「DOMContentLoaded」か「load」
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
JavaScript
今回は、
ページが開いたときに処理させる方法
を紹介させていただきます。
JavaScriptでは、HTML内の要素を変更することでWebページに動きをつけることができます。

DOM操作と言います。
DOM操作の流れとしては、
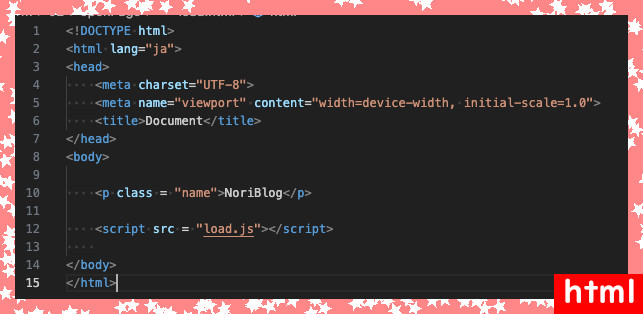
HTMLファイルでjsファイルを読み込む
↓
タグやid名・クラス名でその中身を変数に入れる
↓
なにか起きた時にどんな処理をするかを設定する
↓
その動きが起きた時の処理を指定する

この何か起きた時の一例です。
このようにDOM操作を行う場合、何が起きた時を指定する必要があります。
この記事では、
ページが開いたときの指定の仕方
です。

リンクや検索からページへ飛んだときの処理の仕方です。
それではよろしくお願いします。
ページが開いたときに処理させる方法
説明
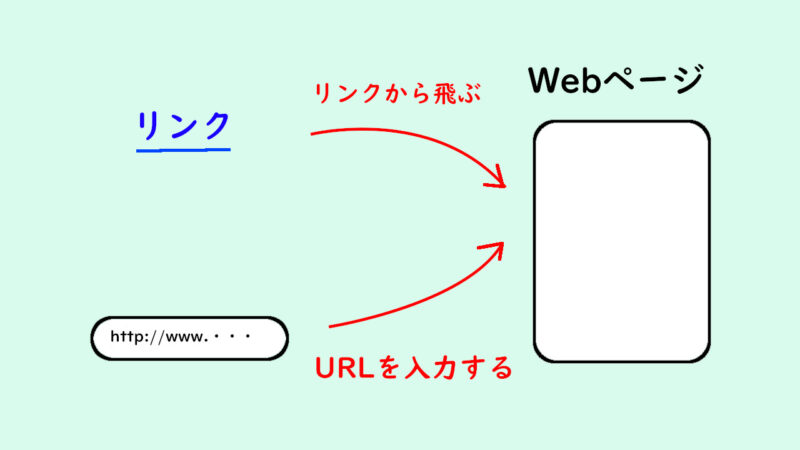
ページが開いた時に処理させるとは、
“リンクで飛ぶ”や”URLを入力する”ことでそのページが開いた時

に何か処理を行うということです。

この処理を行うことがページに動きをつけるということです。
使用するイベント名
DOM操作を行う場合、何をした時かというイベント名を指定する必要があります。
ページが開いたときに処理をするために使用するイベント名は、
DOMContentLoaded
load
の二つがあります。

どちらも開いた時の処理を指定できます。
二つの違い
二つのイベント名での違いは、
画像などのロードが終わる前か後か
です。
DOMContentLoaded
画像などのロードが終わる前
load
画像などのロードが終わった後

ページを開いた時に発生させたいイベントなどで画像や動画に対しての場合は「load」にする必要があります。
書き方
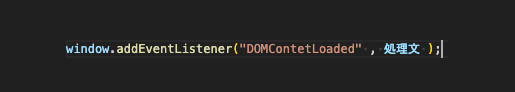
DOMContentLoaded
window.addEventListener("DOMContentLoaded" , 処理文);

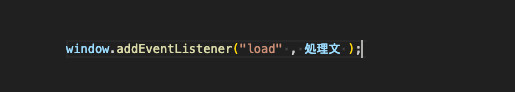
load
window.addEventListener("load" , 処理文);

例

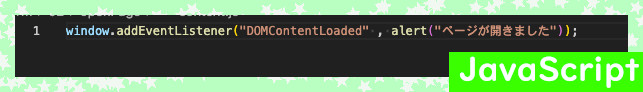
DOMContentLoaded
window.addEventListener( "DOMContentLoaded" , alert("ページが開きました"));


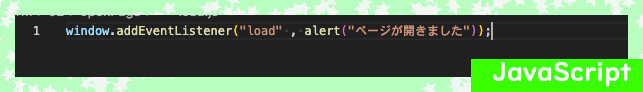
load
window.addEventListener( "load" , alert("ページが開きました"));


まとめ
今回は、
ページが開いたときに処理させる方法
について紹介させていただきました。

方法と言ってもどのイベント名を使用するかですね。
こちらは、ページを開いた時にDOM操作を行う方法です。
使用するイベント名は、
DOMContentLoaded
load
の二つがあります。
こちらを使用することでリンクや検索結果などからページが開いたときに、
- メッセージを表示させたい
- ブラウザの大きさを表示する
などページが開かれた時の処理をすることができるようになります。
最後まで読んでいただき、ありがとうございました。



コメント