タグについたクラス名で取得しよう
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
クラス名から中身を取得する方法
を紹介させていただきます。
JavaScriptでは、HTML内の要素を変更することでWebページに動きをつけることができます。

DOM操作と言います。
DOM操作の流れとしては、
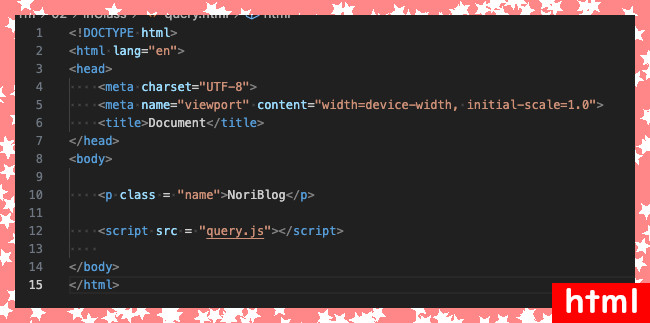
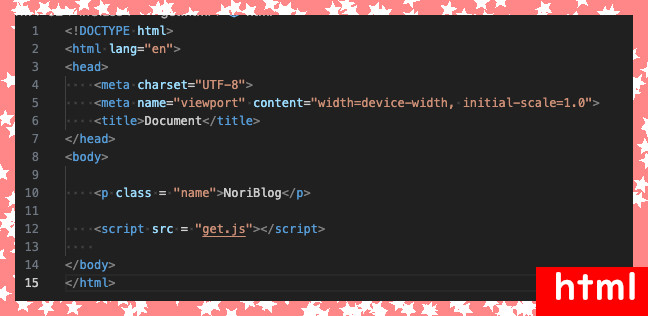
HTMLファイルでjsファイルを読み込む
↓
タグやid名・クラス名でその中身を変数に入れる
↓
なにか起きた時にどんな処理をするかを設定する
↓
その動きが起きた時の処理を指定する

赤くなっている箇所のやり方の一つを今回紹介します。
このように、先にHTMLの中にある要素を変数に入れる必要があります。
その一つの方法が、
クラス名から中身を取得すること
です。

これによりタグの中身を変数に入れられます。
それではよろしくお願いします。
クラス名から中身を取得する
クラス名から中身を取得するとは
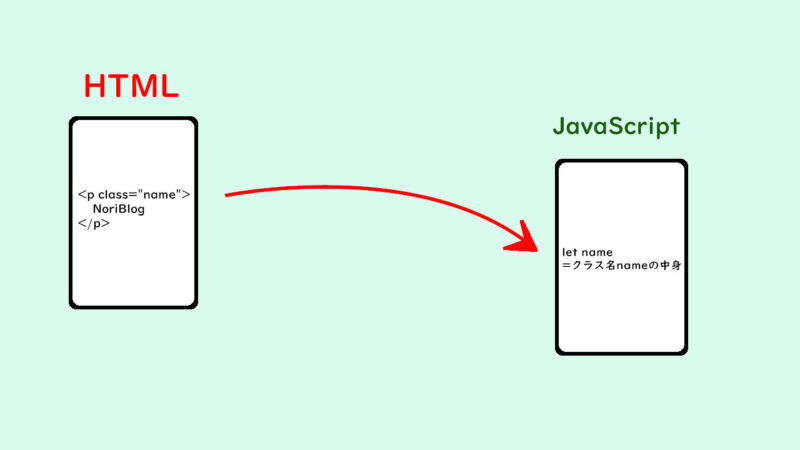
クラス名から中身を取得するとは、
タグについたクラス名から中身をJavaScriptで取り出して変数に代入する

ということです。
なぜ取得する必要があるの?
JavaScriptではDOM操作と言って、HTMLの中身を変えることでWebページに動くをつけることができます。

JavaScriptを使ってコードを書き換えるということです。
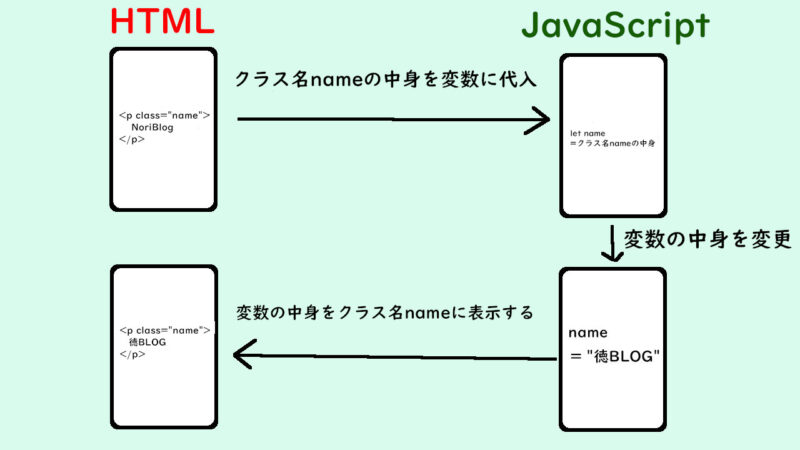
しかし、JavaScriptで値を変えるには変数に代入する必要があります。
なぜなら、変数に代入できれば他の値を代入して戻すことでコードが変わるからです。
つまり、

このようにすることでHTMLが変わります。
どんなときに使用するの?
クラス名から中身を取得するのは、
HTMLからクラス名で中身を取得したいとき
に使用します。

タグ名やid名の場合は他のやり方になります。
タグ名で取得する方法についてはこちらで紹介しています
よろしかったらどうぞ
id名で取得する方法についてはこtらで紹介しています
よろしかったらどうぞ
使うメソッド
id名から中身を取得するには、
- document.querySelector()メソッド
- document.getElementsByClassName()メソッド
を使用します。
document.querySelector()メソッド
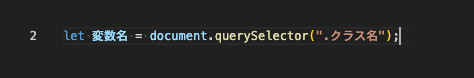
書き方
let 変数名 = document.querySelector(".クラス名");


.を忘れないようにしましょう。
document.getElementsByClassName()メソッド
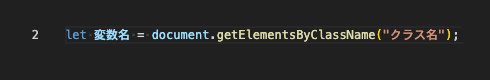
書き方
let 変数名 = document.getElementsByClassName("クラス名");


Elementsを忘れないようにsましょう。
クラス名は複数ある可能性があるため、こちらは配列に入ります。
そのため、一つを指定するときはインデックス番号も指定しましょう。
一つ目
変数名[0]
二つ目
変数名[1]
例
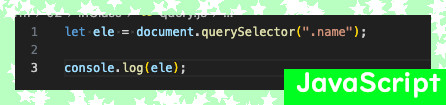
document.querySelector()メソッド
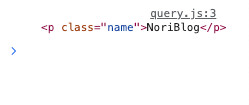
let ele = document.querySelector(".name");
console.log(ele);



document.getElementsByClassName()メソッド
let ele = document.getElementsByClassName("name");
console.log(ele[0]);

配列として入るためインデックス番号もつけましょう。



まとめ
今回は、
クラス名から中身を取得する方法
について紹介させていただきました。
こちらは、DOM操作でHTMLのタグの要素を変数に代入するために使用します。
DOM操作は、JavaScriptでのメインの使い方になるので使いながら慣れていきましょう。

よく使うのでそのうち慣れていくと思います。
最後まで読んでいただき、ありがとうございました。



コメント