PCが数字などを判断するためのもの
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
JavaScriptのデータ型
です。
JavaScriptでは、さまざまな種類のデータを使用することがあります。
このさまざまなデータの種類のことを
データ型
と言います。
データ型が違うと計算結果などが異なることがあるため、使いながら慣れていきましょう。
それではよろしくお願いします。
データ型
データ型とは

データ型とは、
変数に入れる時のデータの種類
のことです。

型によって、文字列か数字かなどをパソコン側が判断します。
JavaScriptでは、変数を作成するときにデータ型を指定する必要がありません。
代入した値で自動的にデータ型を判断してくれます。

言語によっては指定しないといけないこともあります。
種類
データ型の種類には、
- number (数字)
- string (文字列)
- boolean (true または false)
- null (空)
- undefined (未定義)
などあります。
| 型 | 意味 | 説明 | 例 |
| number | 数値 | 数字 (半角数字) | 1 , 2.5 , -10など |
| string | 文字列 | 文字 ( ” または ‘ で囲まれている) | 文字 , 徳など |
| boolean | 真偽 | true または false (正しい正しくない) | true , false |
| null | 空 | 値が存在しないもの | null |
| undefined | 未定義 | 値が代入されていないもの | undefined |
number
number型は、
数値
のことです。
つまり、
整数 ( 1 , 100 など)や浮動小数点数 ( 2.5 , 3.1415 など)
がnumber型になります。
計算ができる
算術計算をするには、データ型はnumber型でないといけません。
JavaScriptでの数字はnumber型しかない
Pythonなど他の言語には整数か小数かなど数字にも複数のデータ型があります。
しかし、JavaScriptにはnumber型しかありません。
string
string型は、
文字列
のことです。
つまり、
「文字」や「徳」などの0文字以上の文字の集まり
です。
‘ (シングルクォート) または ” (ダブルクォート)で囲む

つまり、数字でも ‘ または ” で囲めばstring型になります。
また、string型でも算術演算子は使えますが、その場合は計算でなく、つなぎ合わせることになります。
"文字" + "列" = "文字列" "100" + "25" = "10025"
boolean
boolean型は、
真 (正しい) か 偽 (正しくない) かで判断できる
型です。
正しい
true
正しくない
false
になります。
console.log (10 > 1); /* 10 > 1は正しいため真 */ >> true console.log (10 < 1); /* 10 < 1は正しくないため偽 */ >> false
よく条件分岐文 (if文やwhile文)に使われます。
if文などついては後日説明させていただきます
よろしかったらどうぞ
null
null型は、
何もない
という意味です。
変数にnullを入れることで、型はnullになります。
const name = null;
undefined
undefined型とは、
まだ値が代入されていない変数など
のことです。
変数は、値が入っていないと中身はありません。
その時は、undefinedになります。
しかし、その変数に値が代入されるとその入った値の方になります。
型の確認の仕方
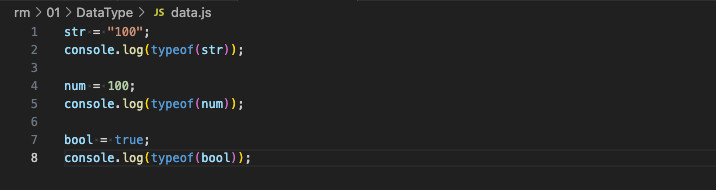
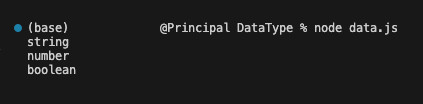
データ型の確認し方としては、
typeof()関数
というものがあります。
書き方は、
typeof(調べたい変数名)
です。
調べたい変数を指定することで、その中の値のデータ型を確認することができます。



これで、デーア型の確認をすることができます。
まとめ
今回は、データの型について紹介させていただきました。
データ型とは、
変数に入っているデータの種類
です。
number型・string型・boolean型などがあります。
数字はnumber型・文字はstring型・真偽はboolean型となります。
計算したいならnumber・if文など条件分岐にはbooleanなどを使用します。
最後まで読んでいただき、ありがとうございました。




コメント