雨でぬれた「ウォーターパネル」や左右を変える「反転」など
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
エフェクト[ディストーション]
についてです。
水中で撮ったような動画や地震で少し揺れているような動画
のを見たことありませんか?
このように、レンズに少しの効果を入れたような動画に見せるのが、エフェクト[ディストーション]です。
それでは、よろしくお願いします。
エフェクト[ディストーション]
説明
ディストーションとは、
レンズにいろいろな効果を付けたように見せる効果
のことです。

少しゆがみを入れる・雨でレンズがぬれている
などの効果を見たことありますよね。
特徴
ディストーションの特徴は、
- 状況を変えることができるものがある
- 魔法をかけたような効果がある
- 強すぎると内容よりエフェクトに目が行く
などです。
状況を変えることができるものがある

ディストーションには、
- レンズが雨に濡れているように見せる「ウォーターパネル」
- 分厚いガラスを通して見る「ガラスブロック」
- 魚の目で見るような「魚眼」
などの撮った時とは違う状況に変える効果があるものがあります。
魔法をかけたように見せるものがある

ディストーションの主な意味は
歪み
です。
この歪みを画面全体に入れることで、
動画がフニャフニャしているように見せる
効果があります。

スーファミなどのRPGゲームなどで、
魔法をかけたときのような感じです。
強すぎると内容よりエフェクトに目が行く

先ほども書きましたが、ディストーションとは歪みです。
この歪みが強すぎると、
元の動画が良く見えなくなる
こともあります。
なので、動画の内容をちゃんと見せるときには、あまり向きません。
種類
現在、ディストーションには、
の17項目があります。

いくつか見ていきましょう。
ウェーブ
全体的に歪みを入れる
効果です。

文字にも使用することができます。
しかし、高さが短いと動きはあまり見えません。
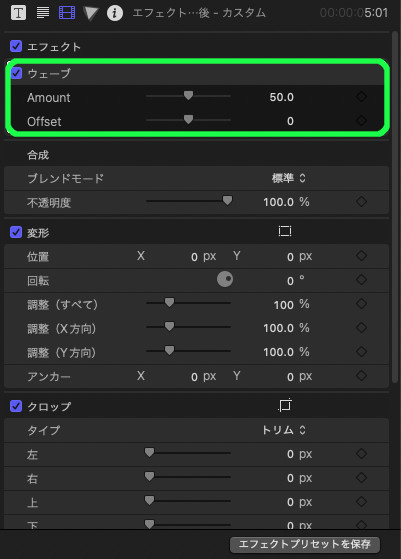
インスペクタで、

Amount
歪みの強さ
Offset
歪みの補正
を変更することができます。
Amount
Amountは、
歪みの強さ
を指定します。
デフォルトは50.0であり、
0に近づく
歪みが弱くなる
100に近づける
歪みが強くなる
効果があります。。

0にすると元の動画になります。
一部分のみにウェーブを入れたい場合、
入れない部分を0にして キーフレームを打ちましょう。
Offset
Offsetは、
歪みの補正
をします。
小さくする
あまり補正しない
大きくする
補正が強くなる
そうです。

すみません。
こちらは今の私には、
あまり変化が見えませんでした。
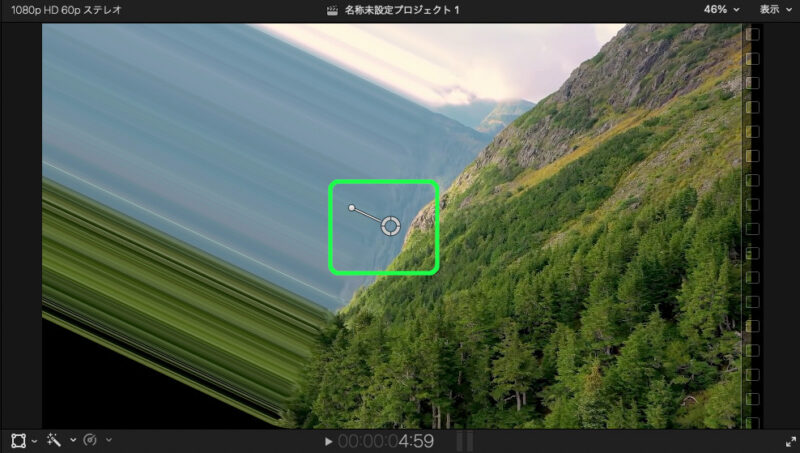
スクレイプ
画面を斜めに歪める
エフェクトです。
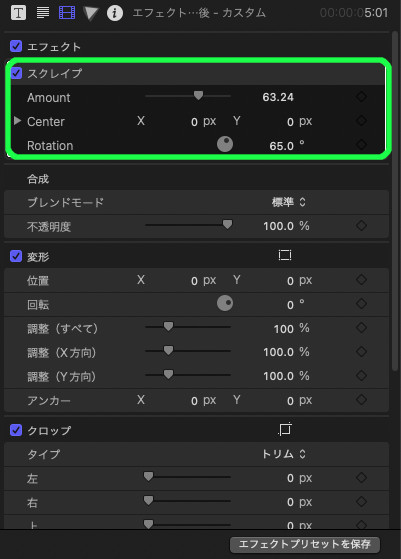
インスペクタでは、

Amount
歪みの強さ
Center
歪みの中心点
Rotation
歪みの角度
を変更することができます。
Amount
Amountは、
歪みの強さ
を指定します。
大きいほど、中心点ギリギリまで歪みがあります。
Center
Centerは、
歪みの中心点
を指定します。
中心点をX軸・Y軸で指定します。

ビュアで〇をドラッグするのと同じです。
Rotation
Rotationは、
歪みの角度
を指定します。
歪みを入れる方向を指定します。

ビュアで線をドラッグするのと同じです。
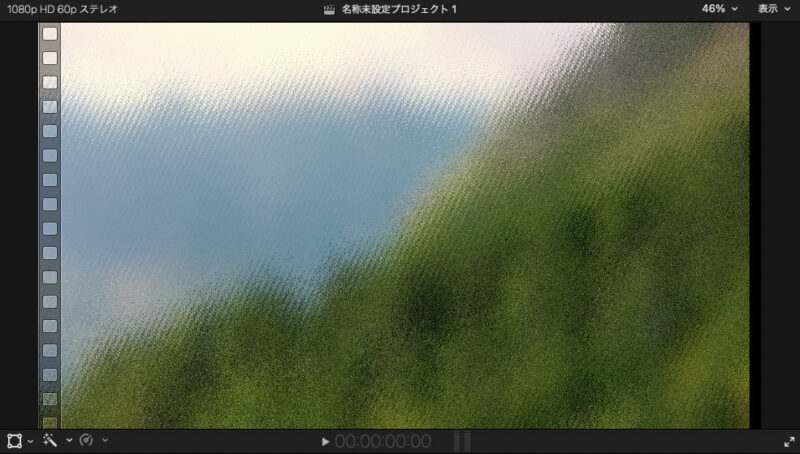
水中
水中で撮ったように見せる
エフェクトです。
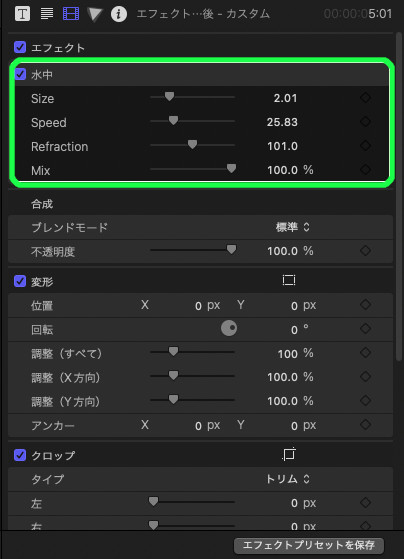
インスペクタでは、

Size
水たまりの大きさ
Speed
動きの速さ
Refraction
歪みの大きさ
Mix
元動画との合成度
を変更することができます。
Size
Sizeは、
水たまりの大きさ
を指定します。
値が、
Speed
Speedは、
動きの速さ
を指定します。
値を大きくするほど、水の動きが速く見ます。

速すぎるとただ揺れているようにしか見えず、
水中には見えづらいです。
Refraction
Refractionは、
歪みの大きさ
を指定します。

0なら、元の動画と同じです。
Mix
Mixは、
元画像との合成度
を指定します。
デフォルトでは、エフェクト後の動画の透明度が100%のため、元の動画は表示されていません。
数値を下げることで、元の動画の透明度が上がっていき、両方が見えるようになります。
作り方
徐々にスクレイプ

今回は、徐々にスクレイプを入れてみましょう。
これを使うことで、斜めに少しづつ表示されていきます。
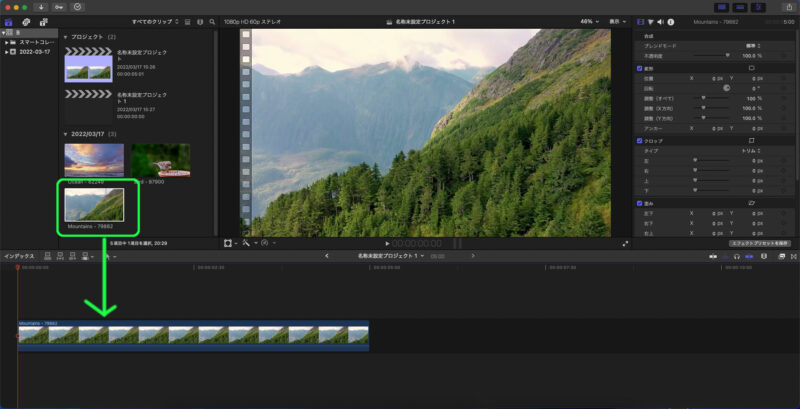
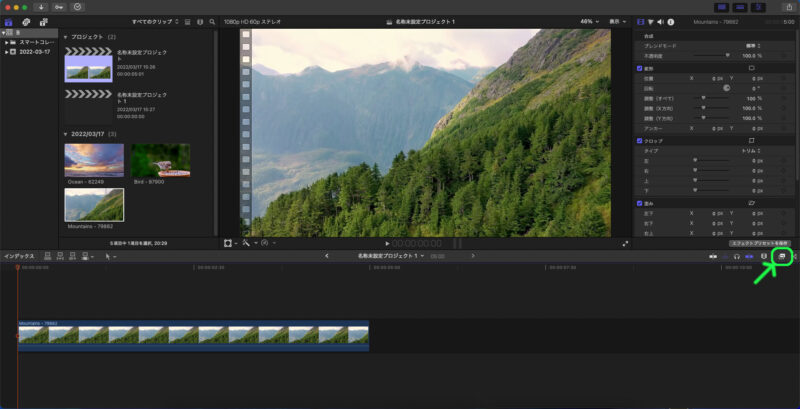
1、動画をタイムラインへ

2、エフェクトを挿入する
「エフェクトブラウザ」→「ディストーション」→「スクレイプ」
2.1、タイムラインの上にある「エフェクトブラウザ」を選択


こちらです。
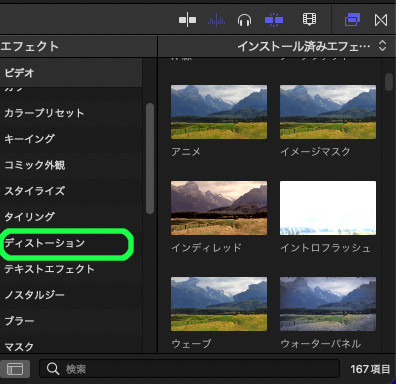
2.2,「エフェクト」の「ディストーション」を選択

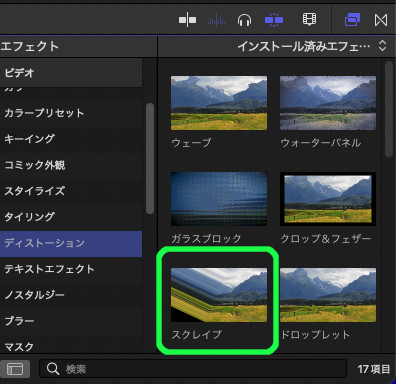
2.3、ディストーションの「スクレイプ」を選択

2.4、「スクレイプ」を動画へ挿入
エフェクトは、そのまま動画やテキストに挿入します。

今回は、動画に挿入します。

これで、スクレイプが動画に挿入されました。
3、スクレイプの調整
ここからは、挿入したスクレイプの調整をします。
今回は、
徐々にスクレイプで動画を出現させる
ようにします。
3.1、動画の開始を設定
まず、開始時の状態を設定します。
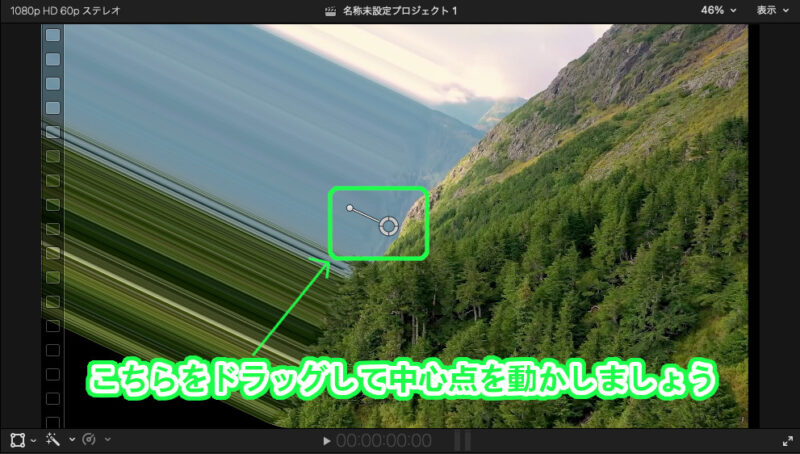
3.1.1、中心点を右下へ移動
ビュアの、
中心点のマークをドラッグする

ことで調整します。
デフォルトでは、真ん中に中心点はあります。
今回は、最初は動画はないようにするため、右下にドラッグします。
3.1.2、キーフレームを打つ
エフェクトを範囲を動かすため、キーフレームを打ちます。


今回は、中心点のみを動かすため、
Centerにのみキーフレームを打ちます。
3.2、動画の終了を設定
今回は、最後にエフェクトがなくなるようにするため、
終了時間を設定する
ようにします。
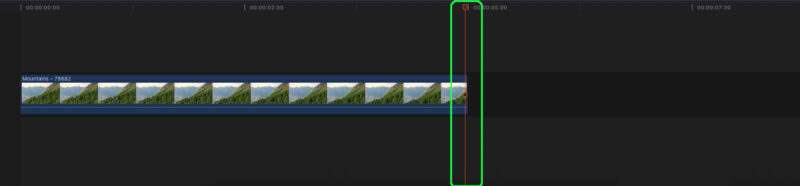
3.2.1、タイムラインを終了時間にする
終了時間の設定のため、タイムラインを動かします。

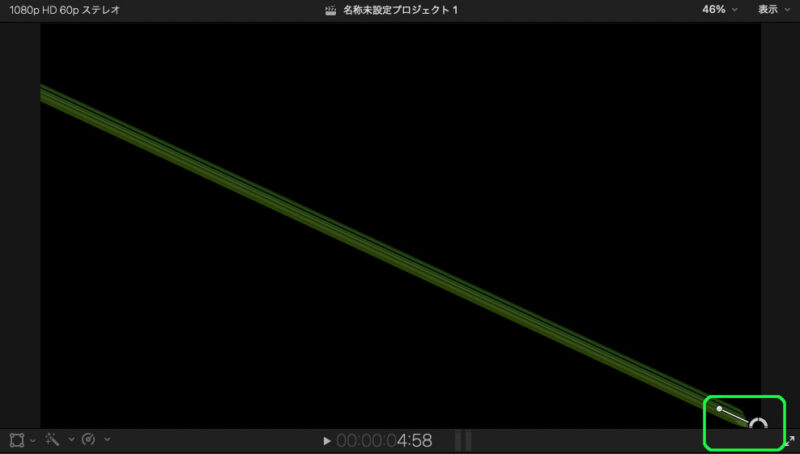
3.2.2、中心点を左上へ移動
先ほどと同じようにビュアの、中心点のマークをドラッグしましょう。

ことで調整します。
最後は効果はないようにするため、左上にドラッグします。
3.2.3、キーフレームを打つ
エフェクトを範囲を動かすため、キーフレームを打ちます。


今回は、中心点のみを動かすため、
Centerにのみキーフレームを打ちます。
4、完成

「スクレイプ」はテキストにも使用できます。
つまり、文字も同じように表示することもできます。
まとめ
今回は、FinalCutProXの
エフェクト[ディストーション]
についてです。
ディストーションとは、
レンズにいろいろな効果を付けたように見せる効果
のことです。

エフェクトであるため、一つの動画全体に影響します。
一部分のみにしたいときは、Amountなどで調整しましょう。
ディストーションの特徴は、
- 状況を変えることができるものがある
- 魔法をかけたような効果がある
- 強すぎると内容よりエフェクトに目が行く
ことです。
項目の中には、
「水中」「雨が降っている」「地震」など
いろいろな状況に使えるものがあります。
一度試してみましょう。

ちなみに私は取るのが下手すぎて、
ブレブレのため「地震」エフェクトを使う機会がありません。
もっと撮るほうも勉強していきます。
最後まで読んでいただき、ありがとうございました。























コメント