配列とは連続したデータ
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
配列
を紹介させていただきます。
JavaScriptでは、
変数に代入することでデータを保存する
ことができます。

そのため、変数は箱とよく表します。
しかし、数個の箱なら良いですが、もっとたくさんあったらどうでしょうか?
これでは、欲しいデータがどの変数に入っているか探すのも大変です。

違う変数を使用しては、結果も当然違ってきますね。
実際には、たくさんある変数の中にも関係のなるものがいくつかあると思います。
それらを一つにまとめてそこから使用できる方が楽ですよね。
そんなときに使用するのが配列です。
それではよろしくお願いします。
配列
配列とは
配列とは、
連続したデータ
ことです。
つまり、
一つの変数に複数のデータを入れたもの
です。
用途
JavaScriptではたくさんの変数を使うことがあります。
その時に、その一つ一つに変数をつけていたら大変です。

その時に、配列を使っていくつかを一つにまとめて、扱いやすくすために使用します。

よく繰り返し文に使われます。
書き方
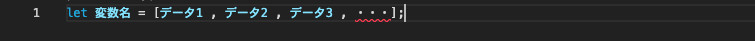
作り方
let 変数名 = [データ1 , データ2 , データ3 , ・・・ ];


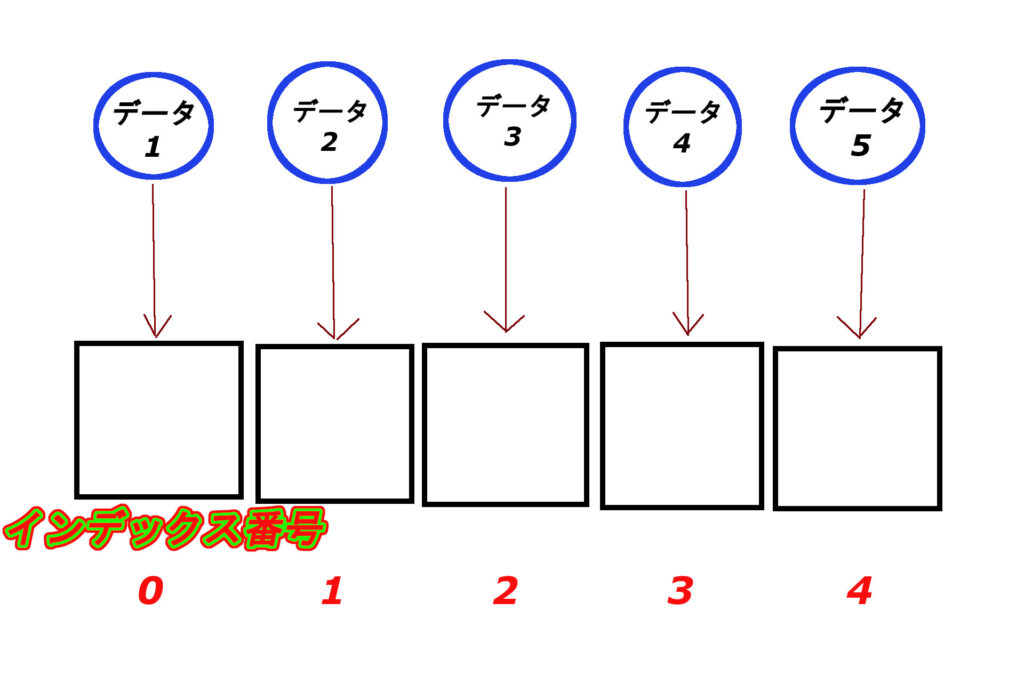
インデックス番号は、必ず0から始まります。
間違えないようにしましょう。
呼び出し方
変数名[インデックス番号]

これで、
変数名のインデックス番号目のデータ
が選ばれます。
console.log(a[0]);
で変数aのインデックス番号0のデータをコンソールに表示する。
例
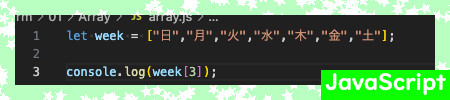
console.logで一つ表示する
let week = ["日" , "月" , "火" , "水" , "木" , "金" , "土"];
console.log(week[3]);


まとめ
今回は、
配列
について紹介させていただきました。
こちらは、
複数のデータを一つにまとめる
時に使用します。
変数名[インデックス番号]
このように、変数名にインデックス番号をつけて変数のように使用できます。
注意すべき点は、
インデックス番号は0から始まる
ことです。
最後まで読んでいただき、ありがとうございました。



コメント