「データ」と「処理」をまとめたもの
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GoogleAppsScript
今回は、
クラスとは
です。
GoogleAppsScriptを学んでいると最初にぶつかるであろうもの、それがクラスです。
クラスは、本で読んでいてもなかなかピンときません。

私は最初全く理解できませんでした。
難しいと思ったらもう一度基本から
です。
まずは、クラスの基本を紹介させていただきます。
それではよろしくお願いします。
クラス
クラスとは
クラスとは、
「データ」と「処理」をまとめたもの
です。
今までにも、
- 文字列や数値などのデータを変数やリストなどに代入して扱う
- 行なって欲しい処理を関数で定義して行う
ということをしたことありますよね?
これらを一つにまとめたものを
クラス
といいます。
クラスを定義し呼び出すことで、
そのクラスは何をするためのものなのか
がすぐにわかるようになります。

実際には、クラスを呼び出すことを、
「インスタンスする」といいます。
これについては、下で紹介します。
よく出てくる言葉
クラスを使用するときによく出てくる言葉には、
インスタンス
プロパティ
メソッド
があります。
一つづつ見ていきましょう。
インスタンス
インスタンスとは、
クラスを呼び出したもの
のことを言います。
クラスは、関数と同様にクラスを定義するだけでは何もできません。
クラスは、変数に代入することで使用することができます。
つまり、
let 変数名 = new クラス名(引数)
でクラスがインスタンス化された変数が作成されます。
この変数のことを、
インスタンス
といいます。
インスタンス化することによって、
クラスに指定した引数が入ったものが作成される
のです。

少しわかりづらいですかね。
「変数にクラス名を代入したらクラスが使える」と覚えましょう。
プロパティ
プロパティとは、
クラス内で定義された「データ」
のことです。

変数のようなものです。
データであるため、クラス外で使っていた時と同じように、
代入や参照
をすることができます。
メソッド
メソッドとは、
クラス内で定義された「処理」
のことです。

関数のようなものですね。
処理であるため、クラス外での処理と同じように、
外で呼び出すことで定義した中身の処理を行う
ことができます。
しかし関数の時のように、「function」を使って書く必要はありません。
使い方
クラスの使い方を、
定義の仕方
呼び出し方
の二つに分けて紹介します。
定義の仕方

class クラス名{
メソッド名(){
処理文
}
}
クラスの定義
まずは、クラスの定義です。
クラスは、
class クラス名{
メソッド名(){
処理文
}
}
で定義します。
この時、
クラス名は大文字から始める
のが慣習です。

実際は、小文字からでも定義はできます。
しかし、大文字から始めることで、他の人が見ても
これはクラス名なんだなと読みやすくなります。
学生class
Student
人class
Person
メソッドの定義
次は、メソッドの定義です。
メソッドは、関数と異なりfunctionなしで作ることができます。
class クラス名{
constructor( 変数名 ){
this.プロパティ名 = 変数名;
}
メソッド名(){
処理文
}
}
で定義します。
この時、そのメソッド内で使いたいのなら引数も指定しましょう。

関数と同じで要らなければ指定する必要はありません。
呼び出し方
クラスは定義するだけでは何も起こりません。
定義したクラスを変数に入れて呼び出すことが必要です。

これがインスタンス化です。
呼び出す方法は、
let 変数名 = new クラス名 (引数)
です。
クラスを呼び出すときは、関数とは違い
変数に代入
します。
例
試しに簡単なクラスを作ってインスタンス化してみましょう。
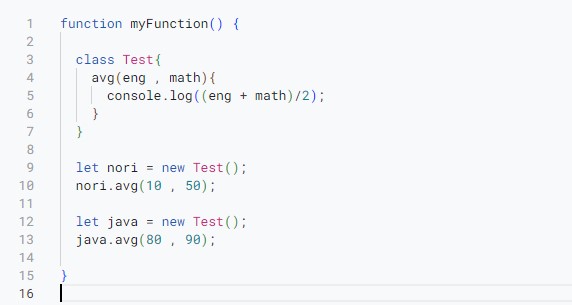
class Test{
avg(eng , math){
console.log((eng + math)/2);
}
}
let nori = new Test();
nori.avg(10 , 50);
let java = new Test();
java.avg(80 , 90);



私とjavaさんのテストの平均が求められました
コンストラクタ
コンストラクタとは、
クラスをインスタンス化した時に必ず処理されるメソッド
です。
このように、
コンストラクタとはメソッド
です。
書き方としては、
constructor( 引数 ){
this.プロパティ名 = 引数;
}
です。
クラスを呼び出すときに処理されため、
クラスの初期設定のようなもの
です。

インスタンス化したと同時にプロパティに代入されます。
例
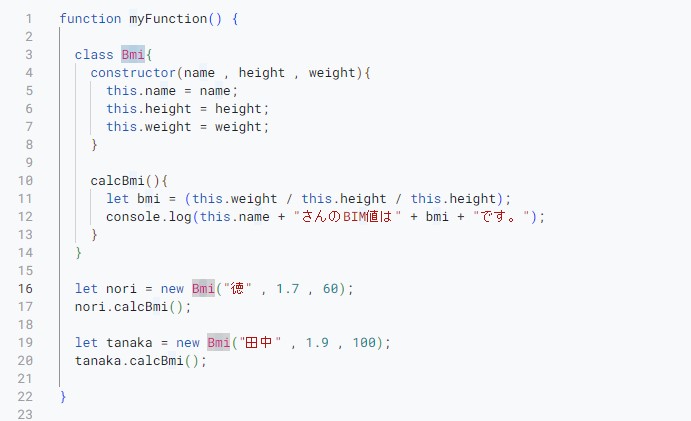
学生のBMIを求めるクラス
class Bmi{
constructor(name , height , weight){
this.name = name;
this.height = height;
this.weight = weight;
}
calcBmi(){
let bmi = (this.weight / this.height / this.height);
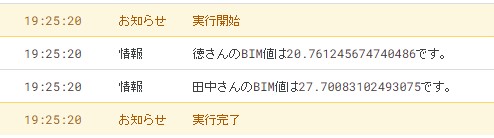
console.log(this.name + "さんのBMI値は" + bmi +"です。");
}
}
let nori = new Bmi("徳" , 1.7 , 60);
nori.calcBmi();
let tanaka = new Bmi("田中" , 1.9 , 100);
tanaka.calcBmi();


まとめ
今回は、
クラス
について紹介させていただきました。
クラスとは、
「データ」と「処理」をまとめたもの
です。
今回は、
- クラスによく出てくる言葉
- クラスの定義の仕方
- クラスの使い方
です。
よく出てくる言葉には、
インスタンス
プロパティ
メソッド
があります。
また、クラスの定義の仕方はなかなかややこしいです。
そのため、慣れるまでは一気に定義しようとせず、
クラス名の指定
↓
メソッドの指定 (クラスで処理したいことの指定)
↓
コンストラクタの指定 (インスタンスするときに設定したいことの指定)
↓
インスタンス
このように順番に定義してみましょう。

コンストラクタは必須項目ではありません。
大事なことは、
クラスはインスタンス化して初めて使える
ということです。
最後まで読んでいただき、ありがとうございました。



コメント