複数に分けた「タイル」や何かわからない「万華鏡」
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
FinalCutPro
今回は、
エフェクト[タイリング]
についてです。
画面を9等分して同じ動画を流している
のを見たことありませんか?
このように、動画をいろいろな個所で切り分けて見せるのが、エフェクト[タイリング]です。
それでは、よろしくお願いします。
エフェクト[タイリング]
説明
タイリングとは、
画面にいろいろな線を引いてその線に沿って異なる表示をする効果
のことです。

「万華鏡」をみたことありませんか?
万華鏡は、真ん中を中心に線を引き、
その線に鏡を置いたほうに移したものです。
特徴
タイリングの特徴は、
- 一つの動画を複数個に分けて見せる
- 元の動画が何かわからないものもある
ことです。

「万華鏡」「カレイドタイル」は
元の画像がなにかわからないですw
一つの動画を複数個に分けて見せる
タイリングは、その名の通り
動画をタイルの様に複数個に分ける効果
があります。
- 正面で分割する「タイル」
- 分割して斜めに移すことができる「変形タイル」
があります。
元の動画がなにかわからないものもある
タイリングには、
効果を入れることで元の動画が何かわからないくらい変形する
効果もあります。

わかりやすい例が「万華鏡」です。
きれいに見えますが、元の画像が何かわからないですよね。
種類
現在、タイリングには、
の5項目があります。

いくつか見ていきましょう。
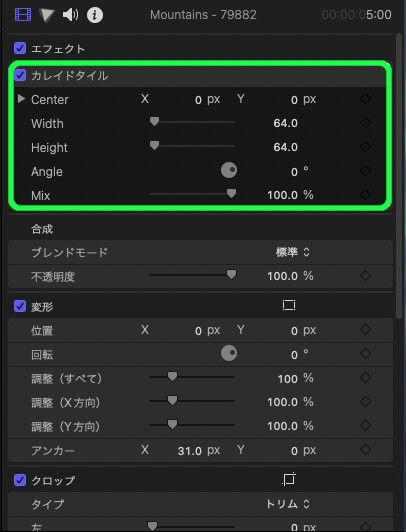
カレイドタイル
元の動画から1部分を四角で囲い、その四辺を鏡の反射を繰り返す
効果です。

デフォルトでは、その□が小さいため、
元の動画がどんな動画かわからないように見えます。
インスペクタで、

Center
四角の位置
Width・Height
四角の幅・高さ
Angle
四角の角度
Mix
元動画との合成度
を変更することができます。
Center
Centerは、
繰り返す四角の位置
を指定します。
中心を0pxとして、X軸Y軸を動かすことができます。

ビュアで□自体をドラッグするのと同じです。
Width・Height
Width・Heightは、
四角の幅と高さ
を指定します。
Width
幅
Height
高さ
です。

ビュアで□の点をドラッグするのと同じです。
Angle
Angleは、
四角の角度
を指定します。
数値を上げると時計回りに回転していきます。

ビュアで□の四つ角の点をドラッグするのと同じです。
Mix
Mixは、
元の動画との合成度
を指定します。
デフォルトでは、エフェクト後の動画の透明度が100%のため、元の動画は表示されていません。
数値を下げることで、元の動画の透明度が上がっていき、両方が見えるようになります。
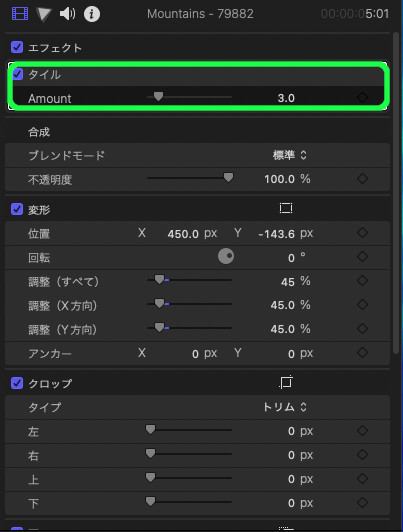
タイル
マルチウィンドウような
画面を複数個に分けて同じ動画を表示する
エフェクトです。
インスペクタでは、

Amount
分割の多さ
を変更することができます。
Amount
Amountは、
分割の多さ
を指定します。
タイルでは、数値を大きくすると、一つの動画の面積を小さくします。
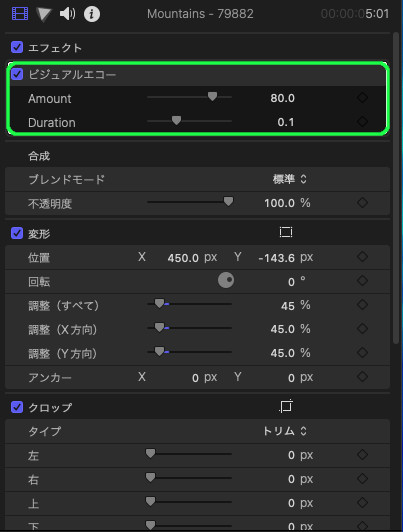
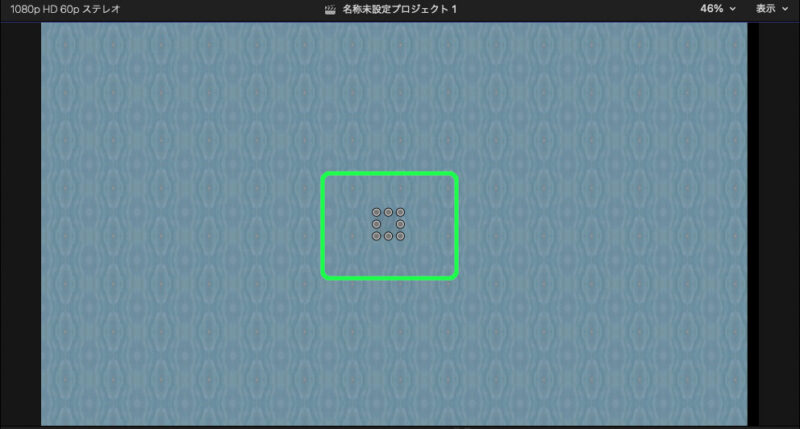
ビジュアルエコー
ぼかしを入れる
エフェクトです。
インスペクタでは、

Amount
ぼかしの強さ
Duration
ぼかしの間隔
を変更することができます。
Amount
Amountは、
ぼかしの強さ
を指定します。
デフォルトでは80.0であり、減らすほどぼかしが弱くなります。
Duration
Durationは、
ぼかしの間隔
を指定します。
値を大きくするほど、間隔が大きくなります。

Durationのほうが強さの強制ができているように思うため、
わたしはよくこちらで調整します。
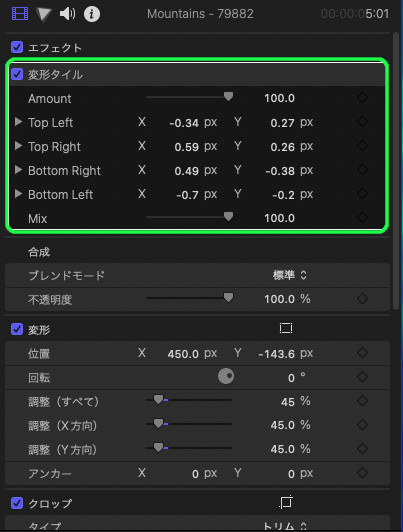
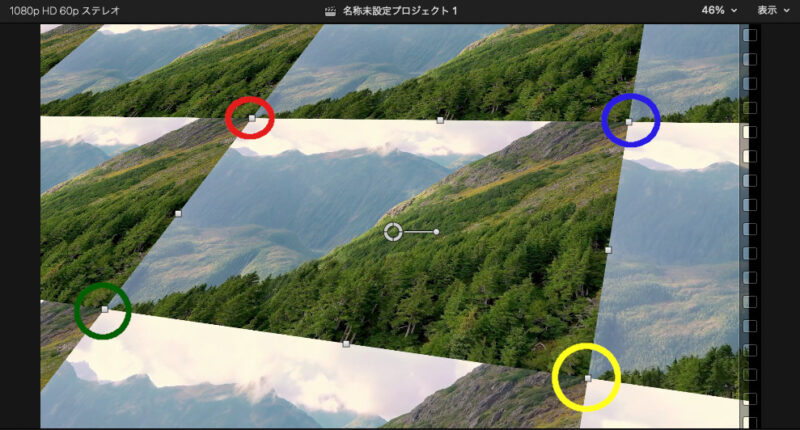
変形タイル
画面を傾けてマルチウィンドウのする
エフェクトです。

「タイル」を斜めにして表示したようなものです。
インスペクタでは、

Amount
指定した点までの影響
TopLeft・TopRight・BottomLeft・BottomRight
指定した点の位置
Mix
元画像との合成度
を変更することができます。
Amount
Amountは、
指定した点までの影響
を指定します。
元の動画と指定した点までの影響具合です。

実は、こちらが100でないと
指定した点に動画はいきません。
Amountが100の場合、実際の動画の位置が指定した点になります。
TopLeft・Right・BottomLeft・Right
TopLeft・TopRight・BottomLeft・BottomRightは、
指定する点の位置
を指定します。
こちらで指定した点が、
Amountが100の時の動画の位置
になります。
TopLeft
左上
TopRight
右上
BottomLeft
左下
BottomRight
右下


こちらはそれぞれビュアで動かすこともできます。
Mix
Mixは、
元画像との合成度
を指定します。
デフォルトでは、エフェクト後の動画の透明度が100%のため、元の動画は表示されていません。
数値を下げることで、元の動画の透明度が上がっていき、両方が見えるようになります。
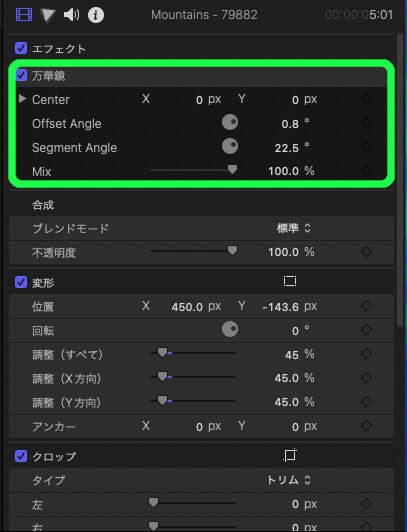
万華鏡
万華鏡のように見せる
エフェクトです。
インスペクタでは、

Center
中心点
OffsetAngle・SegmentAngle
繰り返す幅
Mix
元画像との合成度
を変更することができます。
Center
Centerは、
万華鏡の中心点
を指定します。
OffsetAngle・SegmentAngle
OffsetAngle・SegmentAngleは、
繰り返す幅
を指定します。
中心点からの、
OffsetAngleとSegmentAngleの角度の部分を繰り返す
ことになります。
Mix
Mixは、
元画像との合成度
を指定します。
デフォルトでは、エフェクト後の動画の透明度が100%のため、元の動画は表示されていません。
数値を下げることで、元の動画の透明度が上がっていき、両方が見えるようになります。
作り方
変形タイル

今回は、変形タイルのエフェクトを入れてみましょう。
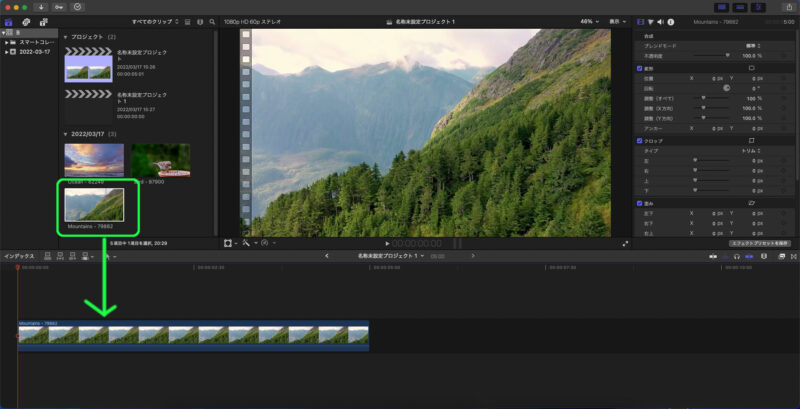
1、動画をタイムラインへ

2、エフェクトを挿入する
「エフェクトブラウザ」→「眺め」→「輝き」
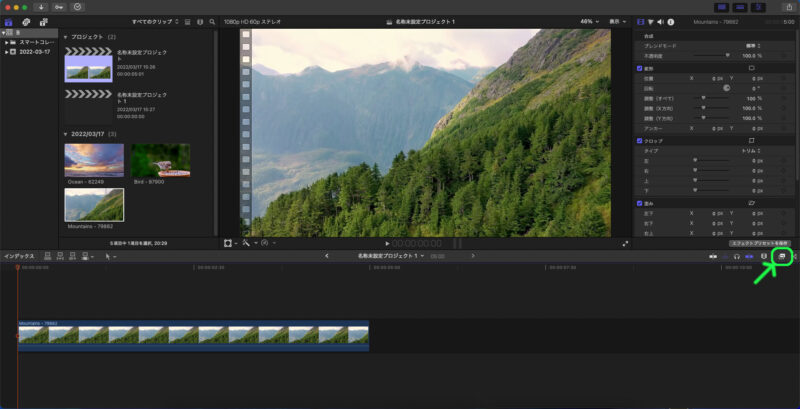
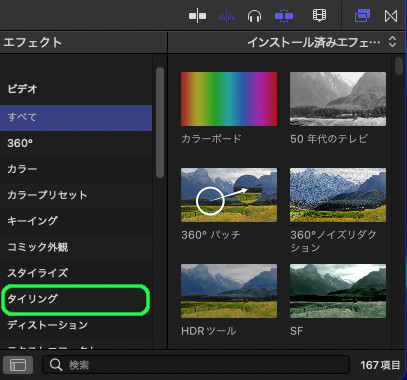
2.1、タイムラインの上にある「エフェクトブラウザ」を選択


こちらです。
2.2,「エフェクト」の「タイリング」を選択

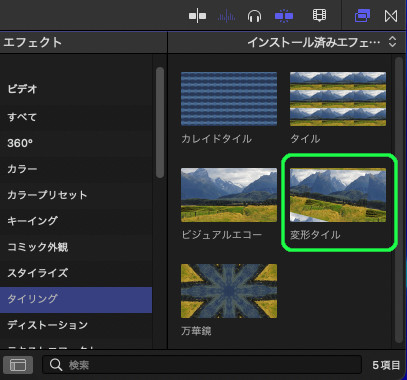
2.3、タイリングの「変形タイル」を選択

2.4、「変形タイリング」を動画へ挿入
エフェクトは、そのまま動画やテキストに挿入します。

今回は、動画に挿入します。

これで、変形タイルが動画に挿入されました。
3、変形タイルの調整
ここからは、挿入した変形タイルの調整をします。
今回は、
メインの動画を右下に置き左上に小さく並べる
に指定します。
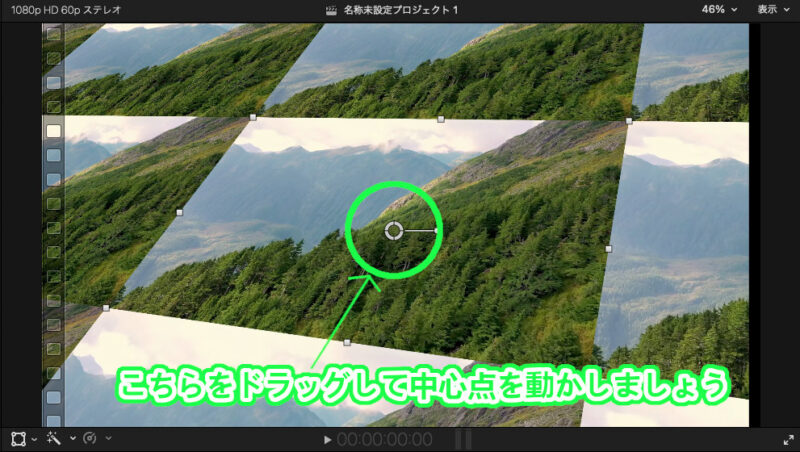
3.1、メインの動画を右下へ持っていく
まず、中心点を動かします。
ビュアの、
中心点のマークをドラッグする

ことで調整します。
デフォルトでは、真ん中に中心点はあります。
今回は、右下にするため、右下にドラッグします。
4、完成
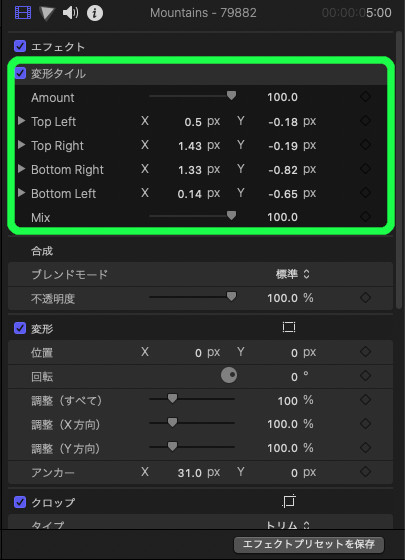
インスペクターは、

まとめ
今回は、FinalCutProXの
エフェクト[タイリング]
についてです。
タイリングとは、
画面を複数に分けて繰り返す
エフェクトです。

エフェクトであるため、一つの動画全体に影響します。
一部分のみにしたいときは、Amountなどで調整しましょう。
タイリングの特徴は、
- 一つの動画を複数個に分けて見せる
- 元の動画が何かわかりづらいものもある
ことです。
複数個に分ける
カレイドタイル・タイル・変形タイル
元動画がわかりづらい
カレイドタイル・万華鏡
などがあります。
最後まで読んでいただき、ありがとうございました。









コメント