「click」
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
クリックしたときに処理させる方法
を紹介させていただきます。
JavaScriptでは、HTML内の要素を変更することでWebページに動きをつけることができます。

DOM操作と言います。
DOM操作の流れとしては、
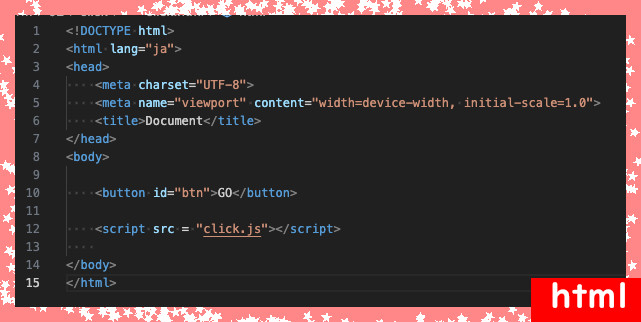
HTMLファイルでjsファイルを読み込む
↓
タグやid名・クラス名でその中身を変数に入れる
↓
なにか起きた時にどんな処理をするかを設定する
↓
その動きが起きた時の処理を指定する

この何か起きた時の一例です。
このようにDOM操作を行う場合、何が起きた時を指定する必要があります。
この記事では、
クリックしたときの指定の仕方
です。

ボタンだけでなく画像などでも使用できます。
それではよろしくお願いします。
クリックしたときに処理させる方法
説明
クリックした時に処理させるとは、
“ボタンなどをマウスでクリックしたとき

に何か処理を行うということです。

この処理を行うことがページに動きをつけるということです。
使用するイベント名
DOM操作を行う場合、何をした時かというイベント名を指定する必要があります。
ページが開いたときに処理をするために使用するイベント名は、
click
です。
書き方
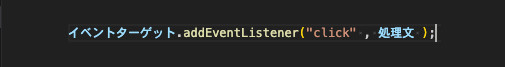
イベントターゲット.addEventListener("click" , 処理文);

イベントターゲットとは、クリックして欲しいタグのことです。
「document.querySelector()メソッド」などを使用してタグの情報を取得しましょう。
タグ名で取得する方法についてはこちらで紹介しています
よろしかったらどうぞ
id名で取得する方法についてはこtらで紹介しています
よろしかったらどうぞ
クラス名で取得する方法については後日紹介します
よろしかったらどうぞ

これらを使って先に取得しましょう。
例

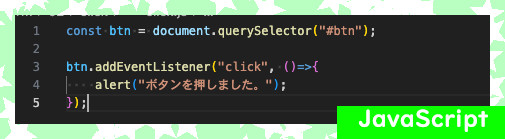
ボタンをクリックしたときにメッセージ
const btn = document.querySelector("#btn");
btn.addEventListener("click", ()=>{
alert("ボタンを押しました。");
});

まとめ
今回は、
クリックしたときに処理させる方法
について紹介させていただきました。

方法と言ってもどのイベント名を使用するかですね。
こちらは、ボタンや画像をクリックしたときにDOM操作を行う方法です。
使用するイベント名は、
click
です。
こちらを使用することでボタンなどをクリックしたときに、
- メッセージを表示させたい
- テキストを表示させたい
などの処理をすることができるようになります。
最後まで読んでいただき、ありがとうございました。






コメント