2,「エフェクト」の「コミック外観」を選択

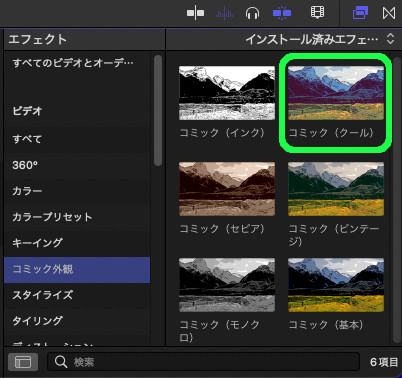
2.3、コミック外観の「コミック(クール)」を選択

2.4、「コミック(クール)」を動画へ挿入
エフェクトは、そのまま動画やテキストに挿入します。

今回は、動画に挿入します。

これで、スクレイプが動画に挿入されました。
3、コミック(クール)の調整
ここからは、挿入したコミック(クール)の調整をします。
今回は、
徐々にクールになる動画にする
ようにします。
3.1、動画の開始を設定
まず、開始時の状態を設定します。
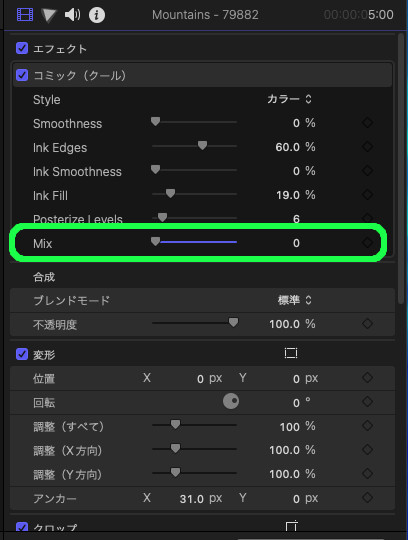
3.1.1、Mixを0にする
最初はエフェクトがかかっていないようにするため、
Mixを0
にします。
インスペクタ

ビュア

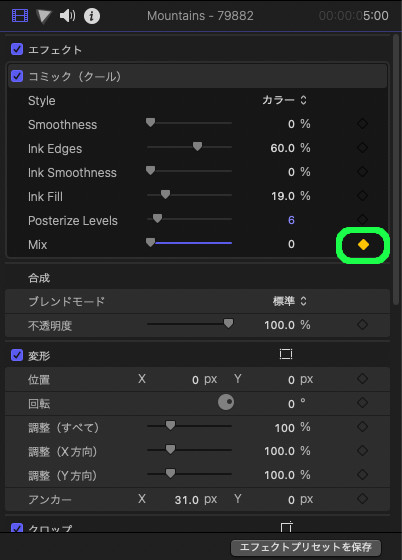
3.1.2、キーフレームを打つ
エフェクトを動かすため、キーフレームを打ちます。

3.2、動画の終了を設定
今回は、最後にエフェクトが出るようにするため、
終了時間を設定する
ようにします。
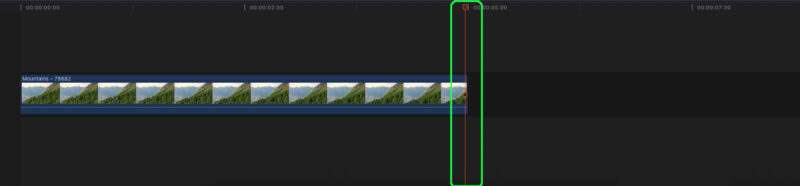
3.2.1、タイムラインを終了時間にする
終了時間の設定のため、タイムラインを動かします。

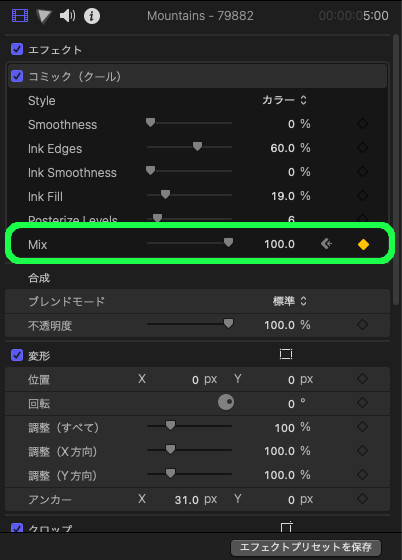
3.2.2、Mixを100にする
最後は、コミック(クール)のみに知るため、
Mixを100
にします。
インスペクタ

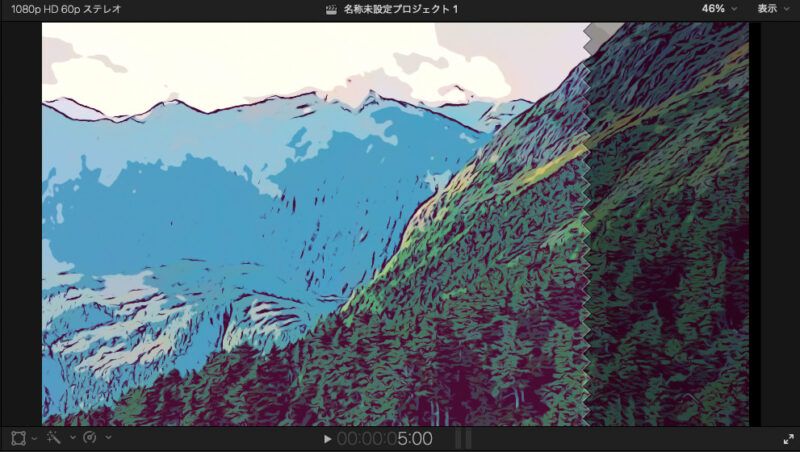
ビュア

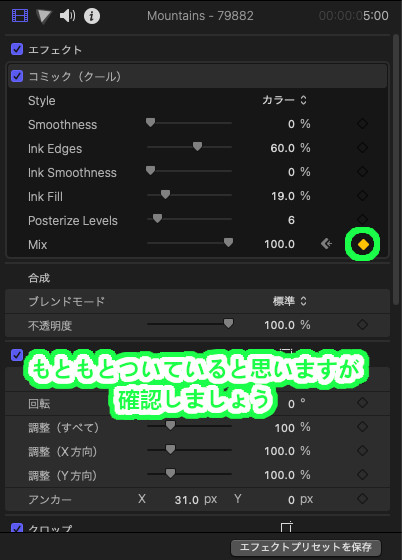
3.2.3、キーフレームを打つ
エフェクトを範囲を動かすため、キーフレームを打ちます。

実際には、キーフレームは打ってあると思います。
しかし、確認はしましょう。

4、完成
まとめ
今回は、FinalCutProXの
エフェクト[コミック外観]
についてです。
コミック外観とは、
マンガの絵の様に手書きのように見せる
効果のことです。

エフェクトであるため、一つの動画全体に影響します。
一部分のみにしたいときは、Mixなどで調整しましょう。
コミック外観の特徴は、
- 色の変化がある箇所にインクで書いたような線が入る
- 色の変化がないとあまり変化が見られない
- インスペクタがどれも似ている
ことです。
項目の中には、
「インク」「セピア」「モノクロ」など
全体の色が違います。
一度試してみましょう。
最後まで読んでいただき、ありがとうございました。
































コメント