push・unshift・spliceで追加
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GoogleAppsScript
配列に要素を追加する方法
です。
GoogleAppsScriptでは、
配列を使って複数のデータを一つにまとめる
ことができます。
しかし、
- 配列にデータを追加する
- 配列からデータを削除する
などもする必要があります。

でないと、ずっと同じデータの入ったリストになってしまいます。
今回は、
データを追加する方法
方法を紹介します。

配列を使う上では、必要な書き方です。
使いながら慣れていきましょう。
それではよろしくお願いします。
配列の追加
説明
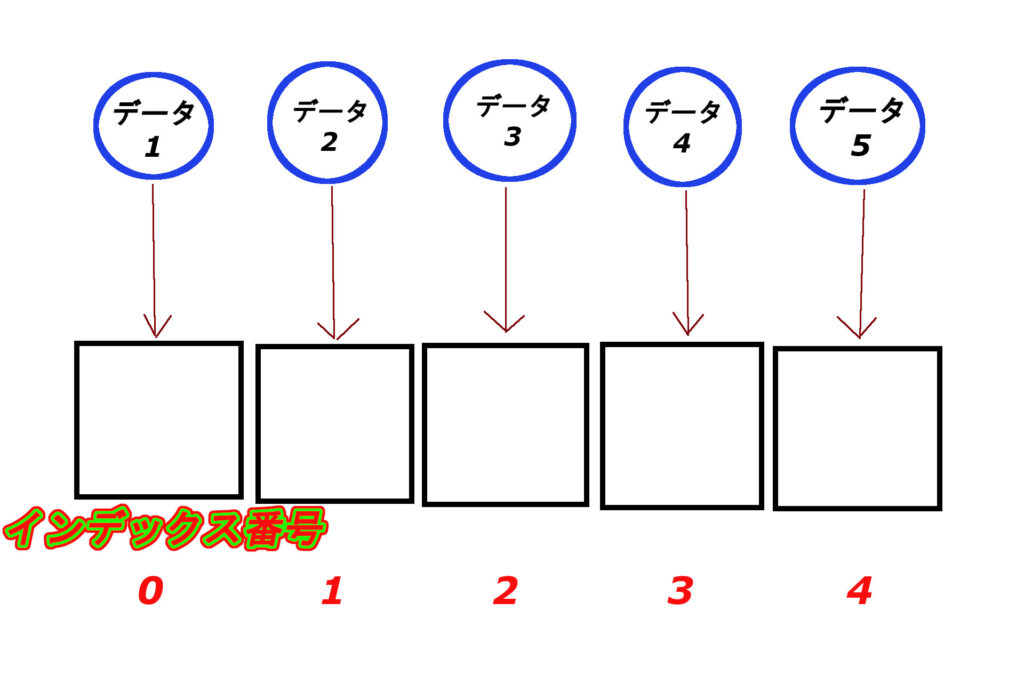
配列とは、一つの変数に複数のデータを入れたものです。

そのため、
- 次の場所にもデータを入れたい
- ここと次の間に新しいデータを入れたい
- このデータを消したい
などが出てきます。
その場合、決まった関数を使用することになります。
配列はインデックス番号を空けることはできません。
そのため、データを削除した場合、後のインデックス番号は一つづつ減ります。
配列にデータを追加する
配列にデータを追加する方法は大きく3パターンあります。
後ろに追加
push()メソッド
前に追加
unshift()メソッド
指定した箇所に追加
splice()メソッド
の3つです。
後ろに追加する
配列の一番後ろに新しいデータを追加する場合、
Array.push()メソッド
を使用します。
書き方
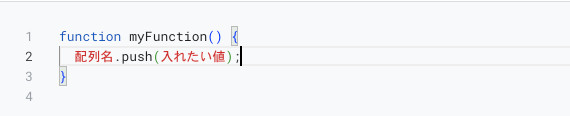
配列名.push(入れたい値);

引数
配列名.push(入れたい値);
引数には、
入れたい値や変数
を指定します。
つまり、引数には、
直接データを入れてもいいですし、変数に代入して変数を入れてもいい
ということです。
入れたいデータが文字列の場合は、” (ダブルクォート)で囲むことを忘れないようにしましょう。
例
一番後ろに追加する
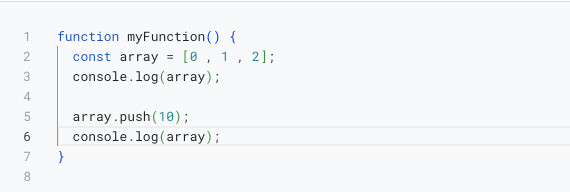
function myFunction() {
const array = [0 , 1 , 2];
console.log(array);
array.push(10);
console.log(array);
}


前に追加する
配列の一番前に新しいデータを追加する場合、
Array.unshift()メソッド
を使用します。
書き方
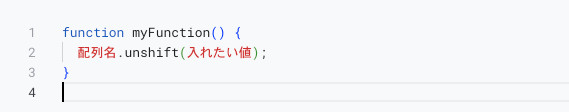
配列名.unshift(入れたい値);

引数
配列名.unshift(入れたい値);
引数には、
入れたい値や変数
を指定します。
つまり、引数には、
直接データを入れてもいいですし、変数に代入して変数を入れてもいい
ということです。
入れたいデータが文字列の場合は、” (ダブルクォート)で囲むことを忘れないようにしましょう。
例
一番前に追加する
function myFunction() {
const array = [0 , 1 , 2];
console.log(array);
array.unshift(10);
console.log(array);
}



配列の前に追加されました。
インデックス番号を指定して追加する
配列にデータを追加する場合、常に一番後ろとは限りませんよね。

何番目に入れたい
ということはよくあります。
インデックス番号を指定して追加する場合、
Array.splice()メソッド
を使用します。
書き方
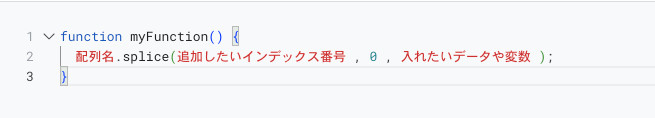
配列名.splice(追加したいインデックス番号 , 0 , 入れたいデータや変数 );

引数
こちらのメソッドの引数に3つあります。
配列名.splice(追加したいインデックス番号 , 0 , 入れたいデータや変数 );
1つ目には、
追加したいインデックス番号
を入れます。
指定するのはインデックス番号です。
配列のインデックス番号は0から始まります。
つまり、配列の3番目に入れたい場合、インデックス番号は2になります。

配列を使うとき、勘違いすることがよくあります。
間違えないようにしましょう。
配列名.splice(追加したいインデックス番号 , 0 , 入れたいデータや変数 );
2つ目には、
0
を入れます。
実際には、2つ目には消したい要素の数を指定します。
しかし、ここでは新しく値を追加するため、消しません。
そのため、0を指定しましょう。
配列名.splice(追加したいインデックス番号 , 0 , 入れたいデータや変数 );
3つ目には、
入れたいデータや変数
を指定します。
つまり、引数には、
直接データを入れてもいいですし、変数に代入して変数を入れてもいい
ということです。
入れたいデータが文字列の場合は、” (ダブルクォート)で囲むことを忘れないようにしましょう。
実際には、複数の要素を追加することができます。
その場合は、後ろに引数を増やして追加した要素を指定しましょう。
配列名.splice(追加したいインデックス番号 , 0 , 入れたいデータや変数 , [入れたいデータ , 入れたいデータ , ・・・] );
例
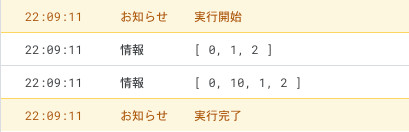
2番目にデータを挿入
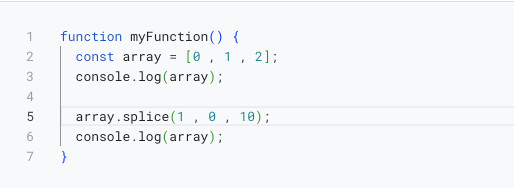
function myFunction() {
const array = [0 , 1 , 2];
console.log(array);
array.splice(1 , 0 , 10);
console.log(array);
}


まとめ
今回は、
配列の追加
について紹介させていただきました。
配列とは、
複数の値を一つにまとめる
ものです。
そのため、配列には中身の追加もできないと困ってしまいます。

中身を変えられないと不便ですよね
そのため、配列を使用するときは、何度も使用することになります。
使う関数は、
後ろに追加
push()メソッド
前に追加
unshift()メソッド
指定した箇所に追加
splice()メソッド
の3つです。
また、注意点として、
インデックス番号は0から始まる
ということです。
そのため、配列の一番目の値のインデックス番号は0になります。
最後まで読んでいただき、ありがとうございました。



コメント