JavaScriptでHTMLを操作する
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
DOM操作
を紹介させていただきます。
JavaScriptでできることの一つがDOM操作です。

これがJavaScriptのメインというイメージです。
そんなDOM操作について紹介します。
それではよろしくお願いします。
DOM操作とは
説明
DOM操作とは、
JavaScriptでHTMLを操作すること
です。

DOMとは、Document Object Modelの略です。
こちらが、JavaScriptの一番メインの使用方法だと私は思います。
DOM操作をすることで、Webページに動きをつけることができます。
用途
Webページで、
- フォームに入力した値を使って計算する
- 選択した文を下に表示する
- 矢印アイコンのある位置を把握する
などその時その時の変化によって結果を変えたい時に使用します。

これがWebページに動きをつけるということですね。
どんなことができる?
DOM操作をすることで例えば、
- <input>タグでユーザーに入力してもらった文字列をページに表示してもらう
- id名・クラス名などにアクセスして中身を変数に代入する
- 新しいタグや要素を作成する
- 要素を削除する
など、たくさんのことができます。
DOM操作の流れ
DOM操作の流れとしては、
HTMLファイルでjsファイルを読み込む
↓
タグやid名・クラス名でその中身を変数に入れる
↓
なにが起きた時にその動きをするかを設定する
↓
その動きが起きた時の処理を指定する
となります。

一つづつ見ていきましょう。
HTMLファイルでJsファイルを読み込む
DOM操作をする場合、まずそのページのHTMLファイルでjsファイルを読み込む必要があります。

でないと、JavaScriptが関連づけられません。
jsファイルの読み込み方についてはこちらでも紹介しています
よろしかったらどうぞ
タグやid名・クラス名でその中身を変数に入れる
まず、DOM操作ではjsファイルにHTMLの
タグ
<p>など
id名
id属性の名前
class名
class属性の名前
のどれかを使ってその中身を取得します。

id名やclass名はDOM操作でも使用します。
これにより、
- タグ内のその中身
- タグ名・id名・クラス名
- データ型
などを調べられるようになります。
なにが起きた時にその動きをするかを設定する
中身を取得したら、次は、なにが起きた時に動かしたいかを決めましょう。
JavaScriptではこれを
イベント
と言います。
- ボタンがクリックされた時
- ページがスクロールされた時
- マウスが動かされた時
- フォームに文字が打たれてた時
などいろいろなイベントを指定できるようになっています。

この時のボタンやフォームなどを指定するときに上の変数を使用します。
イベントについては後日紹介します
よろしかったらどうぞ

イベント名は色々あるため使ってみましょう。
その動きが起きた時の処理を指定する
あとは、そのイベントが起きた時の処理を指定しましょう。
指定することで、イベントの動作が発生した時にその中の処理文が実行されます。

この時にも、先ほど取得したタグなどの中身をよく使います。
使い方
試しにDOM操作をしてみましょう。
例えば、

このようなページがあるとします。

ただボタンがあるだけですね。
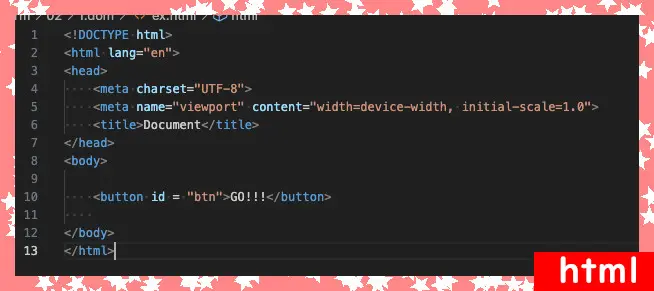
HTMLは、

です。
こちらは、ボタンを押してもなにも反応しません。

ただボタンを置いただけなのでなにも処理されません。
こちらをDOM操作でボタンを押すとアラートが出るようにします。

中身は他の記事で紹介するのでそこまで気にしなくてもOKです。
流れを見ていきましょう。
流れは、
HTMLファイルでjsファイルを読み込む
↓
タグやid名・クラス名でその中身を変数に入れる
↓
なにが起きた時にその動きをするかを設定する
↓
その動きが起きた時の処理を指定する
でした。
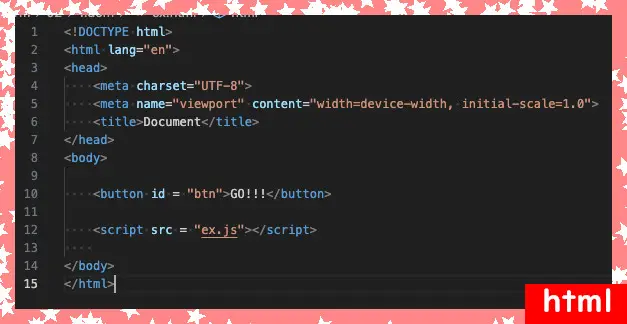
1、HTMLファイルでjsファイルを読み込む
まずは、htmlファイルにjsファイルを読み込ませます。


<script>タグの場所に気をつけましょう。
場所が対象の要素よりも前にあると、思った通りに動いてくれないこともあります。
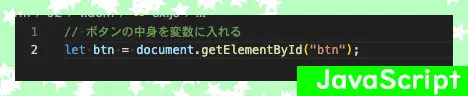
2、タグやid名・クラス名でその中身を変数に入れる
ここからはjsファイルの作成です。
今回は、ボタンについてのDOM操作のため、ボタンの中身を取得しましょう。

今回は、<button>タグのid名”btn”で中身を取得しました。

タグやclass名の場合は書き方が変わるため気をつけましょう。
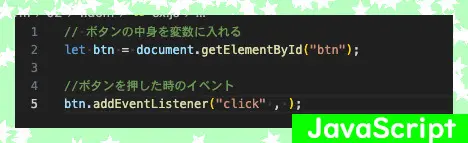
3、なにが起きた時にその動きをするかを設定する
次は、イベントの設定です。
今回は、ボタンを押した時の動きを指定します。

ボタンを押した時のイベント名はclickになります。


こちらに指定したイベントが実行された時に処理されます。
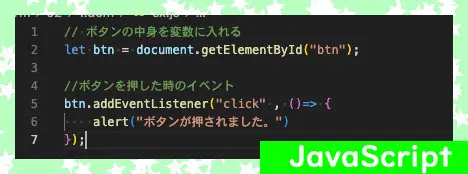
4、その動きが起きた時の処理を指定する
それでは、イベントが実行された時の処理を書きましょう。
今回は、アラートを表示させるです。

5、完成
その結果、
このようにボタンを押すことでアラートが出るようになりました。
まとめ
今回は、
DOM操作
ついて紹介させていただきました。
DOM操作とは、
JavaScriptでHTMLを操作する
ことです。
DOM操作は、JavaScriptのメインの作業の一つです。
まずはDOM操作の流れから慣れていきましょう。

複雑にするほど取得する内容や処理文が増えていきます。
また、他にもたくさんよく使うメソッドやイベントがあるので、これから一つづつ紹介していきます。
最後まで読んでいただき、ありがとうございました。




コメント