+(足す)・-(引く)・*(かける)・/(割る)
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
演算子
を紹介させていただきます。
JavaScriptでは、計算や二つの値の比較などをすることがあります。
その時に使用する記号のことを演算子と言います。
普段、数学などで使う時と同じものもありますが、異なるものもあるため、使いながら慣れていきましょう。
それではよろしくお願いします。
演算子
演算子とは
演算子とは、
式に使用する記号
のことです。

要するに、+-×÷などのことです。
他に、<や>も演算子になります。
演算子の種類には、
- 算術演算子 (+・-・×・÷)
- 比較演算子 (<・>など)
- 論理演算子 (~かつ…・~または…など)
などあります。
算術演算子
| 演算子 | 意味 | 例 |
| + | 足し算 | 3+2=5 |
| – | 引き算 | 3-2=1 |
| * | 掛け算 | 3*2=6 |
| / | 割り算 | 3/2=1.5 |
| % | 余り | 3%2=1 |
| ** | 左辺の右辺乘 | 3**2=3×3=9 |

+や-は変わらないですが、×は*・÷は/と違うため、気をつけましょう。
また、JavaScript内での計算の順番は、普段と同じです。
つまり、
- *や/が優先
- ()内の方が優先
- 左から右へ
で計算していきます。

順番は普段の計算と変わりません。
比較演算子
| 演算子 | 意味 | 例 |
| < | 左辺は右辺より小さい | A < B |
| <= | 左辺は右辺以下 | A <= B |
| > | 左辺は右辺より大きい | A > B |
| >= | 左辺は右辺以上 | A >= B |
| == | 左辺と右辺は等しい | A == B |
| != | 左辺は右辺は等しくない | A != B |
| === | 左辺は右辺と厳密に等しい | A === B |
| !== | 左辺は右辺と厳密に等しくない | A !== B |
≦が『<=』・≧が『>=』と書きます。
また、注意すべきは、<=・>=・==・!=と
イコールは後ろにつく
ということです。

===と!==の”厳密に”とは、
値の型まで等しいかどうかということです。
論理演算子
| 演算子 | 意味 | 例 |
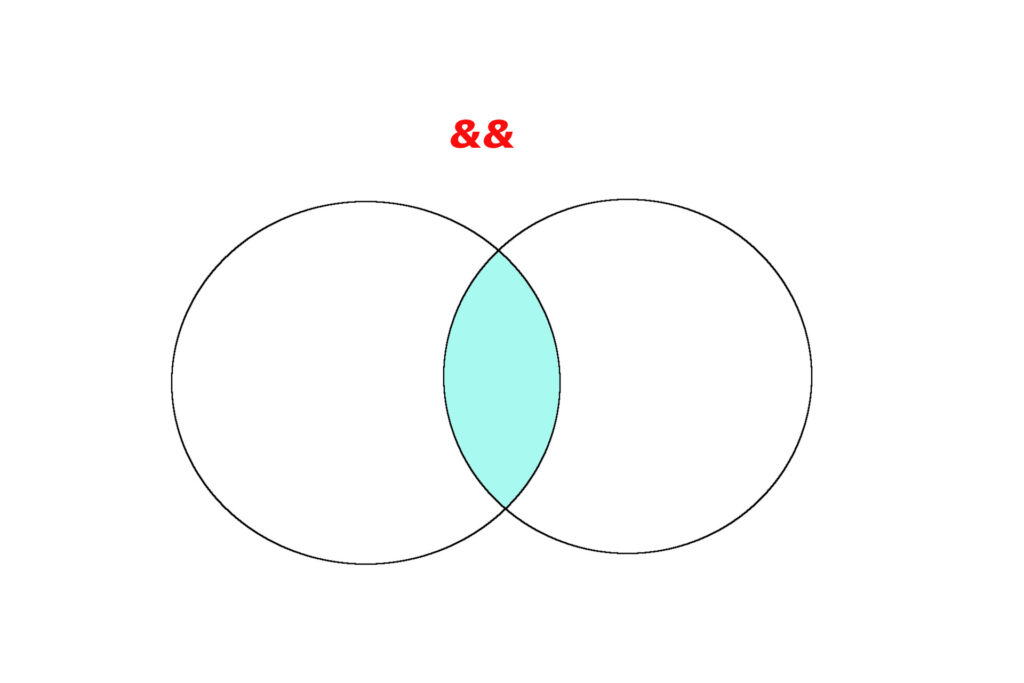
| && | 左辺かつ右辺である | A && B |
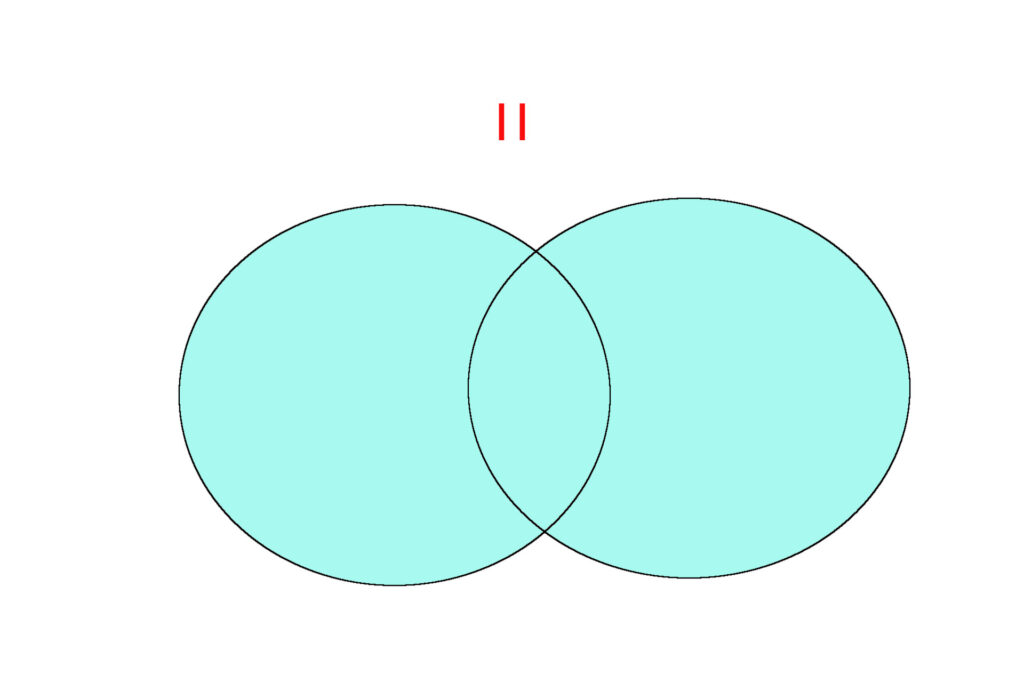
| || | 左辺または右辺である | A || B |
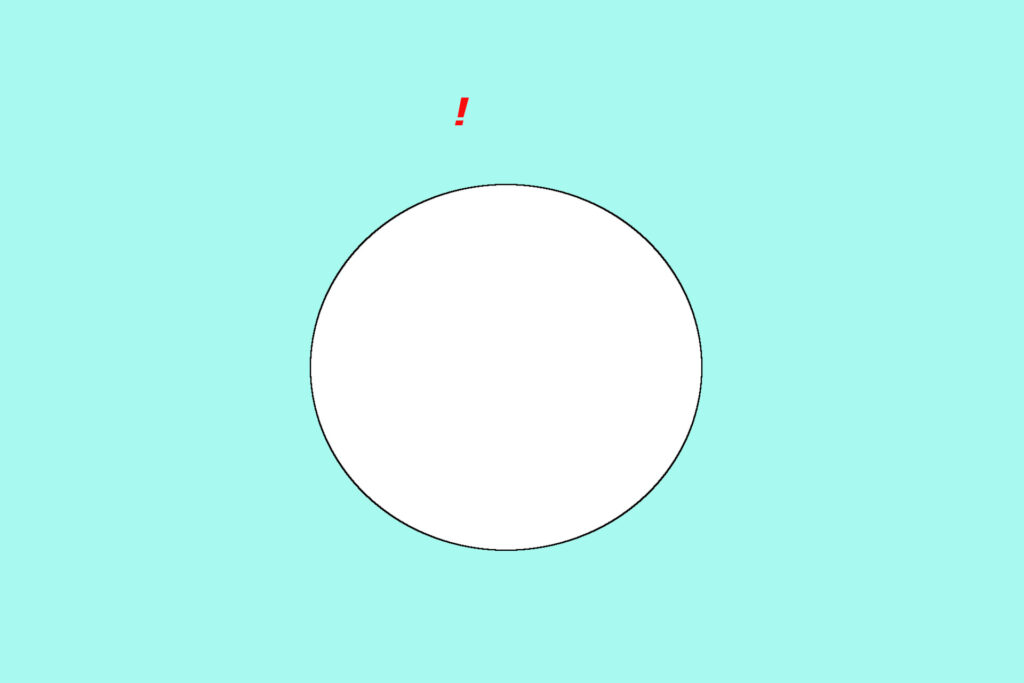
| ! | 〇〇ではない | !A |
論理演算子は、条件を作るときに使われます。
&&

||

!

まとめ
今回は、演算子について紹介させていただきました。
演算子とは、
計算や条件分岐の時などに使われる記号
です。
プログラミングに計算や条件分岐はとても重要なものです。
そして、条件分岐に比較演算子や論理演算子は必ず使用します。
普段の計算と同じ記号を使うものもありますが、違うものもあります。
書き方に気をつけましょう。

私がよく間違えるのは、『<=』の時の=の位置です。
何度も逆に書いてしまったことがあります。
気をつけましょう。
最後まで読んでいただき、ありがとうございました。



コメント