.jsを作ろう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
JavaScriptの実行方法
についてです。
JavaScriptは、テキストファイルに書いただけでは何も起きません。
jsファイルに書いて実行することでその書かれた内容が実行されます。
そのため、実行までの流れを一度行ってみましょう。

内容に関してはこれからやっていくので、
今回はあまり気にしなくてOKです。
それではよろしくお願いします。
JavaScriptの実行
実行までの流れ
JavaScriptを実行するには、
jsファイルの作成
↓
JavaScriptでプログラムの作成
↓
実行
という流れになります。
jsファイルって何?

こちらはJavaScriptを使用したファイルです。
このように
JavaScriptを書いたファイルをjsファイル
と言います。
拡張子は[.js]
となります。
実際には、同じ内容をテキストファイルに入力しても、

実行することはできます。

今のエディタはすごく賢いです。
しかし、そのファイルを他の人が見たら、

なんでテキストファイルにJavaScriptを書いてるの?

他のテキストファイルと混ざってわかりにくい
となってしまいます。
そのため、
JavaScriptはjsファイルに書く
ようにしましょう。
実行方法
では、VSCodeを使用して実際に実行してみましょう。
1、jsファイルの作成
まずはjsファイルを作成しましょう。
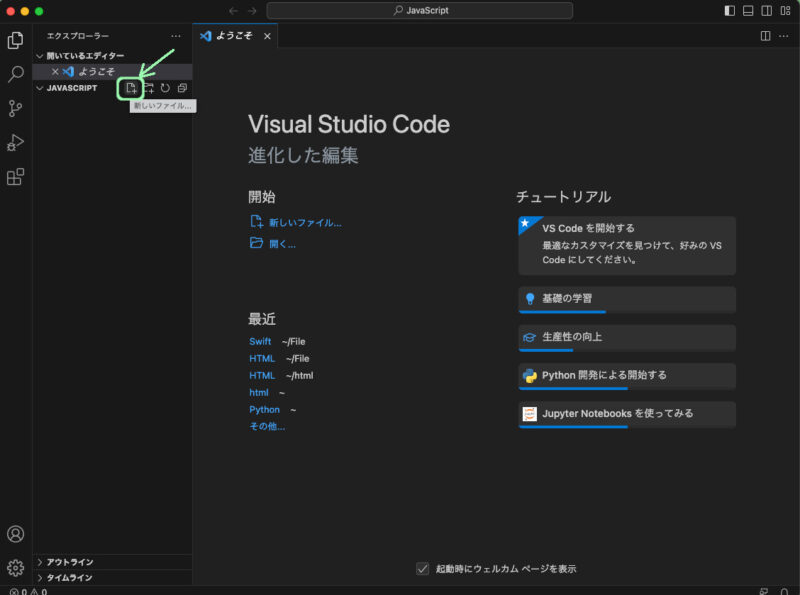
1.1、[新しいファイルを作成]のボタンを押す

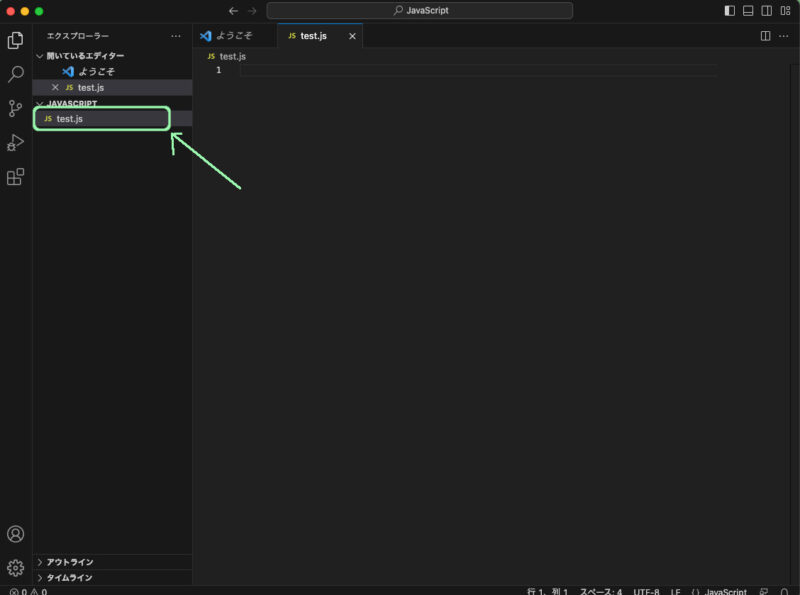
1.2、ファイル名を入力する
[ファイル名.js]でファイルを作成しましょう。


これでjsファイルが作成できました。
2、JavaScriptでプログラムの作成
次はJavaScriptでプログラム作成です。
今回は、書かれた内容をそのまま表示します。

内容に関しては今回はあまり気にしなくてもOKです。
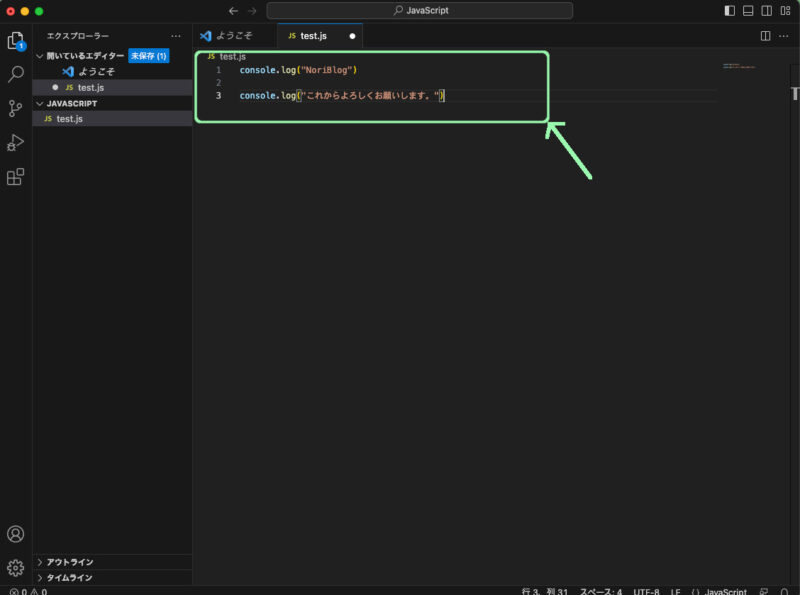
2.1、JavaScriptを書く


これでカッコ内の内容が表示されます。
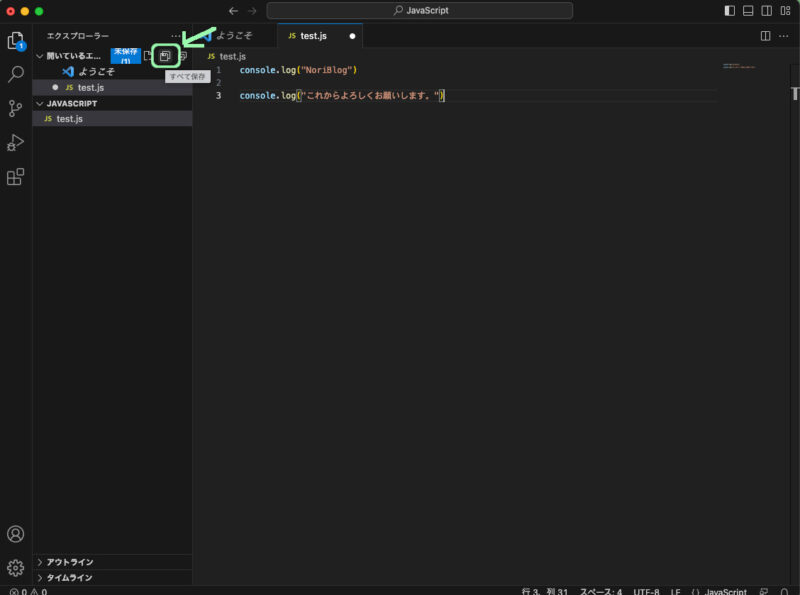
2.2、内容を保存する
中身を更新したら保存が必要です。


ファイル名の横が○だっら保存をしましょう。
3、実行
あとは実行するだけです。
今回は、[ターミナル]に表示する関数を使用したため、[ターミナル]を開いて実行しましょう。
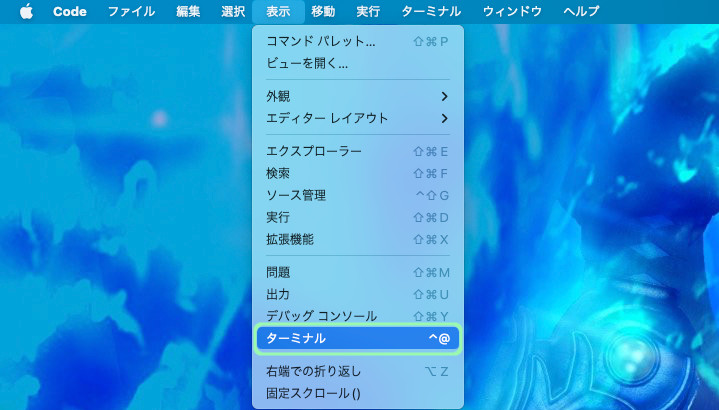
3.1、メニューバーの[表示]を選択

3.2、[表示]の[ターミナル]を選択

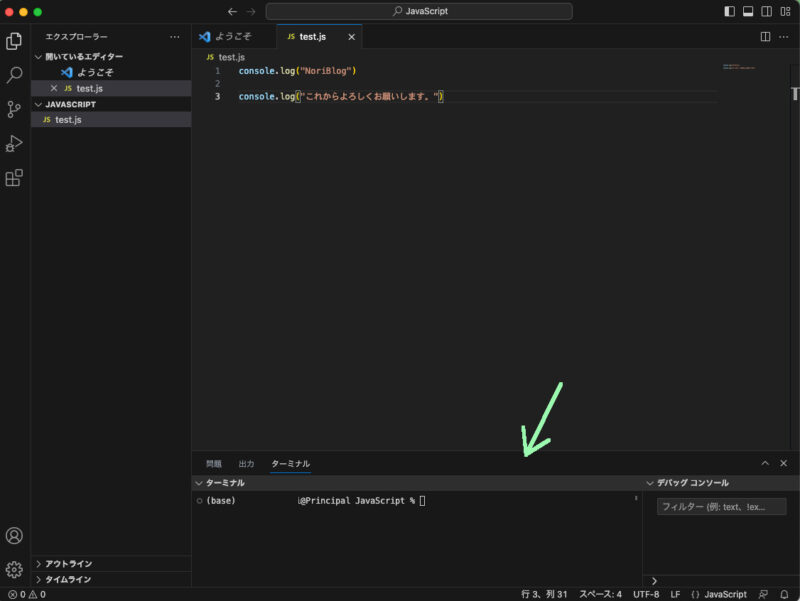
これで、VSCodeの下の部分にターミナルが表示されました。

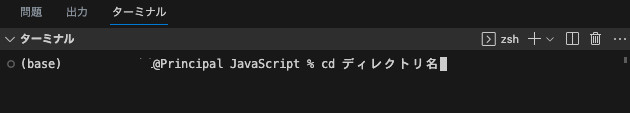
3.3、jsファイルのある場所までターミナルを移動
cd ディレクトリ名
を使用してjsファイルが入っているディレクトリまでターミナルを移動させましょう。


今回はその場所にいたため移動がありませんでした。
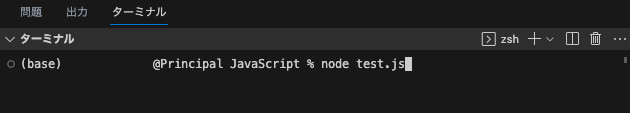
3.4、実行
node ファイル名
で実行しましょう。


押したらEnterです。
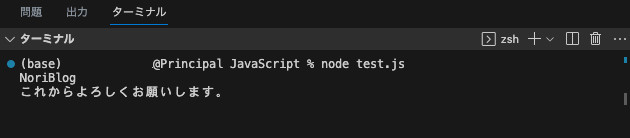
その結果、

このようにJavaScriptが実行されました。
まとめ
今回は、
JavaScriptの実行方法
について紹介させていただきました。
JavaScriptのみの実行をする場合は、
ターミナルでnode ファイル名
で実行可能です。
しかし、JavaScriptのみの実行のため、このようにターミナルと使用しましたが、実際にはHTMLに読み込ませてWebページで実行結果を見ることのほうが多いと思います。
その場合は、HTMLを実行することでブラウザで確認することができます。

こちらはまたHTMLの方で紹介させていただきます。
最後まで読んでいただき、ありがとうございました。



コメント