配列やオブジェクトの長さ分繰り返す
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は、初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
GoogleAppsScript
今回は、
for…in文
を紹介させていただきます。
GASでは、forを使って繰り返し文を作ることができます。
その中でも、
配列やオブジェクトの長さ文処理を繰り返したい
ということありますよね。
こちらのfor…in文を使うことでより簡単に書くことができます。
それではよろしくお願いします。
繰り返し
まずはプログラミングにおける
繰り返し
について説明しましょう。
繰り返しとは
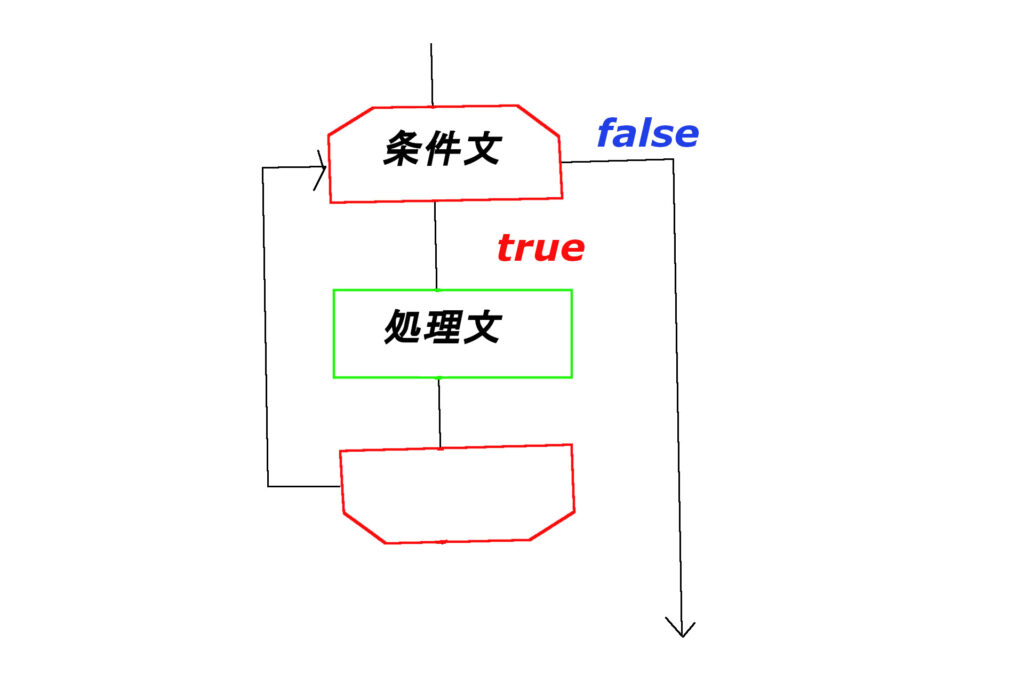
繰り返しとは、
同じ作業を条件に合っている間、何回も行ってもらう
ことです。

繰り返し文を使うことで、
何度も同じ作業書かなくて良いようにする
ことができます。
そして、その繰り返し文の書き方の一つが
for文
です。
for文ついてはこちらでも紹介しています
よろしかったらどうぞ
for…in文
説明
for..in文とは
for…in文を使用することで、対象が
配列なら
インデックス番号
オブジェクトなら
キー
を取得することができます。
どんなときに使用する?
for…in文とは、
配列やオブジェクトの長さ分、繰り返し処理をしたいとき
に使用します。
普段、for文を使用して繰り返しをするとき、
for ( 初期値; 繰り返し条件; 変数の増減 ) { 処理文; }
このように初期値や条件を指定して繰り返しする回数を決めます。
しかしその場合、
配列の長さを取得する必要が出て来る
ことになります。

どのくらい長いかがわからないと、
いつまで繰り返せば良いがわからないです。
それを、for…in文を使用することで、
配列のインデックス番号やオブジェクトのキーを取得することができる
ようになります。
つまり、繰り返しの終了条件が、
- インデックス番号がなくなる
- キーがなくなる
ことになります。
よって、
長さを取得する必要がなくなる
ということです。

一手間をなくせるということです。
書き方

配列の場合
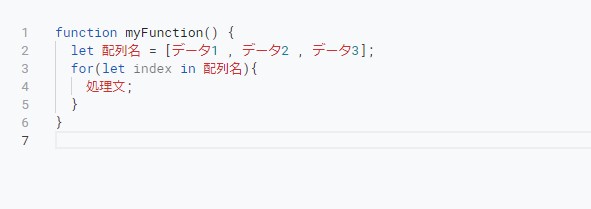
let 配列名 = [データ1 , データ2 , データ3];
for (let 変数名 in 配列名){
処理文;
}

こちらの変数indexに配列のインデックス番号を代入されます。
つまり、
0から始まり配列の数分繰り返してくれる
ということです。
オブジェクトの場合
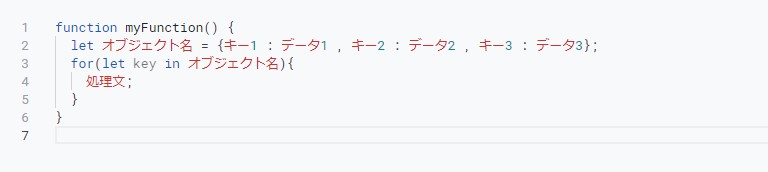
let オブジェクト名 = {キー1 : データ1 , キー2 : データ2 , キー3 : データ3};
for (let key in オブジェクト名){
処理文;
}

こちらの変数keyにオブジェクトのキーが代入されます。
つまり、
オブジェクト内にキーがある間繰り返してくれる
ということです。
例
配列のインデックス番号を表示
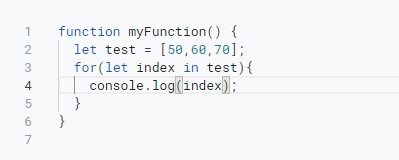
function myFunction() {
let test = [50,60,70];
for(let index in test){
console.log(index);
}
}


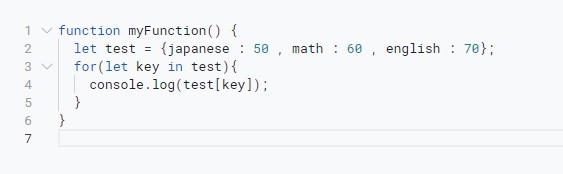
オブジェクトの中身を表示
function myFunction() {
let test = {japanese : 50 , math : 60 , english : 70};
for(let key in test){
console.log(test[key]);
}
}


まとめ
今回は、for文の使い方の一つの
for…in文
について紹介させていただきました。
for…in文とは、
配列やオブジェクトの長さ文繰り返しをしたいときに使用する
構文です。
繰り返し文の一つに、
for文
があります。
for文で配列やオブジェクトの中身に数分繰り返す場合、
先に中身の数を取得する
必要が出てきます。
それを、for…in文を使用することで、
配列なら
インデックス番号
オブジェクトなら
キー
を取得することができます。
そのため、長さを取得しなくても、
配列の中身やオブジェクトの中身分繰り返すことができる
のです。
慣れると、
for…in文 = 配列やオブジェクトの中身分繰り返し
とわかるため読みやすいプログラムになります。

何度も使って慣れて言いましょう。
最後まで読んでいただき、ありがとうございました。




コメント