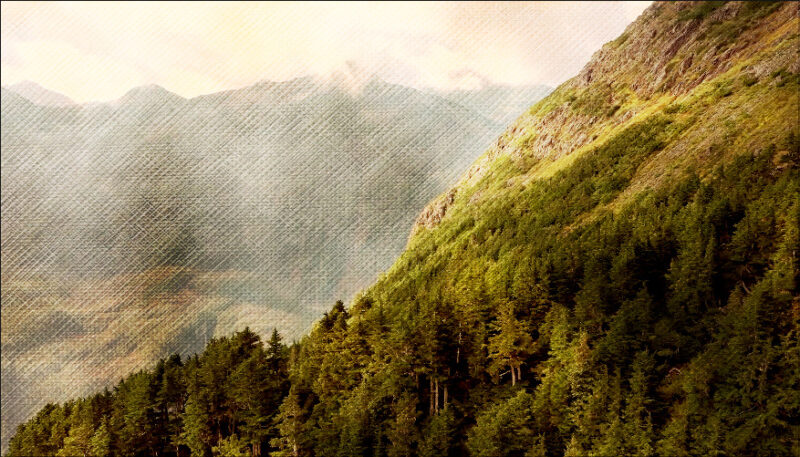
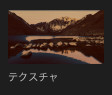
8mmや画質の悪いテレビなどわざと画質を劣化させた動画にする
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
エフェクト[スタイライズ]
についてです。
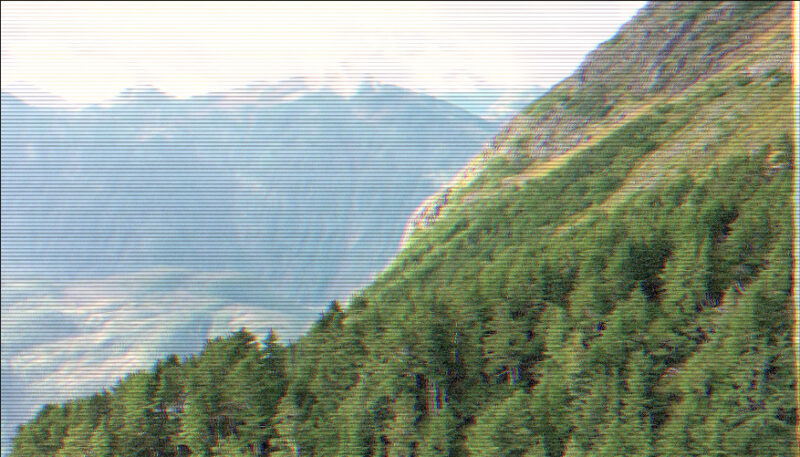
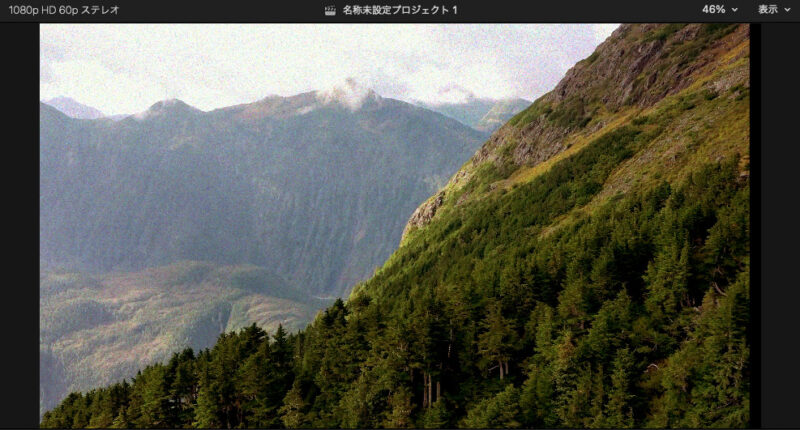
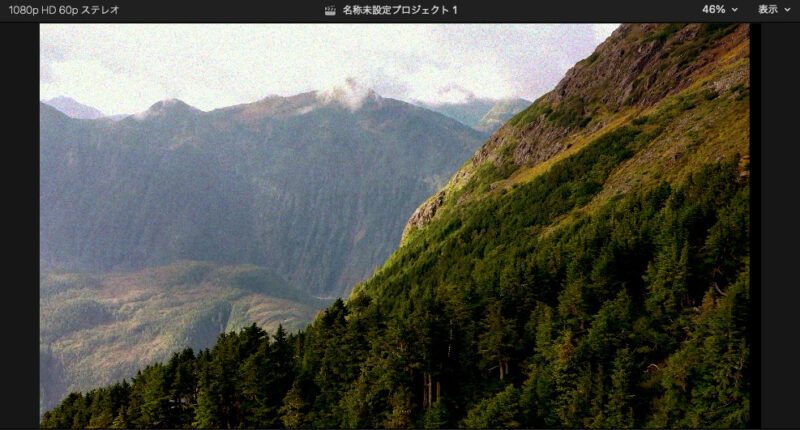
現在の動画をあえて画質を劣化させて過去の動画のように見せる
のを見たことありませんか?
このように、動画の画質をいろいろな形でわざと劣化させるのが、エフェクト[スタイライズ]です。
これからよろしくお願いします。
エフェクト[スタイライズ]
説明
スタイライズとは、
わざと画質を劣化さえた動画にする効果
のことです。
特徴
スタイライズの特徴は、
- 他の機器で撮る・見るように見せる
- 完璧ではない映像ができる
- 種類が多い
ことです。
他のもので撮る・見るように見せる

スタイライズは、
あえて画質を劣化させる
効果です。

劣化させることにより昔の映像の様に見せることができます。
おもに、
撮る機器
見る機器
など録画した機材を変えて取ったように見せるものがあります。
完璧ではない映像ができる

スタイライズは、
あえて画質を劣化させる
効果です。
そのため、
きれいに撮れた動画を、あえて完ぺきではない映像にする
ことができます。
おもに、
などがあります。
種類が多い

スタイライズは、
種類が多い
エフェクトです。
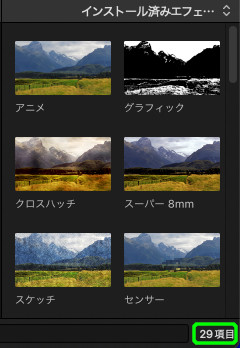
全部で、

29項目あります。
種類
現在、スタイライズには、
の29項目があります。

いくつか見ていきましょう。
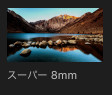
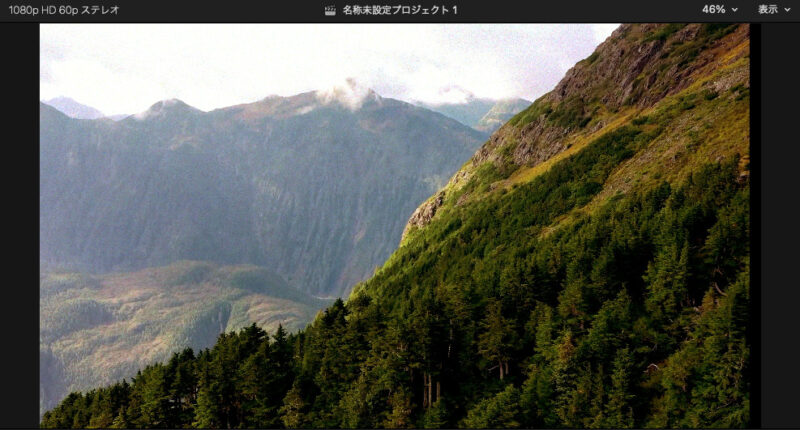
スーパー8mm
スーパー8mmで録画したように見せる
エフェクトです。
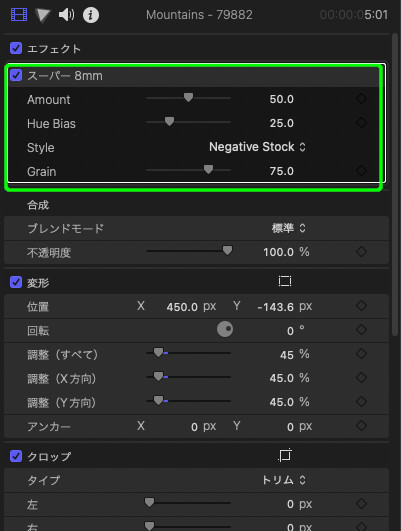
インスペクタで、

Amount
効果の強さ
Hue Bias
色相の傾き
Style
表示方法
Grain
ノイズの粗さ
を変更することができます。
Amount
Amountは、
効果の強さ
を指定します。
50.0
大きくするほど、
より8mm感が強くなる
ように見せることができます。
また、0なら効果はなしになります。

0とほかの数値でキーフレームを打つと、
だんだん効果が出るようになります。
Hue Bias
Hue Biasは、
色合いの傾き
を指定します。
25.0
動かすことで、色相が変化します。
Style
Styleは、
表示方法
を指定します。
Negative Stock
で表示します。

ReversalStockの方がより暗く見えます。
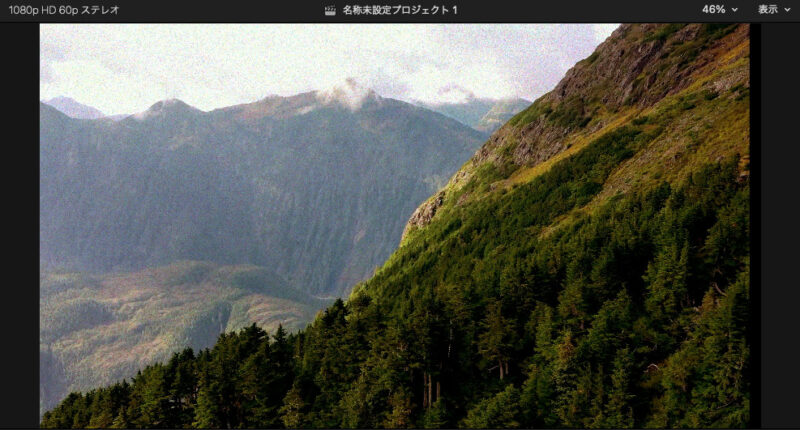
Grain
Grainは、
ノイズの粗さ
を指定します。
75.0
大きくするほど、
ノイズが荒くなる
ようになります。

0だとほぼノイズはないですね。
ハンドヘルド
手ブレの入っているように見せる
エフェクトです。
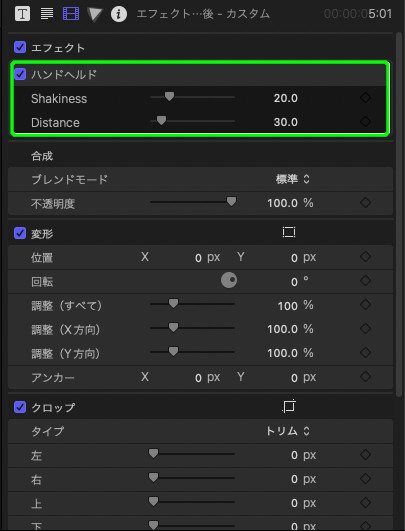
インスペクタでは、

Shakiness
ブレの強さ
Distance
動画の距離
を変更することができます。
Shakiness
Shakinessは、
ブレの強さ
を指定します。
20.0
大きくするほど、ブレが強くなります。

100にすると地震かの様に強くなります。
Distance
Distanceは、
動画の距離
を指定します。
30.0
大きくするほど、
動画がアップ
になります。
雨滴
雨が降っているときに水たまりに映ったように見せる
エフェクトです。
インスペクタでは、

Amount
効果の強さ
Drops
雨滴の数
Ripple Size
雨滴の大きさ
Flop Image
動画の反射
などを変更することができます。

他にも「雨滴の落ちる角度」なども変化できます。
Amount
Amountは、
効果の強さ
を指定します。
100
大きくするほど、
反射していく
ように見せることができます。
26,27くらいまでは反射前も映っています。

30ほどからは、あまり変化が私にはわかりません。
Drops
Dropsは、
雨滴の多さ
を指定します。
25.0
大きくするほど、
雨滴が多く
なります。

0にすると、雨滴は落ちてきません。
Ripple Size
Ripple Sizeは、
雨滴の大きさ
を指定します。
2.0
大きくするほど、
雨滴が大きく
なります。
Flop Image
Flop Imageは、
動画を反射させるかどうか
を指定します。
チェックあり (反射する)

もともと反射しない、「Amount:0」なら
チェックはなくても変化ありません。
作り方
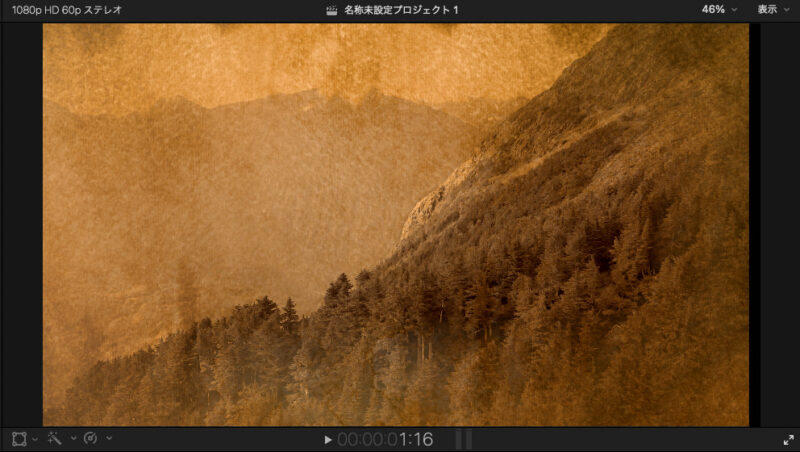
年季の入った紙から徐々に現代の映像へ

今回は、紙から最後にこの映像になるようにしてみましょう。
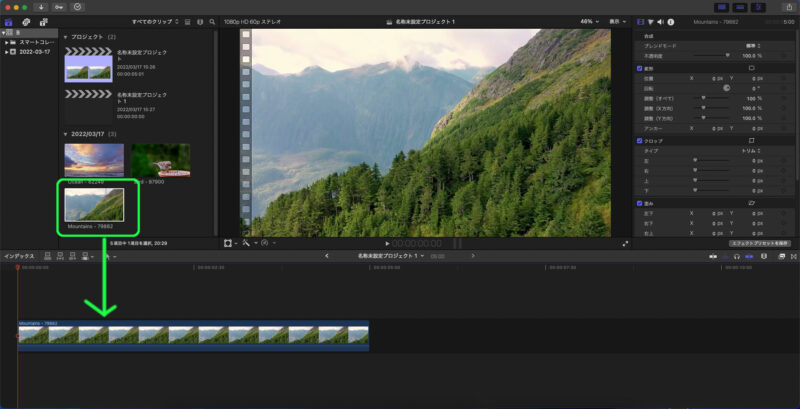
1、動画をタイムラインへ

2、エフェクトを挿入する
「エフェクトブラウザ」→「スタイライズ」→「年季の入った紙」
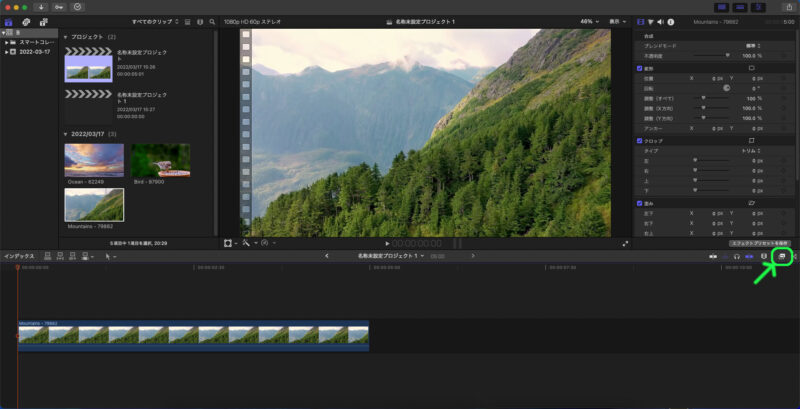
2.1、タイムラインの上にある「エフェクトブラウザ」を選択


こちらです。
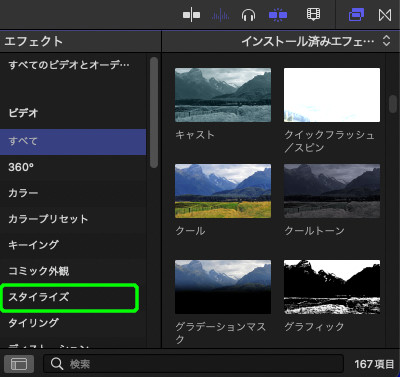
2.2,「エフェクト」の「スタイライズ」を選択

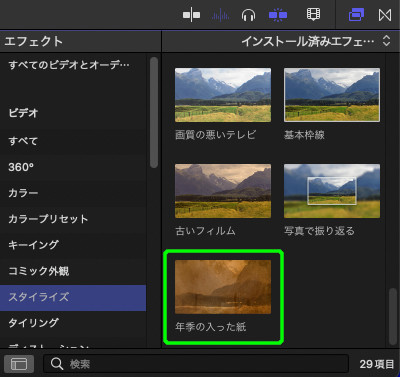
2.3、スタイライズの「年季の入った紙」を選択

2.4、「年季の入った紙」を動画へ挿入
エフェクトは、そのまま動画やテキストに挿入します。

今回は、動画に挿入します。

これで、「年季の入った紙」が動画に挿入されました。
3、「年季の入った紙」の調整
ここからは、挿入した「年季の入った紙」の調整をします。
今回は、
紙から徐々に現代の映像にする
ようにします。
3.1、動画の開始を設定
まず、開始時の状態を設定します。
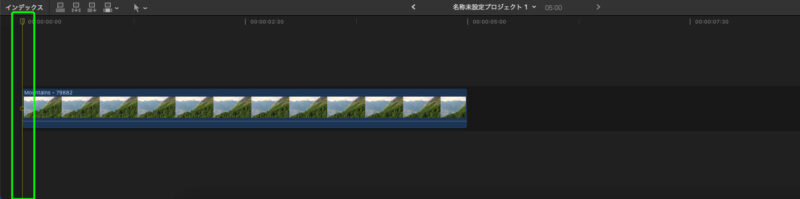
タイムライン

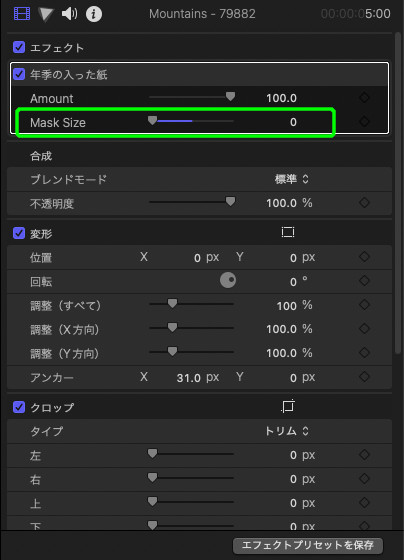
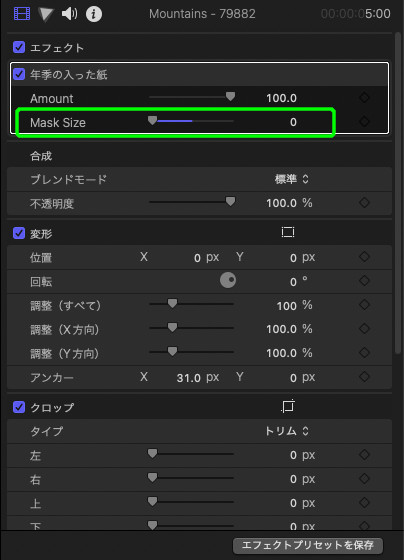
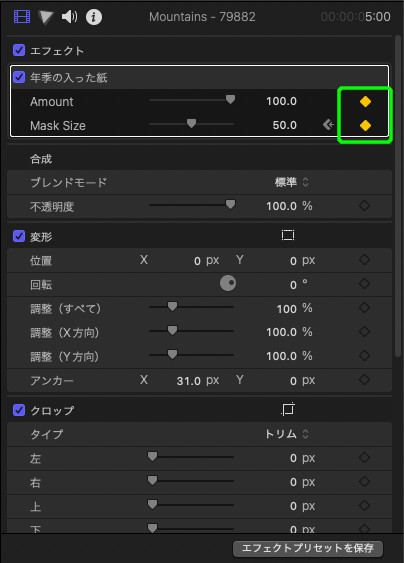
3.1.1、Mask Sizeを0にする
最初はただの年季の入った紙のようにするため、
MaskSizeを0
にします。
インスペクタ

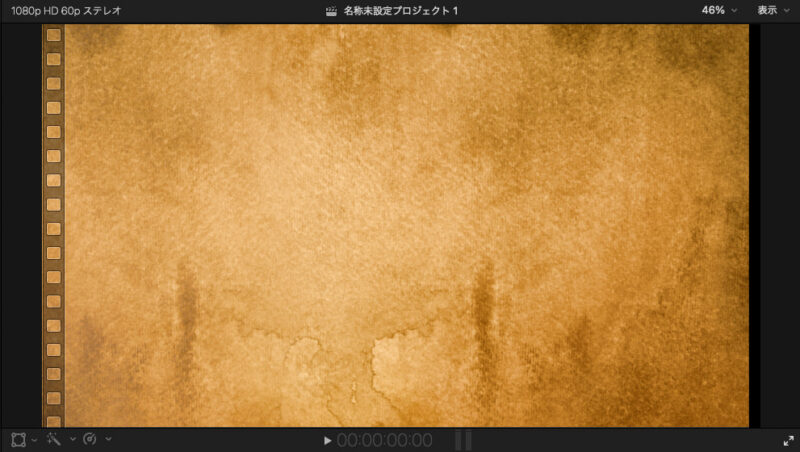
ビュア

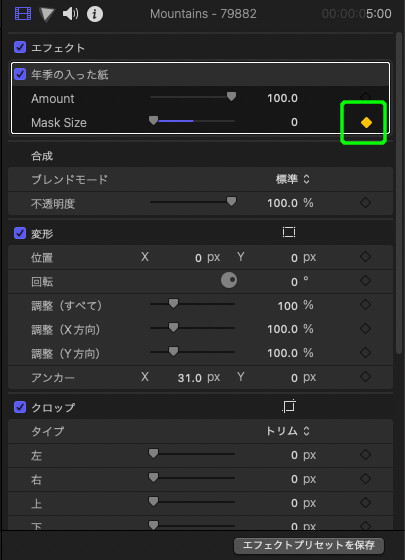
3.1.2、キーフレームを打つ
エフェクトを動かすため、キーフレームを打ちます。

3.2、途中を設定
次は、紙から動画を表示する部分を設定します。
タイムライン

3.2.1、Mask Sizeを50にする
紙から動画が表示されるようにするため、
MaskSizeを50
にします。
インスペクタ

ビュア

3.2.3、キーフレームを打つ
エフェクトを範囲を動かすため、キーフレームを打ちます。
Mask Sizeのキーフレームはついていると思います。
しかし、ここでAmountのキーフレームも打ちましょう。

3.3、元の動画に戻る箇所の設定
今回は、最後には元の動画で表示するようにします。
そのため、
元の動画に戻る箇所を設定する
ようにします。
タイムライン

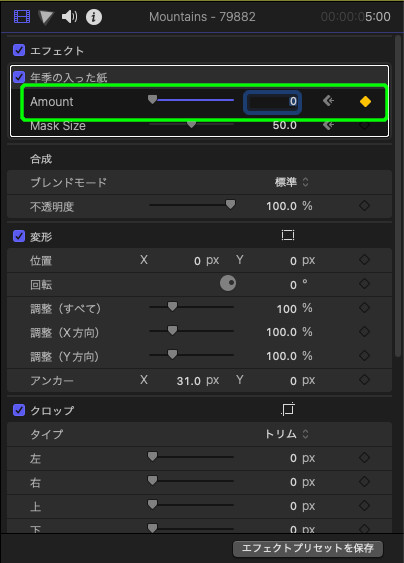
3.2.1、Amountを0にする
元の動画に戻すため、
Amountを0
にする。
インスペクタ

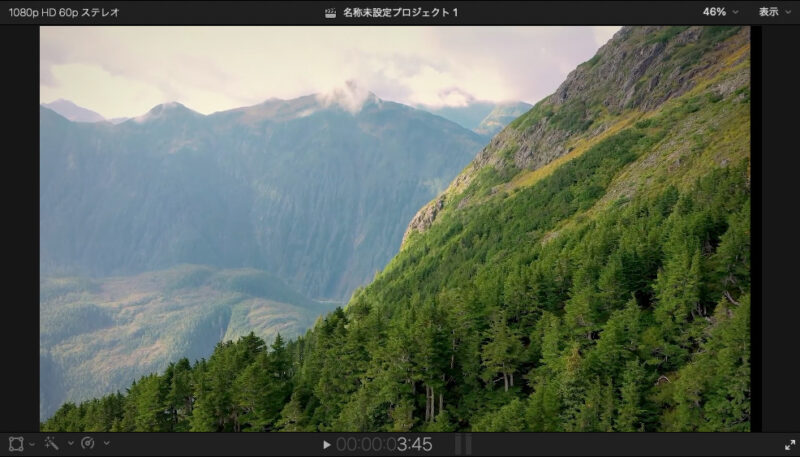
ビュア

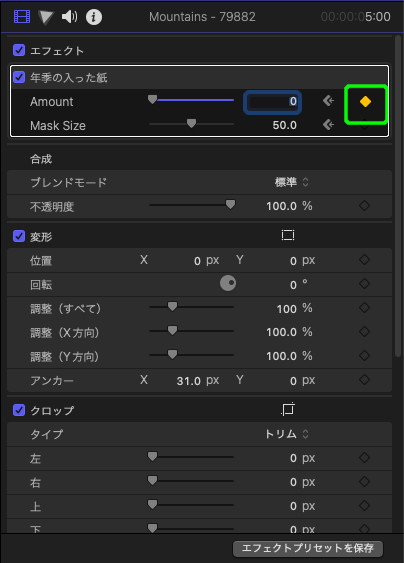
3.2.3、キーフレームを打つ
エフェクトを範囲を動かすため、キーフレームを打ちます。

実際には、キーフレームは打ってあると思います。
しかし、確認はしましょう。

4、完成
まとめ
今回は、FinalCutProの
エフェクト[スタイライズ]
についてです。
スタイライズとは、
わざと画質を劣化させて古い動画のように見せる
エフェクトです。

エフェクトであるため、一つの動画全体に影響します。
一部分のみにしたいときは、Amountなどで調整しましょう。
スタイライズの特徴は、
- 他の機器で撮る・見るように見せる
- 完璧ではない映像ができる
- 種類が多い
ことです。
一度試してみましょう。
最後まで読んでいただき、ありがとうございました。

















































コメント