VSCodeでPHPを開発
こんにちは、徳です。
デジタルDIYができるようコーディング・プログラミング・画像加工・動画編集などを本やYouTubeで勉強しています。
現在は初心者なので、とにかくゆっくり進んでいくと思います。
また、「間違っていること」や「こうした方が良いよ」などがあれば、コメントなどしていただけたら幸いです。
では、いきましょう!
PHP
今回は、
PHPの環境構築 (Mac版)
です。
こちらではPHPを、
で作成します。
そのため、
VSCodeのインストール方法
を紹介します。
それではよろしくお願いします。
環境構築とは
環境構築とは
環境構築とは、
プログラムを書いたり、実行できたりする環境を自分のコンピュータに整える
ことです。
普段使っているパソコンでは、そのままプログラミングはやりづらいです。

せっかくならやりやすい環境で始めたいですよね。
そのため、プログラミングをやりやすいように整えましょう。
必要なもの
PHPを使用するのに必要なものは、
です。
PHP
PHPの開発には、PHPのインストールが必要です。
そのため、
ターミナル

でインストールしましょう。

以前のmacOSではインストール済みだったようですが、
最近のバージョンでは無くなりました。
コードエディタ
ここでは、
Visual Studio Code

を使用します。
Visual Studio Codeとは、
Microsoft社が開発したプログラムを書くためのエディタ
です。

PHP以外にもHTMLやPythonでも使用します。
ブラウザ
ここでは、
GoogleChrome

を使用します。
GoogleChromeは、
Google社が開発したWebページを表示するブラウザ
です。
実際には、EdgeやSafariでも表示をすることができます。

こちらは持っている人が多いと思いますので、
ここでは省かせていただきます。
しかし、
GoogleChromeのデベロッパーツールがとても便利なため
こちらにしました。
ダウンロード&インストール方法 それと拡張機能
PHP
インストール
1、ターミナルを開く
まずは
ターミナル

を開きましょう。

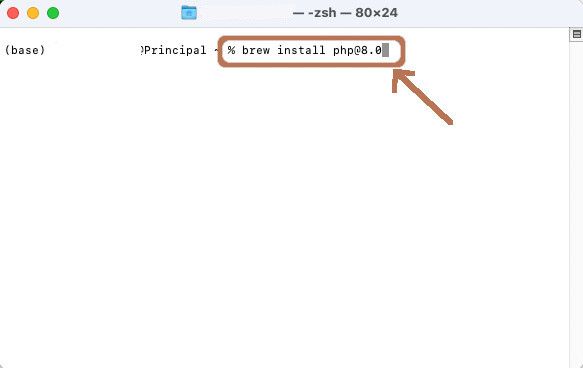
2、「brew install php@8.0」を入力
ターミナルで
brew install php@8.0

を入力しましょう。

インストール終了まで待ちましょう。
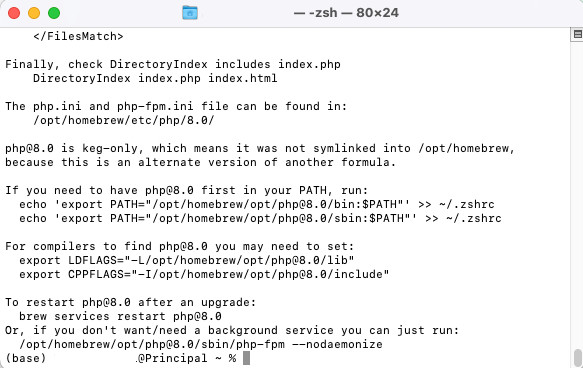
3、完了

セットアップ
インストールしただけではPHPは使用できません。
セットアップが必要です。
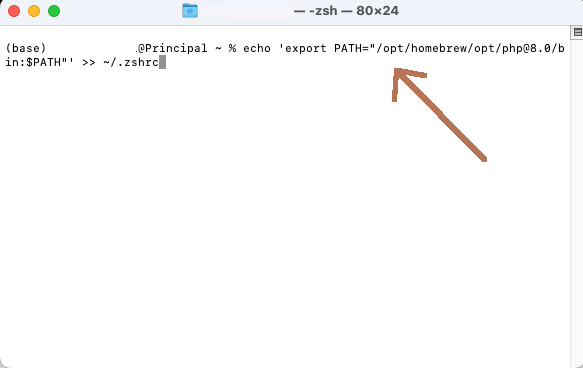
1、コードの入力
ターミナルに、
echo 'export PATH="/opt/homebrew/opt/php@8.0/bin:$PATH"' >> ~/.zshrc

を入力しましょう。
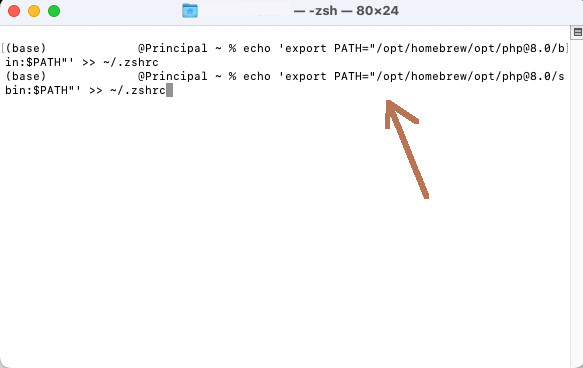
2、次のコードの入力
ターミナルに、
echo 'export PATH="/opt/homebrew/opt/php@8.0/sbin:$PATH"' >> ~/.zshrc

を入力しましょう。

すみません。
これは何をしているかわかりません。
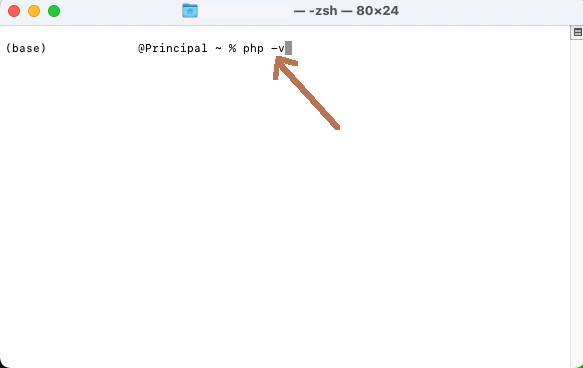
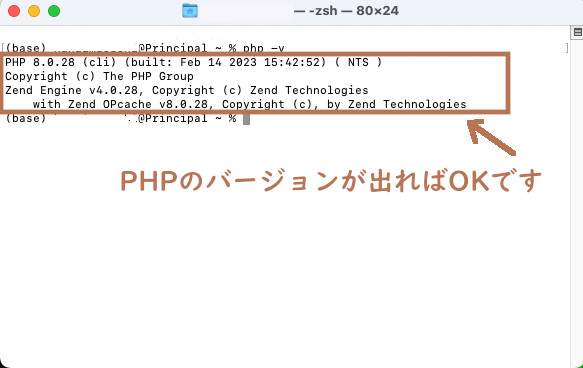
3、確認
ターミナルに、
php -v

を入力しましょう。


これでPHPのセットアップ完了です。
Visual Studio Code
ダウンロード
1、公式サイトへ
公式サイトはこちらです。
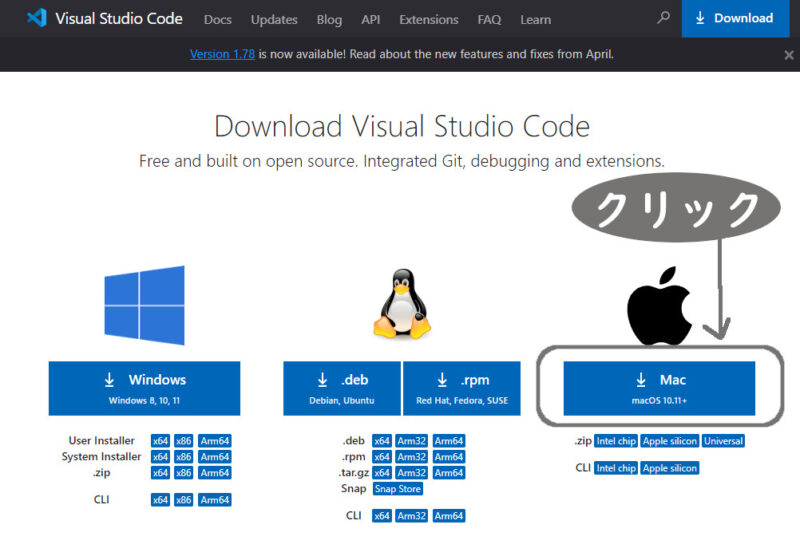
2、「今すぐダウンロード」を押す

3、ダウンロードフォーマットを押す

を押しましょう。
インストール方法
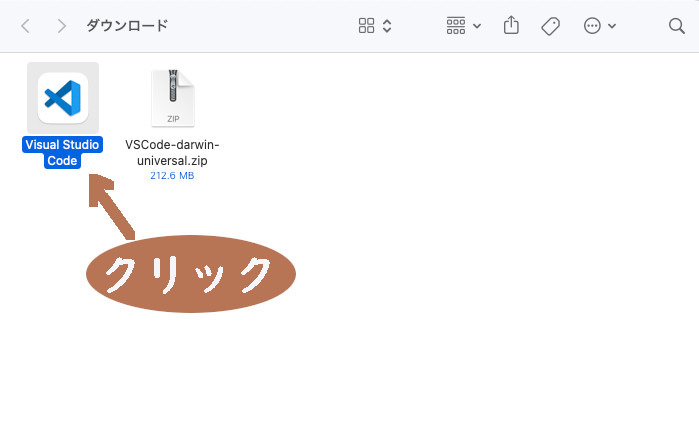
1、ダウンロードしたファイルを解凍
ダウンロードしたファイルを解凍しましょう。

2、VSCodeをクリック
解凍するとVSCodeがインストールされているため、クリックして開きましょう。

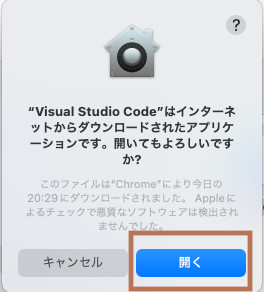
3、[開く]を選択

4、完了
これで完了です。

拡張機能
表示を日本語へ変換
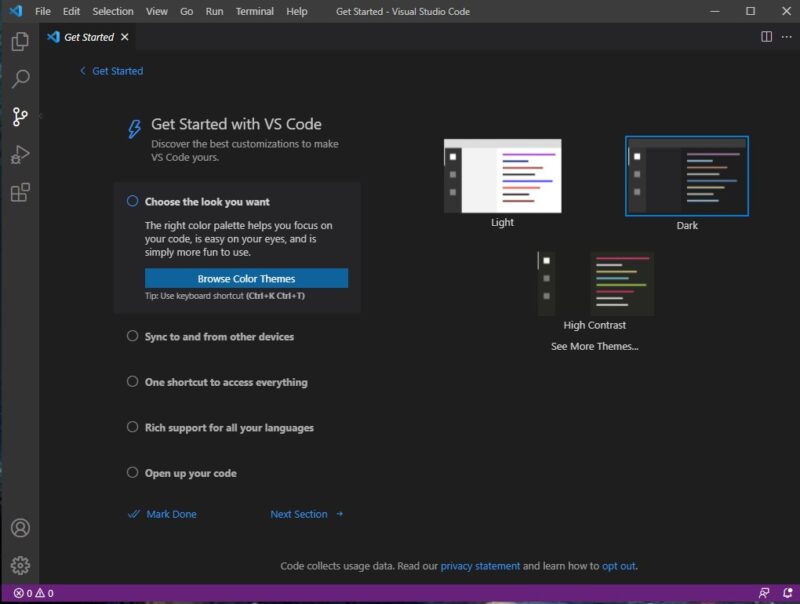
Visual Studio Code

インストールしたばかりの時は、英語表記です。
そのためまずは、日本語表示にしましょう。
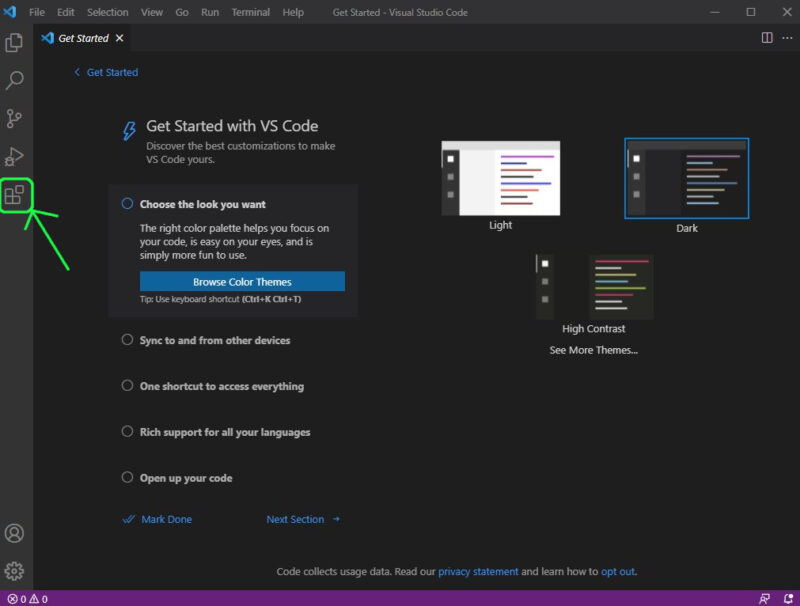
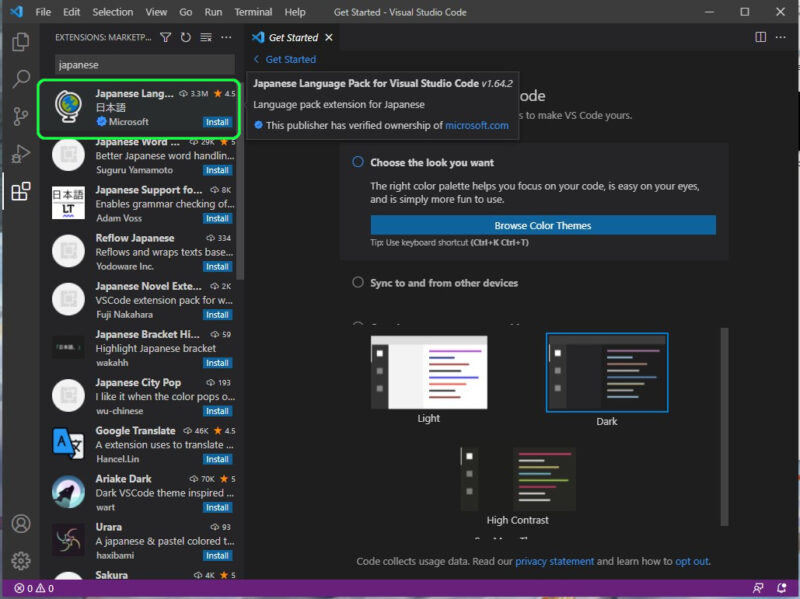
1、「Extensions」を選択
こちらの「Extensions」が拡張機能になります。

2、日本語表記のパックをインストール
Searchで
Japanese Language Pack for Visual Studio Code
を検索しインストールしましょう。

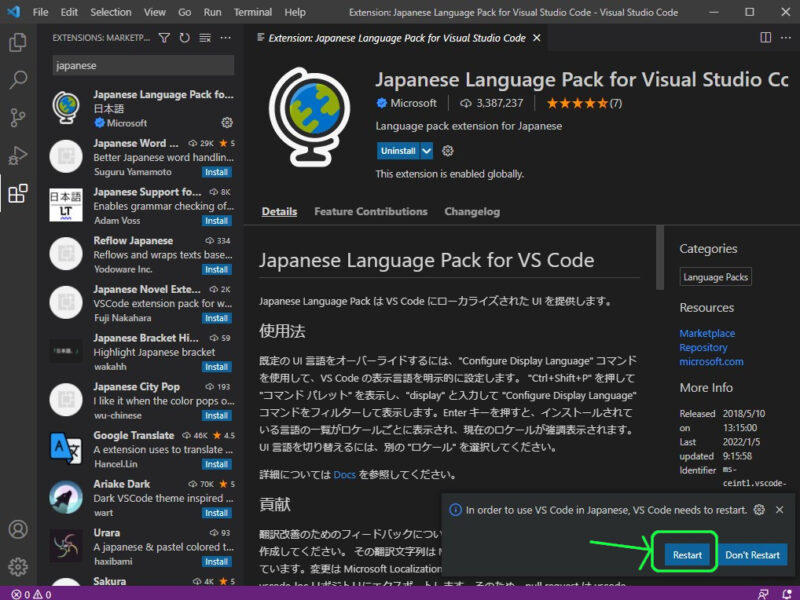
3、VSCodeの再起動
インストールし終わったら、VSCodeの再起動をしましょう。

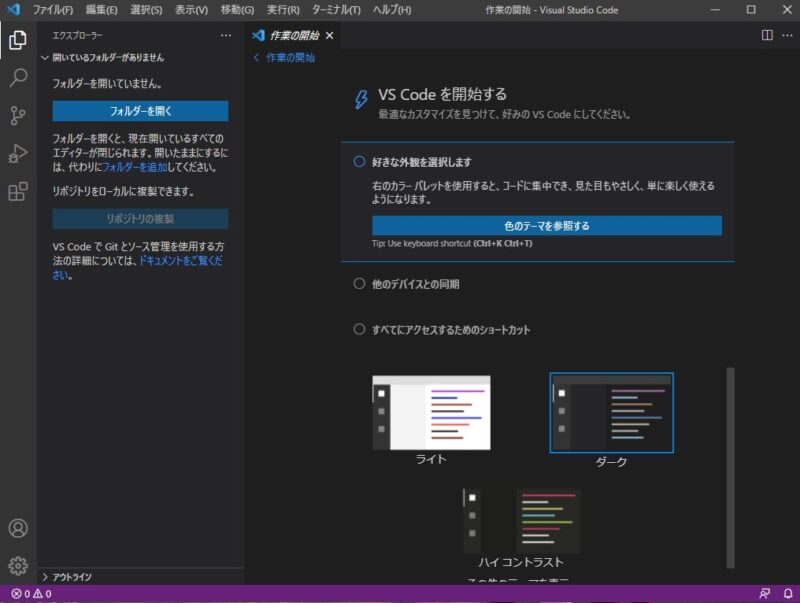
3、完了
これで日本語表記になりました。

まとめ
今回は、
PHPの環境構築
について紹介させていただきました。
PHPの環境構築としては、
の3つを準備をします。
こちらの3つを使用することで、
- エディタ:コードを作成
- ブラウザ:作成したページを表示
することができます。
特に難しいことはしません。
公式サイトへ行き、順番に進めていきましょう。
また、VSCodeの拡張機能として、
日本語表記
にする拡張機能もインストールしましょう。

やっぱ日本語の方がわかりやすいです。
最後まで読んでいただき、ありがとうございました。






コメント